@Anu Virtanen
Thank you for your post and I apologize for the delayed response!
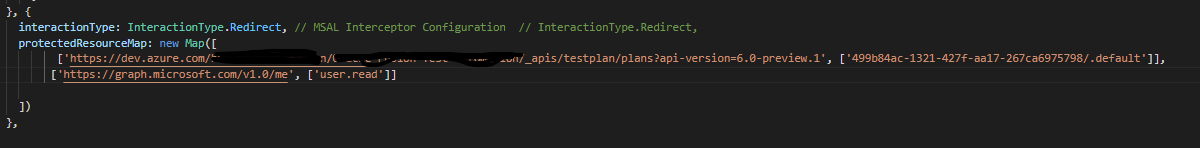
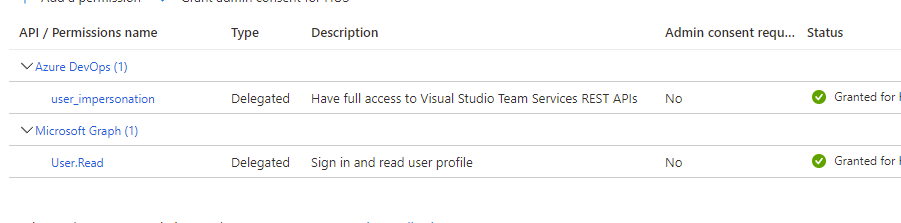
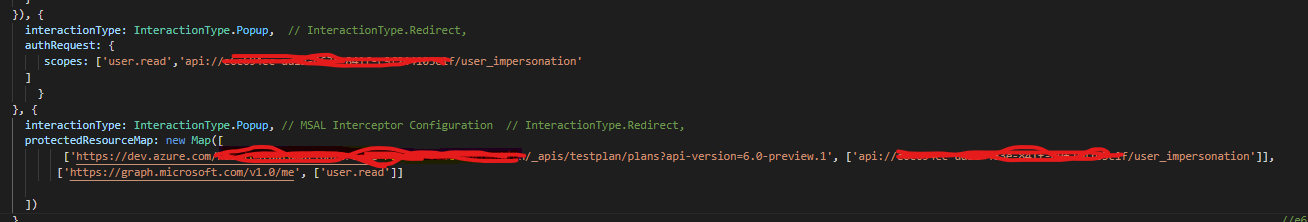
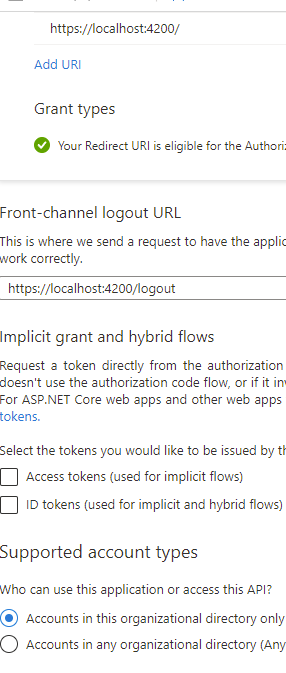
I'm not too familiar with DevOps but based off the tutorial you followed - Sign in users and call the Microsoft Graph API from an Angular single-page application (SPA) using auth code flow, it looks like it's used specifically for signing in users and calling the Microsoft Graph API using the authorization code flow with PKCE. The SPA within the tutorial uses the Microsoft Authentication Library (MSAL).
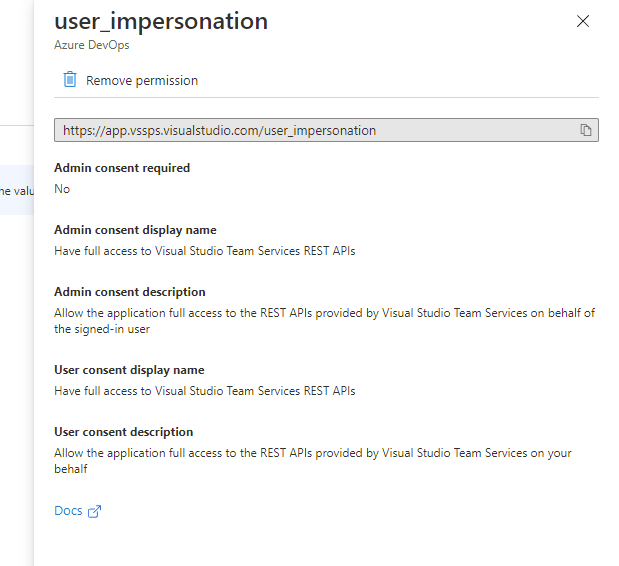
To successfully authenticate to and use the Azure DevOps Services REST API, it looks like you'll need to use the Active Directory authentication library (ADAL), OAuth, Device Profile, or VSS Web Extension SDK. For more info - Authenticate.
Since Azure DevOps is currently not supported here on Q&A, I'd recommend reaching out to our DevOps experts via the following forums.
Azure DevOps Developer Community
Azure DevOps Server (TFS) Community
Azure DevOps Tech Community
I hope this helps!
If you have any other questions, please let me know.
Thank you for your time and patience throughout this issue.
----------
Please remember to "Accept Answer" if any answer/reply helped, so that others in the community facing similar issues can easily find the solution.
 ]
]




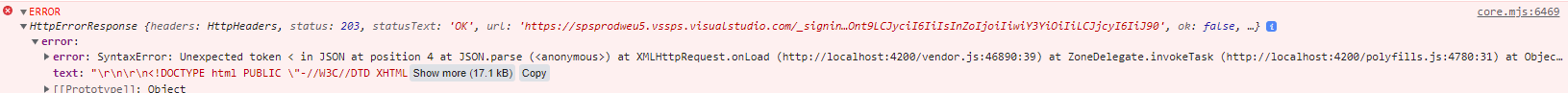
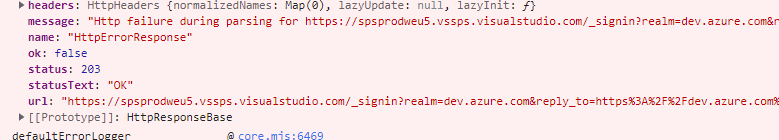
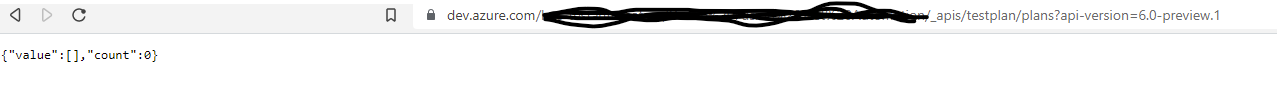
 But in this webapp, using auth flow and MSAL as instructed in the tutorial, it returns response 203.
But in this webapp, using auth flow and MSAL as instructed in the tutorial, it returns response 203.
 ]
]