The infoboxTemplate variable is a html string and is not parsed by angular. You need to add valid html, see this working sample https://samples.bingmapsportal.com/?sample=infobox-events
Add Event in Custom infobox bing map in angular/ts
Due to requirement i have created the custom infobox and able to displayed when pushpin is clicked. But I need to add event in custom infobox. I have added the button and other controls but the click event/events are not working/fired . below is sample source code
infoboxTemplate = '<div><div class="title">{title}</div><button (click)="btnclick()" type="button">test</button></div>';
var pin = new Microsoft.Maps.Pushpin(new Microsoft.Maps.Location(this.locLat, this.locLong), {
icon: this.iconUrl,
anchor: new Microsoft.Maps.Point(25, 25), text: this.icount.toString()
});
pin.metadata = {
title: this.PCPname,
description: this.PCPname,
PCPaddr: this.PCPname,
htmldiv: this.infoboxTemplate
};
this.infobox = new Microsoft.Maps.Infobox(
this.map.getCenter(),
{ htmlContent: this.infoboxTemplate, visible: false }
);
this.infobox.setMap(this.map);
Microsoft.Maps.Events.addHandler(pin, 'click', this.pushpinClicked.bind(this));
this.map.entities.push(pin);
2 answers
Sort by: Most helpful
-
 Clemens Schotte 356 Reputation points Microsoft Employee
Clemens Schotte 356 Reputation points Microsoft Employee2022-07-04T10:24:58.713+00:00 -
Saravanan Vajjiravelu (C) 1 Reputation point
2022-07-05T10:54:50.803+00:00 Hi @Clemens Schotte ,
Thanks for looking into it.
The sample which is provided is Default info box which has limited options.
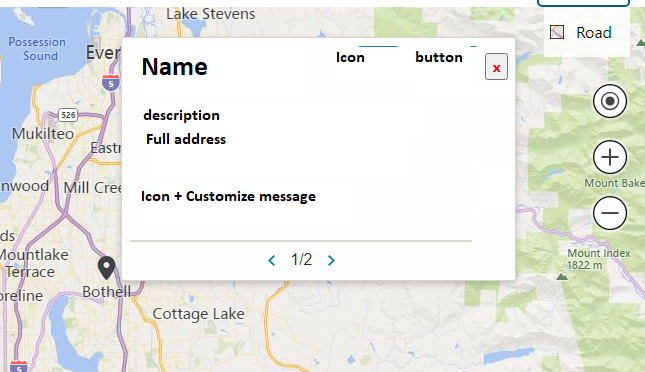
Based on attached requirement I need to design a custom Infobox and there events are not trigger in Angular Type script. Pagination/Button click events are not triggered inside bing map.