Connect to a WFS service
A Web Feature Service (WFS) is a web service for querying spatial data that has a standardized API defined by the Open Geospatial Consortium (OGC). The WfsClient class in the spatial IO module lets developers connect to a WFS service and query data from the service.
The WfsClient class supports the following features:
Supported versions:
1.0.0,1.1.0, and2.0.0Supported filter operators: binary comparisons, logic, math, value, and
bbox.Requests are made using
HTTP GETonly.Supported operations:
Operation Description GetCapabilities Generates a metadata document with valid WFS operations and parameters GetFeature Returns a selection of features from a data source DescribeFeatureType Returns the supported feature types
Using the WFS client
The atlas.io.ogc.WfsClient class in the spatial IO module makes it easy to query a WFS service and convert the responses into GeoJSON objects. This GeoJSON object can then be used for other mapping purposes.
Supported filters
The specification for the WFS standard makes use of OGC filters. The WFS client supports the following filters, assuming that the service being called also supports these filters. Custom filter strings can be passed into the CustomFilter class.
Logical operators
AndOrNot
Value operators
GmlObjectIdResourceId
Math operators
AddSubMulDiv
Comparison operators
PropertyIsEqualToPropertyIsNotEqualToPropertyIsLessThanPropertyIsGreaterThanPropertyIsLessThanOrEqualToPropertyIsGreaterThanOrEqualToPropertyIsLikePropertyIsNullPropertyIsNilPropertyIsBetween
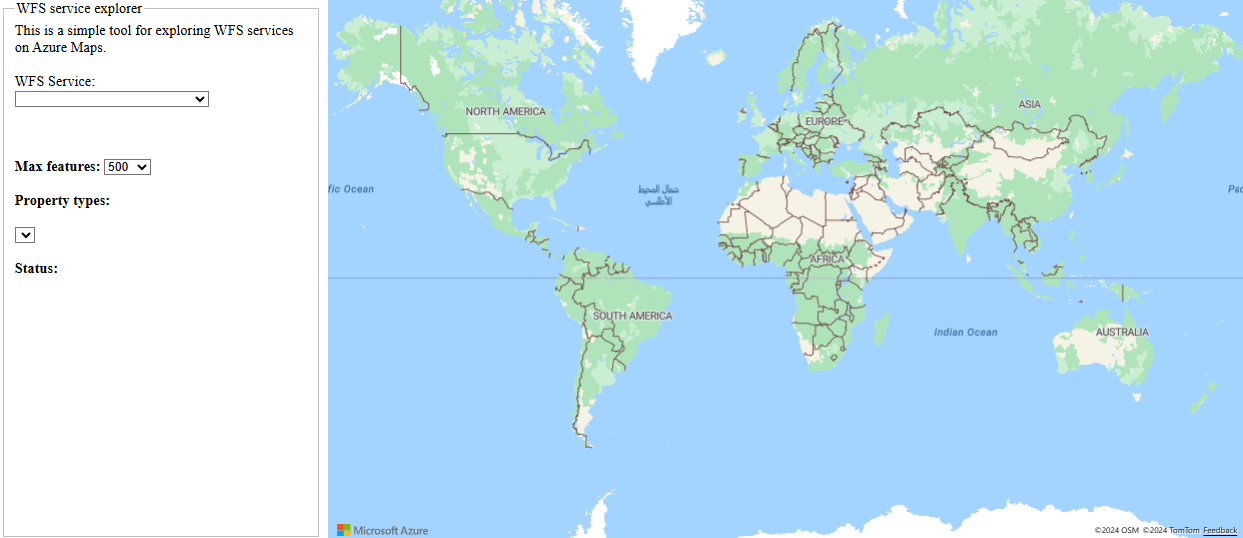
WFS service explorer
The WFS service explorer sample is a simple tool for exploring WFS services on Azure Maps. For the source code for this sample, see WFS service explorer source code.

To access WFS services hosted on non-CORS enabled endpoints, a CORS enabled proxy service can be passed into the proxyService option of the WFS client as shown in the following example.
//Create the WFS client to access the service and use the proxy service settings
client = new atlas.io.ogc.WfsClient({
url: url,
proxyService: window.location.origin + '/YourCorsEnabledProxyService.ashx?url='
});
Next steps
Learn more about the classes and methods used in this article:
See the following articles for more code samples to add to your maps: