Respond with messages in Composer
APPLIES TO: Composer v1.x and v2.x
The primary way a bot communicates with users is through message activities. Some messages may consist of plain text, while others may contain richer content such as cards. In this article, you'll learn the different types of text messages you can use in Bot Framework Composer and how to use them.
Text message types
In Composer, all messages that are sent to the user are defined in the language generation editor and follow the .lg file format. For additional information about language generation in Composer, refer to the language generation article.
The table below lists the different types of text messages you can use in Composer.
| Message Type | Description |
|---|---|
| Simple text | A simple language generation defined to generate a simple text response. |
| Text with memory | A language generation template that relies on a property to generate a text response. |
| language generation with parameter | A language generation template that accepts a property as a parameter and uses that to generate a text response. |
| language generation composition | A language generation template composed with pre-defined templates to generate a text response. |
| Structured language generation | A language generation template defined using structured response template to generate a text response. |
| Multiline text | A language generation template defined with multiline response text. |
| If/Else | An If/Else conditional template defined to generate text responses based on user's input. |
| Switch | A Switch conditional template defined to generate text responses based on user's input. |
The user scenario
When your bot receives messages from the user, all intent and entity values in the message are extracted and passed on to the dialog's event handler (trigger). In the trigger, you can define actions the bot should take to respond to the user. Sending messages back to the user is one type of action you can define in the trigger.
Below is a screenshot of the Send a response action in Composer. How to get there:
Select + in the authoring canvas.
Select Send a response from the action menu.

The Responding with Text example
This section is an introduction to the Responding with Text example (sample bot) that is used in this article to explain how to send text messages in Composer.
Clone the Bot Builder samples GitHub repo onto your machine.
Within the
composer-samplesfolder you'll find C# and JavaScript projects, choose a language and navigate into theprojectssubfolder.In this folder, you'll find a
RespondingWithTextSampleproject that you can open in Composer. After you open it in Composer, you can select Start Bot, and thenOpen in Web Chatto explore the sample interactively.Select Create from the left side menu and then select the Dialog started trigger in the main dialog to get an idea of how this sample works.
Select Bot Responses from the navigation pane. Then select Common to see the templates that are called when the user selects one of the items from the choices they're presented with when the Prompt with multi-choice action executes. You'll be referring to these templates throughout this article as each potential text message type is discussed in detail.
Text messages defined
Each of the sections below will detail how each type of text message is defined using the simple response template format in the .lg file that is exposed in Composer in the Bot Responses page. Each text message can also be defined in the response editor in the Properties pane when a Send a response action is selected.
Simple text
To define a simple text message, use the hyphen (-) before the text that you want your bot to respond to users, for example:
- Here is a simple text message.
You can also define a simple text message with multiple variations. When you do this, the bot will respond randomly with any of the simple text messages, for example:
# SimpleText
- Hi, this is simple text
- Hey, this is simple text
- Hello, this is simple text
Text with memory
This is how you would display a message to the user that is contained in a property that is stored in memory. This property can be defined programmatically, as in the Responding with Text example, or can be set at run-time based on user input.
How to send a text with memory message:
Create a new action to send the response by selecting the "+" icon in the authoring canvas and selecting Send a response from the list of actions.
In the code editor, enter the desired property. All entries will be preceded by a hyphen (-). In the example the following property is used:
- ${user.message}.Tip
- You reference a parameter using the syntax
${user.message}. - You reference a template using the syntax
${templateName()}.
- You reference a parameter using the syntax
To learn more about setting properties in Composer, refer to the Conversation flow and memory article. To learn more about using expressions in your responses, refer to the Adaptive expressions article.
Language generation with parameter
You can think of language generation with parameter like a function with parameters, for example, the template in the .lg file (entered in the code editor on the right or in the Bot Responses page on the left) looks like the following:
# LGWithParam(user)
- Hello ${user.name}, nice to talk to you!
In this language generation template:
| Element | Description |
|---|---|
LGWithParam() |
The template name. |
user |
The object passed to the template as its parameter. |
${user.name} |
This is replaced with the value contained in the property user.name. |
Language generation composition
A language generation composition message is a template composed of one or more existing language generation templates. To define a language generation composition template, you need to first define one or more component templates and then call them from your language generation composition template. For example:
# Greeting
- nice to talk to you!
# LGComposition(user)
- ${user.name} ${Greeting()}
In this template # LGComposition(user), the # Greeting template is used to compose a portion of the new template. The syntax to include a pre-defined template is ${templateName()}.
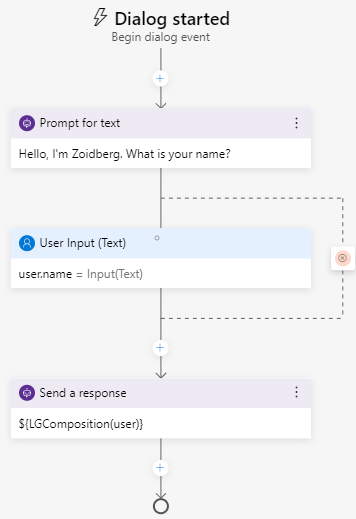
The screenshot below is the Dialog started action in the LGComposition dialog in the Responding with Text example.

The bot will ask the user for input, save the input in memory to user.name, and respond with a text message created from the LGComposition template.
Structured language generation
A structured language generation message uses the structured response template format. Structured response templates enable you to define complex structures such as cards.
For bot applications, the structured response template format natively supports:
- Activity definition. This is used by the structured language generation message.
- Card definition. For more information, see the Sending responses with cards article.
- Any chatdown style constructs. For information on chatdown see the chatdown readme.
The Responding with Text example demonstrates using the Activity definition, for example, this is a sample structured language generation template with output response "text from structured".
# StructuredText
[Activity
Text = text from structured
]
The definition of a structured template is as follows:
# TemplateName
> this is a comment
[Structure-name
Property1 = <plain text> .or. <plain text with template reference> .or. <expression>
Property2 = list of values are denoted via '|'. e.g. a | b
> this is a comment about this specific property
Property3 = Nested structures are achieved through composition
]
- To learn more about structured response templates, see the structured response template article.
- To see how the activity definition is used in messages using cards, see the AdaptiveCard and AllCards sections of the Sending responses with cards article.
- For a detailed definition of the activities a bot can send, see the Bot Framework Activity schema.
Multiline text
If you need your response to contain multiple lines, you can include multi-line text enclosed in three accent characters: ```, for example:
# multilineText
- ``` you have such alarms
alarm1: 7:am
alarm2: 9:pm
```
Tip
Multi-line variation can request template expansion and entity substitution by enclosing the requested operation in ${}. With multi-line support, you can have the language generation sub-system fully resolve a complex JSON or XML (e.g. SSML wrapped text to control bot's spoken reply).
If/Else condition
Instead of using conditional branching, you can define a conditional template to generate text responses based on user's input. For example:
# timeOfDayGreeting(timeOfDay)
- IF: ${timeOfDay == 'morning'}
- good morning
- ELSEIF: ${timeOfDay == 'afternoon'}
- good afternoon
- ELSE:
- good evening
In this If/Else conditional template, bot will respond in text message morning, afternoon or evening based on user's input to match specific conditions defined in the template.
Switch condition
The Switch condition template is similar to the If/Else condition template, you can define a Switch condition template to generate text messages in response to user's input, or based on a prebuilt function that requires no user interaction. For example, the Responding with Text example creates a template named Switch condition that calls the template #greetInAWeek that uses the dayOfWeek and utcNow functions:
# greetInAWeek
- SWITCH: ${dayOfWeek(utcNow())}
- CASE: ${0}
- Happy Sunday!
-CASE: ${6}
- Happy Saturday!
-DEFAULT:
- Working day!
In this Switch condition template, the bot will respond with any of the following: Happy Sunday!, Happy Saturday or Working day! based on the value returned by the {dayOfWeek(utcNow())} functions. utcNow() is a pre-built function that returns the current timestamp as a string. dayOfWeek() is a function that returns the day of the week from a given timestamp. Read more about prebuilt functions in Adaptive expressions.
Further reading
Next
- Learn how to ask for user input.