Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
In a Teams Interoperability Chat or Interop Chat, we can enable file sharing between Azure Communication Services end users and Teams users. Interop Chat is different from the Azure Communication Services Chat. If you want to enable file sharing in an Azure Communication Services Chat, see Add file sharing with UI Library in Azure Communication Services Chat. Currently, the Azure Communication Services end user is only able to receive file attachments from the Teams user. For more information, see UI Library Use Cases.
Important
The file sharing feature comes with the CallWithChat Composite without no added setup.
Download code
Access the code for this tutorial at UI Library Sample - File Sharing using UI Library Teams Interop meeting Chat.
Prerequisites
- An Azure account with an active subscription. For details, see Create an account for free.
- Visual Studio Code on one of the supported platforms.
- Node.js, Active LTS, and Maintenance LTS versions. Use the
node --versioncommand to check your version. - An active Communication Services resource and connection string. Create a Communication Services resource.
- Using the UI library version 1.17.0 or the latest.
- Have a Teams meeting created and the meeting link ready.
- Be familiar with how ChatWithChat Composite works.
Background
Teams Interop Chat needs to be to part of an existing Teams meeting. When the Teams user creates an online meeting, a chat thread is created and associated with the meeting. To enable the Azure Communication Services end user joining the chat and starting to send/receive messages, a meeting participant (a Teams user) needs to admit them to the call first. Otherwise, they don't have access to the chat.
Once the Azure Communication Services end user is admitted to the call, they can start to chat with other participants on the call. This article describes how inline image sharing works in Teams Interop chat.
Overview
Similar to how you Add Inline Image Support to the UI library, you need to create a CallWithChat Composite.
To create a ChatWithChat Composite, see CallWithChatComposite tutorial.
From the sample code, it needs CallWithChatExampleProps, which is defined as the following code snippet:
export type CallWithChatExampleProps = {
// Props needed for the construction of the CallWithChatAdapter
userId: CommunicationUserIdentifier;
token: string;
displayName: string;
endpointUrl: string;
locator: TeamsMeetingLinkLocator | TeamsMeetingIdLocator | CallAndChatLocator;
// Props to customize the CallWithChatComposite experience
fluentTheme?: PartialTheme | Theme;
compositeOptions?: CallWithChatCompositeOptions;
callInvitationURL?: string;
};
To be able to start the Composite for meeting chat, we need to pass TeamsMeetingLinkLocator or TeamsMeetingIdLocator, which looks like this:
{ "meetingLink": "<TEAMS_MEETING_LINK>" }
Or
{ "meetingId": "<TEAMS_MEETING_ID>", "passcode": "<TEAMS_MEETING_PASSCODE>"}
That's it! You don't need any other setup to enable the Azure Communication Services end user to receive file attachments from the Teams user!
Permissions
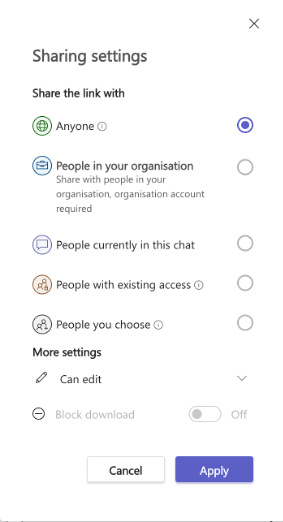
When file is shared from a Teams client, the Teams user has options to set the file permissions to be:
- "Anyone"
- "People in your organization"
- "People currently in this chat"
- "People with existing access"
- "People you choose"
Specifically, the UI library currently only supports "Anyone" and "People you choose" (with email address) and all other permissions aren't supported. If Teams user sent a file with unsupported permissions, the Azure Communication Services end user might be prompted to sign in or denied access when they click on the file attachment in the chat thread.

In addition, the Teams user tenant admin might impose restrictions on file sharing, including disabling some file permissions or disabling file sharing option all together.
Run the code
When you run npm run start, you can access our sample app via localhost:3000 as shown in the following screenshot:

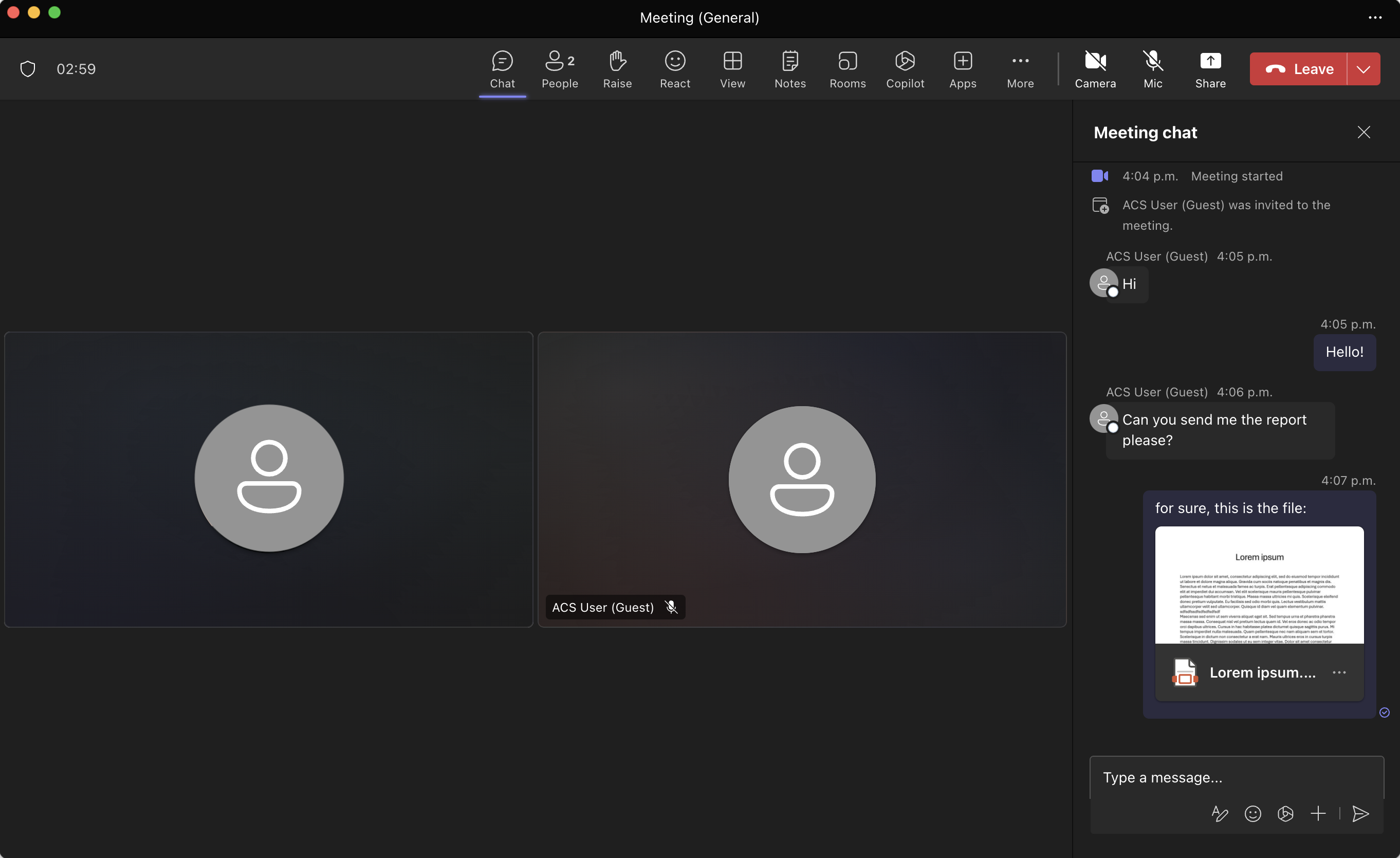
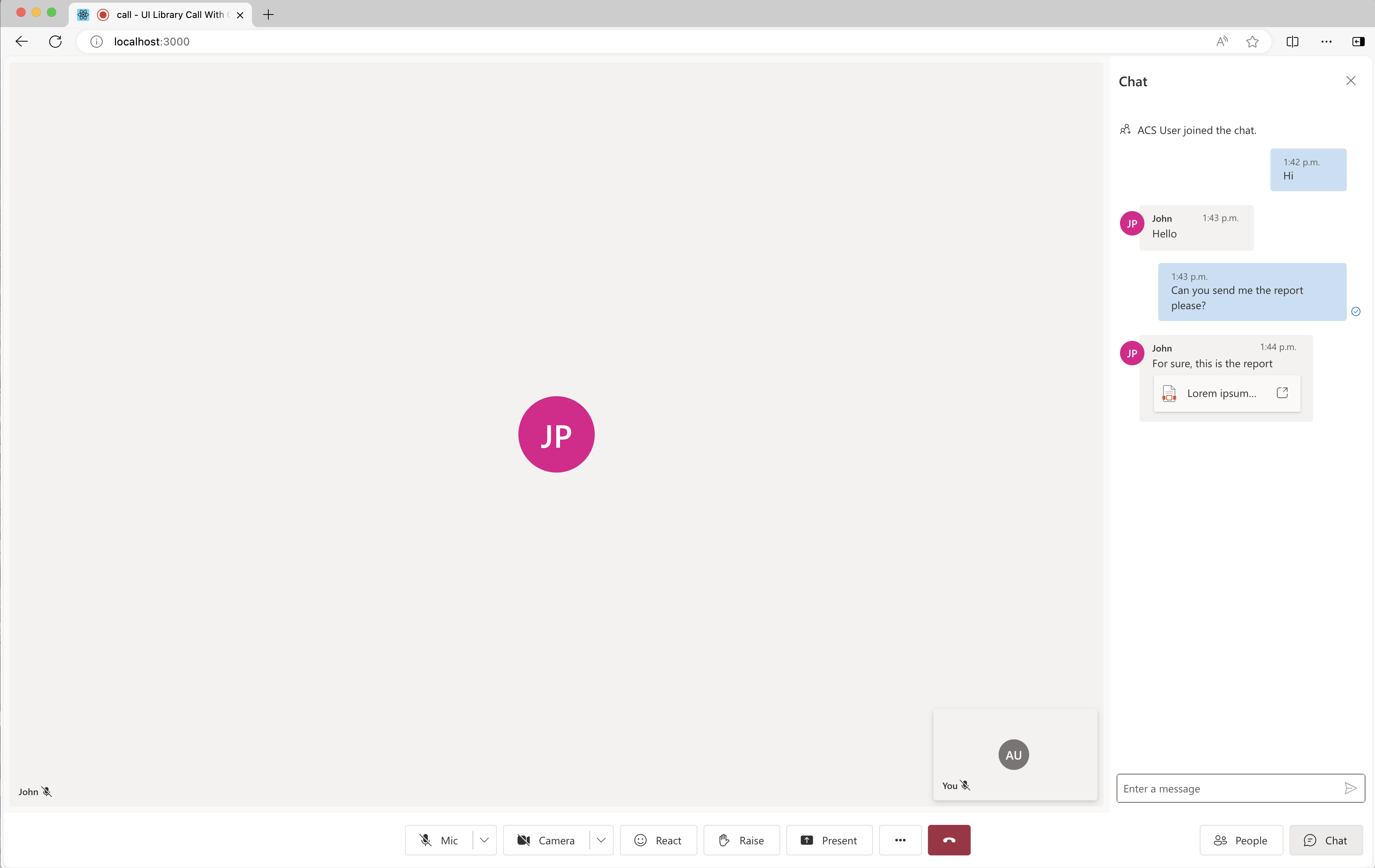
Click on the chat button located in the bottom to reveal the chat panel. If a Teams user sends some files, you should see something like the following screenshot:


And now if the user click on the file attachment card, a new tab opens like the following screenshot in which the user can download the file:

Next steps
Related articles
- Check UI Library use cases
- Add chat to your app
- Creating user access tokens
- Learn about client and server architecture
- Learn about authentication
- Add file sharing with UI Library in Azure Azure Communication Services end user Service Chat
- Add inline image with UI Library in Teams Interoperability Chat