Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
In this quickstart, you incorporate Azure App Configuration into a .NET or .NET Framework console app to create an end-to-end implementation of feature management. You can use App Configuration to centrally store all your feature flags and control their states.
The .NET feature management libraries extend .NET by providing feature flag support. These libraries are built on top of the .NET configuration system. They integrate with App Configuration through its .NET configuration provider.
Prerequisites
- An Azure account with an active subscription. Create one for free.
- An App Configuration store, as shown in the quickstart for creating a store.
- Visual Studio.
- .NET SDK 8.0 or later for a .NET console app.
- .NET Framework 4.7.2 or later for a .NET Framework console app.
Add a feature flag
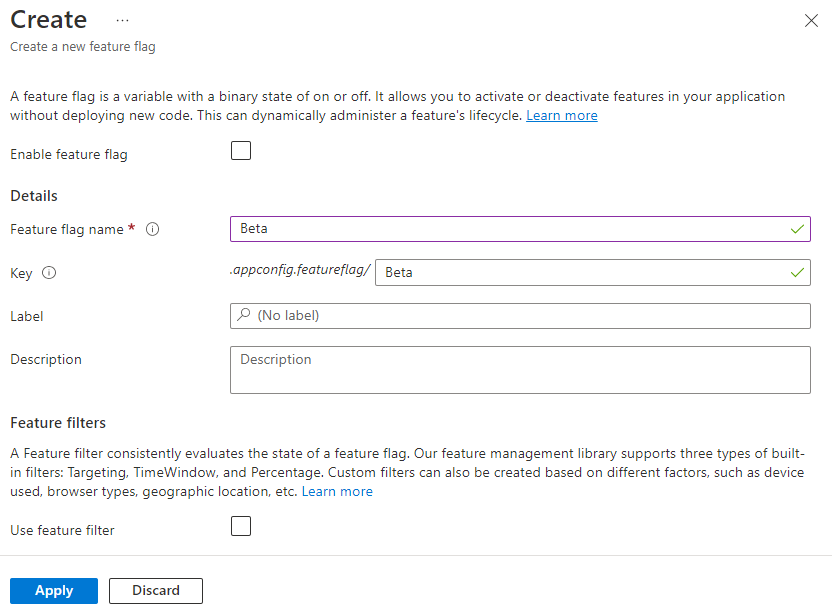
Add a feature flag called Beta to the App Configuration store and leave Label and Description with their default values. For more information about how to add feature flags to a store by using the Azure portal or the Azure CLI, see Create a feature flag.
Configure access settings
The app that you create in this quickstart connects to your App Configuration store to access your feature flag settings. To connect to App Configuration, your app can use Microsoft Entra ID or a connection string. Microsoft Entra ID is the recommended approach.
Assign an App Configuration data role
By default, the app that you create uses DefaultAzureCredential to authenticate to your App Configuration store. DefaultAzureCredential is a chain of token credentials. For authorization to work, you need to grant the App Configuration Data Reader role to the credential that your app uses. For instructions, see Authentication with token credentials. Allow sufficient time for the role assignment to propagate before running your app.
Set an environment variable
Your app uses an environment variable to establish the connection to App Configuration. Use one of the following commands to set an environment variable named Endpoint to the endpoint of your App Configuration store.
If you use Command Prompt, run the following command:
setx Endpoint "<endpoint-of-your-app-configuration-store>"Close and reopen Command Prompt so that the change takes effect. Verify that the environment variable is set by printing its value to the console.
If you use Windows PowerShell, run the following command:
[System.Environment]::SetEnvironmentVariable("Endpoint", "<endpoint-of-your-app-configuration-store>", "User")
Create a console app
To use Visual Studio to create a new console app project, take the following steps.
Open Visual Studio. If it's already running, close and reopen it so that it recognizes the environment variable you set in the previous section.
In Visual Studio, select File > New > Project.
In the Create a new project dialog, enter Console into the search box.
- If you want to create a .NET app, select Console App, and then select Next.
- If you want to create a .NET Framework app, select Console App (.NET Framework), and then select Next.
In the Configure your new project dialog, enter a project name.
- If you want to create a .NET app, select Next to open the Additional information dialog. In that dialog, select a .NET framework, clear the Do not use top-level statements checkbox, and then select Create.
- If you want to create a .NET Framework app, select .NET Framework 4.7.2 or a later version under Framework, and then select Create.
Use the feature flag
To use the feature flag in your app, take the following steps.
In Solution Explorer, right-click your project, and then select Manage NuGet Packages.
On the Browse tab, search for and add the latest stable versions of the following NuGet packages to your project:
- Microsoft.Extensions.Configuration.AzureAppConfiguration
- Microsoft.FeatureManagement
- Azure.Identity
Open Program.cs and add the following statements to the beginning of the file.
using Microsoft.Extensions.Configuration; using Microsoft.Extensions.Configuration.AzureAppConfiguration; using Microsoft.FeatureManagement; using Azure.Identity;As shown in the following code blocks, update Program.cs by making three changes:
- To load feature flags from App Configuration, add a call to the
UseFeatureFlagsmethod. - To read feature flags from the configuration, create an instance of
FeatureManager. - Display a message if the Beta feature flag is enabled.
.NET
IConfiguration configuration = new ConfigurationBuilder() .AddAzureAppConfiguration(options => { string endpoint = Environment.GetEnvironmentVariable("Endpoint"); options.Connect(new Uri(endpoint), new DefaultAzureCredential()) .UseFeatureFlags(); }).Build(); var featureManager = new FeatureManager( new ConfigurationFeatureDefinitionProvider(configuration)); if (await featureManager.IsEnabledAsync("Beta")) { Console.WriteLine("Welcome to the beta!"); } Console.WriteLine("Hello World!");.NET Framework
public static async Task Main(string[] args) { IConfiguration configuration = new ConfigurationBuilder() .AddAzureAppConfiguration(options => { string endpoint = Environment.GetEnvironmentVariable("Endpoint"); options.Connect(new Uri(endpoint), new DefaultAzureCredential()) .UseFeatureFlags(); }).Build(); var featureManager = new FeatureManager( new ConfigurationFeatureDefinitionProvider(configuration)); if (await featureManager.IsEnabledAsync("Beta")) { Console.WriteLine("Welcome to the beta!"); } Console.WriteLine("Hello World!"); }- To load feature flags from App Configuration, add a call to the
Build and run the app locally
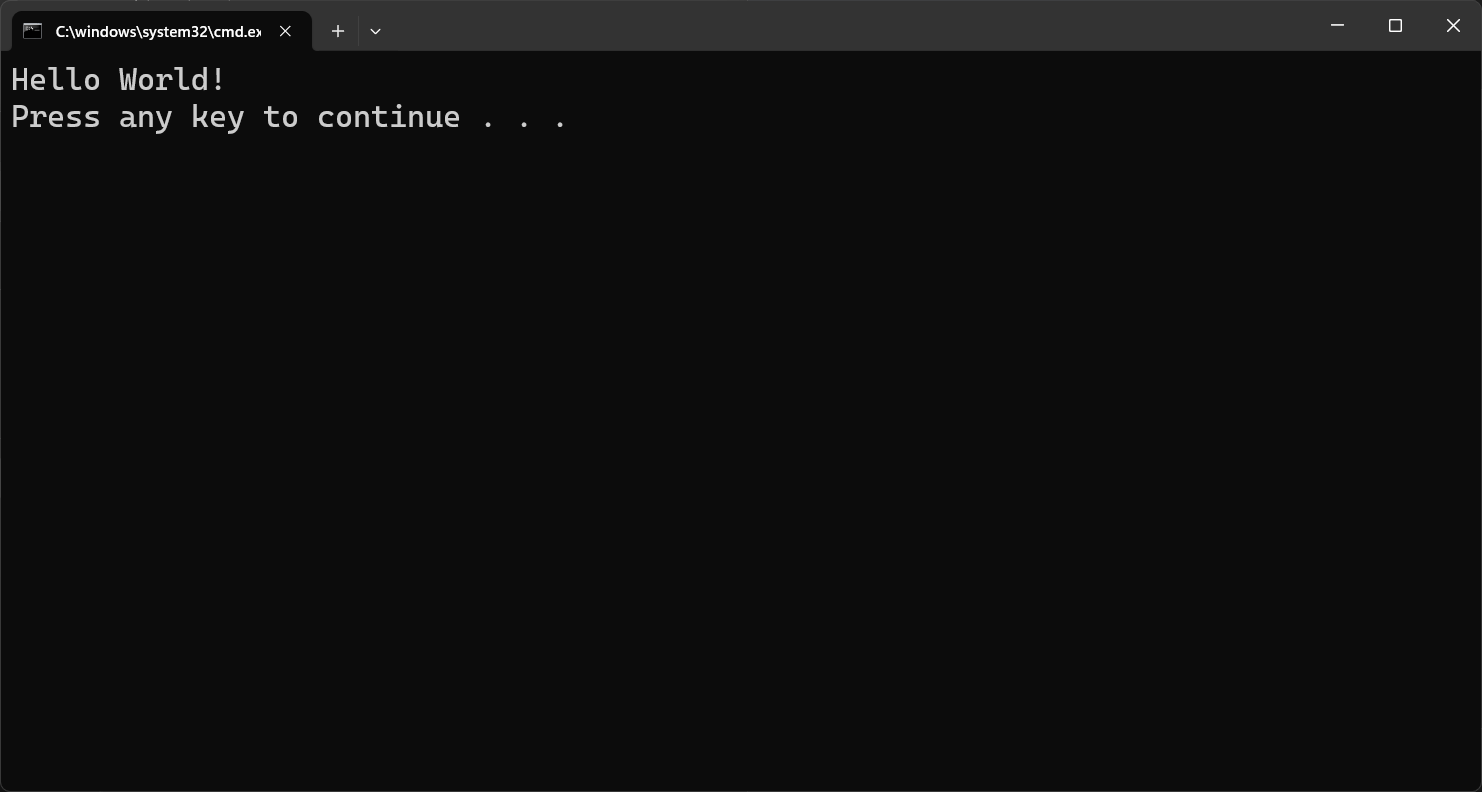
In Visual Studio, select Ctrl+F5 to build and run the application. The following output should appear in the console.

Sign in to the Azure portal. Select All resources, and then select your App Configuration store.
Select Feature manager and locate the Beta feature flag. Turn on the Enabled toggle to enable the flag.
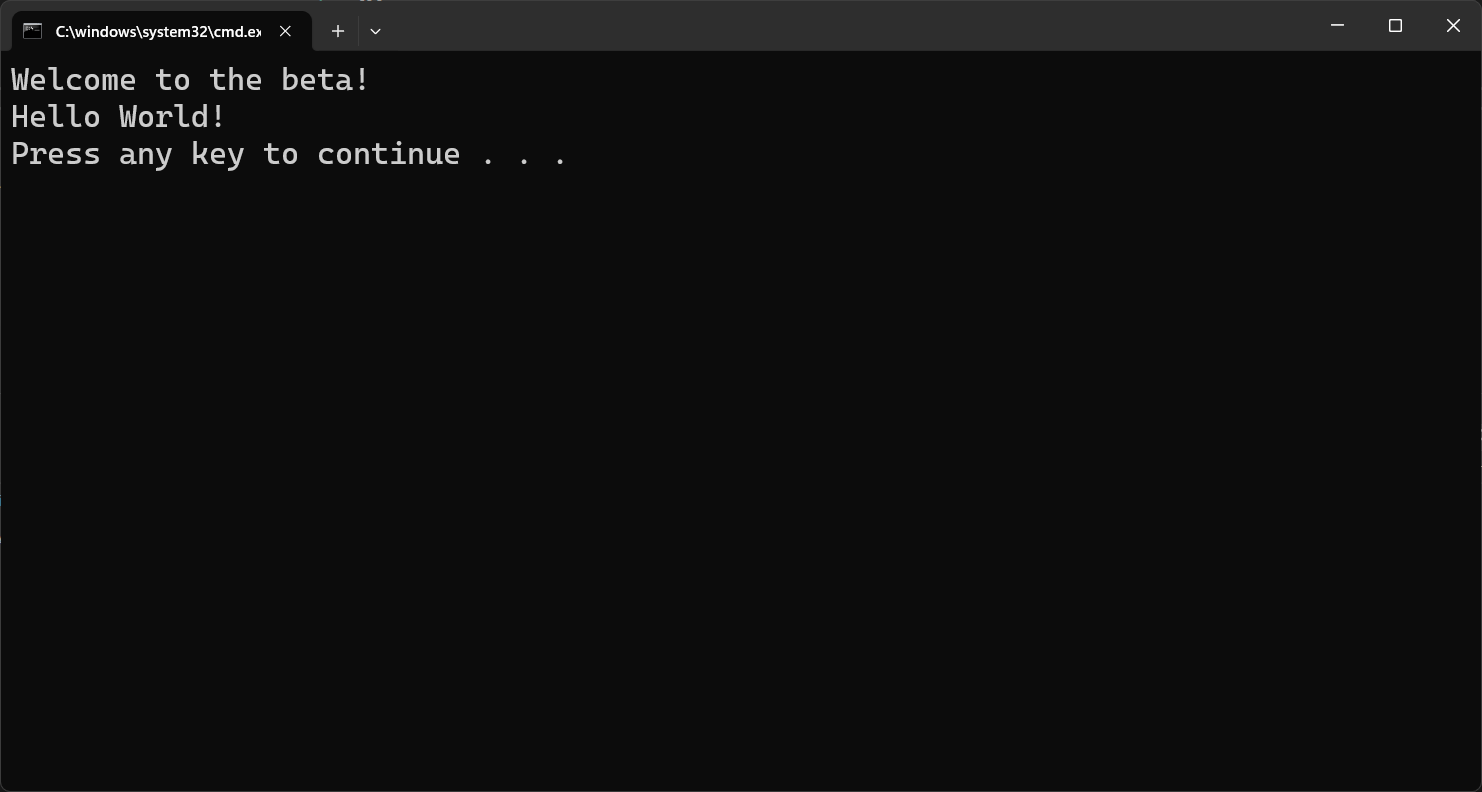
Run the application again. The Beta message should appear in the console.

Clean up resources
If you don't want to continue using the resources created in this article, delete the resource group you created here to avoid charges.
Important
Deleting a resource group is irreversible. The resource group and all the resources in it are permanently deleted. Ensure that you don't accidentally delete the wrong resource group or resources. If you created the resources for this article inside a resource group that contains other resources you want to keep, delete each resource individually from its respective pane instead of deleting the resource group.
- Sign in to the Azure portal, and select Resource groups.
- In the Filter by name box, enter the name of your resource group.
- In the result list, select the resource group name to see an overview.
- Select Delete resource group.
- You're asked to confirm the deletion of the resource group. Enter the name of your resource group to confirm, and select Delete.
After a few moments, the resource group and all its resources are deleted.
Next steps
In this quickstart, you created a feature flag in App Configuration and used it with a console app. To find out how to dynamically update feature flags and other configuration values without restarting the application, see the following tutorials:
To enable feature management capability for other types of apps, see the following quickstarts:
For the full feature rundown of the .NET feature management library, see the following document: