Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
When you create a visual, you can add options for customizing its properties. Some of the items that can be to customized formatted include:
- Title
- Background
- Border
- Shadow
- Colors
In this tutorial, you learn how to:
- Add formatting properties to your visual.
- Package the visual
- Import the custom visual to a Power BI Desktop or Service report
Prerequisite
This tutorial explains how to add common formatting properties to a visual. We'll use the Circle card visual as an example. We'll add the ability to change the color and thickness of the circle. If you don't have the Circle card project folder that you created in that tutorial, redo the tutorial before continuing.
Adding formatting options
In PowerShell, Navigate to your circle card project folder and start the circle card visual. Your visual is now running while being hosted on your computer.
pbiviz startIn Power BI, select the Format panel.
You should see general formatting options, but not any visual formatting options.

In Visual Studio Code, open the
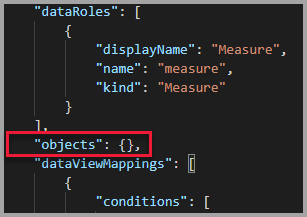
capabilities.jsonfile.Before the dataViewMappings array, add objects.
"objects": {},
Save the
capabilities.jsonfile.In Power BI, review the formatting options again.
Note
If you don't see the formatting options change, select Reload Custom Visual.

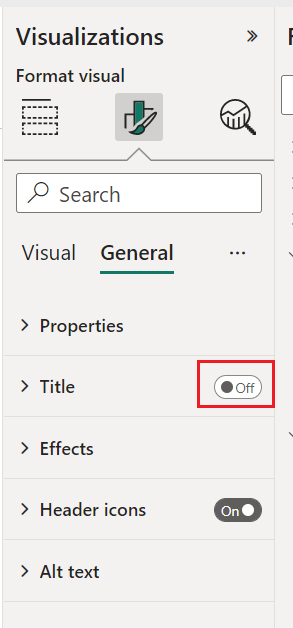
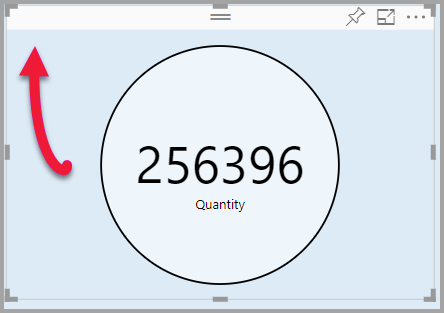
Set the Title option to Off. Notice that the visual no longer displays the measure name at the top-left corner.


Adding custom formatting options
Now let's add new group called color for configuring the circle color and thickness of the circle's outline.
In PowerShell, enter Ctrl+C to stop the custom visual.
In Visual Studio Code, in the
capabilities.jsonfile, insert the following JSON fragment into the object labeled objects."circle": { "properties": { "circleColor": { "type": { "fill": { "solid": { "color": true } } } }, "circleThickness": { "type": { "numeric": true } } } }This JSON fragment describes a group called circle, which consists of two variables - circleColor and circleThickness.
Save the
capabilities.jsonfile.In the Explorer pane, go to the src folder, and then select settings.ts. This file represents the settings for the starter visual.
In the
settings.tsfile, replace the import lines and two classes with the following code.import { formattingSettings } from "powerbi-visuals-utils-formattingmodel"; import FormattingSettingsCard = formattingSettings.SimpleCard; import FormattingSettingsSlice = formattingSettings.Slice; import FormattingSettingsModel = formattingSettings.Model; export class CircleSettings extends FormattingSettingsCard{ public circleColor = new formattingSettings.ColorPicker({ name: "circleColor", displayName: "Color", value: { value: "#ffffff" }, visible: true }); public circleThickness = new formattingSettings.NumUpDown({ name: "circleThickness", displayName: "Thickness", value: 2, visible: true }); public name: string = "circle"; public displayName: string = "Circle"; public visible: boolean = true; public slices: FormattingSettingsSlice[] = [this.circleColor, this.circleThickness] } export class VisualSettings extends FormattingSettingsModel { public circle: CircleSettings = new CircleSettings(); public cards: FormattingSettingsCard[] = [this.circle]; }This module defines the two classes. The CircleSettings class defines two properties with names that match the objects defined in the capabilities.json file (circleColor and circleThickness) and sets default values. The VisualSettings class defines the circle object according to the properties described in the
capabilities.jsonfile.Save the
settings.tsfile.Open the
visual.tsfile.In the
visual.tsfile, import the :import { VisualSettings } from "./settings"; import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";and in the Visual class add the following properties:
private visualSettings: VisualSettings; private formattingSettingsService: FormattingSettingsService;This property stores a reference to the VisualSettings object, describing the visual settings.
In the Visual class, insert the following as the first line of the constructor:
this.formattingSettingsService = new FormattingSettingsService();In the Visual class, add the following method after the update method.
public getFormattingModel(): powerbi.visuals.FormattingModel { return this.formattingSettingsService.buildFormattingModel(this.visualSettings); }This function gets called on every formatting pane render. It allows you to select which of the objects and properties you want to expose to the users in the property pane.
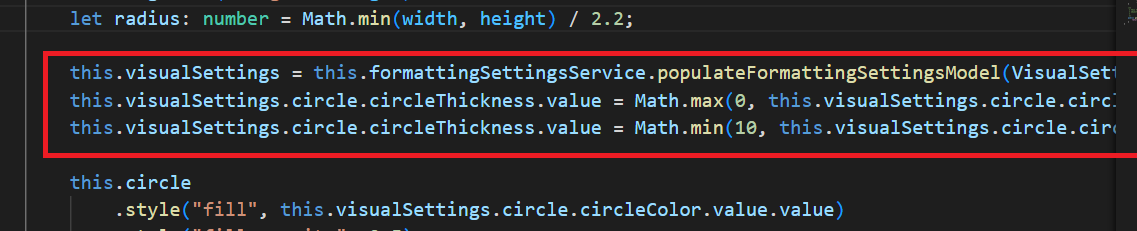
In the update method, after the declaration of the radius variable, add the following code.
this.visualSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualSettings, options.dataViews[0]); this.visualSettings.circle.circleThickness.value = Math.max(0, this.visualSettings.circle.circleThickness.value); this.visualSettings.circle.circleThickness.value = Math.min(10, this.visualSettings.circle.circleThickness.value);This code retrieves the format options. It adjusts any value passed into the circleThickness property, and converts it to a number between zero and 10.

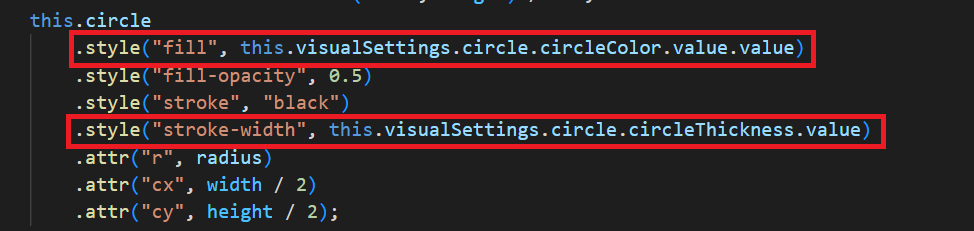
In the circle element, modify the values passed to the fill style and stroke-width style as follows:
.style("fill", this.visualSettings.circle.circleColor.value.value).style("stroke-width", this.visualSettings.circle.circleThickness.value)
Save the
visual.tsfile.In PowerShell, start the visual.
pbiviz startIn Power BI, in the toolbar floating above the visual, select Toggle Auto Reload.

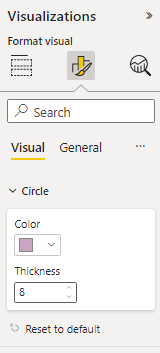
In the visual format options, expand Circle.

Modify the color and thickness option.
Modify the thickness option to a value less than zero, and a value higher than 10. Then notice the visual updates the value to a tolerable minimum or maximum.
Debugging
For tips about debugging your custom visual, see the debugging guide.
Packaging the custom visual
Now that the visual is completed and ready to be used, it's time to package it. A packaged visual can be imported to Power BI reports or service to be used and enjoyed by others.
When your visual is ready, follow the directions in Package a Power BI visual and then, if you want, share it with others so they can import and enjoy it.