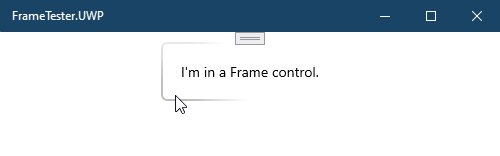
You will need to access the native control on UWP via CustomRenderer, with that access, you will be able to do this:

Before getting to that you should first learn how to create a custom renderer (if you are already familiar with custom renderers, skip to Phase 3).
Phase 1 - Learn how to use a Custom Renderer
Please complete the entire tutorial "How to Customize Entry" https://learn.microsoft.com/en-us/xamarin/xamarin-forms/app-fundamentals/custom-renderer/entry. That will teach you how to create a custom renderer for an Entry and you can learn the basics.
Phase 2 - Setup the Frame renderer
Now that you understand how to create and use a custom renderer, you can do the same rick for a Frame control instead. The first thing to understand is the native control for a Xamarin.Forms.Frame is a UWP Windows.UI.Xaml.Controls.Border control.
Inside the renderer class, you will now have direct access to the native control:
using Windows.UI.Xaml;
using FrameTester.Portable;
using FrameTester.UWP;
using Xamarin.Forms.Platform.UWP;
[assembly: ExportRenderer(typeof(MyFrame), typeof(CustomFrameRenderer))]
namespace FrameTester.UWP
{
public class CustomFrameRenderer : Xamarin.Forms.Platform.UWP.FrameRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Xamarin.Forms.Frame> e)
{
// This will invoke the default functionality.
// Depending on what you're doing, you may need to call this before or after your custom logic
base.OnElementChanged(e);
// Check that the native control is a valid object and get a reference to it
if (Control is Windows.UI.Xaml.Controls.Border nativeControl)
{
// Set the native control's properties here. e.g., setting BorderThickness
nativeControl.BorderThickness = new Thickness(3);
}
}
}
}
Phase 3 - Set up the Reveal Highlight
The next thing to consider is how to add Reveal and other fluent theming items to a UWP control. You can learn how to do that here https://learn.microsoft.com/en-us/windows/uwp/design/style/reveal.
You want to pay close attention to the following section https://learn.microsoft.com/en-us/windows/uwp/design/style/reveal#enabling-reveal-on-other-controls and especially in https://learn.microsoft.com/en-us/windows/uwp/design/style/reveal#enabling-reveal-on-custom-controls.
Yu could go and create a implicit/explicit style in the UWP project's App.xaml, but it's probably easier if you just directly set the values on the Border instance itself.
Wrapping Up
I'm not going to write the whole thing for you, so you can just copy/paste it into your project and not learn anything. It's critical when it comes to using custom renderers that you understand how they work.
Trust me when I say that it will make you become 10x more powerful Xamarin.Forms developer once you get a hang of custom renderers. The Entry tutorial I linked to above is a great way to start, I recommend doing the rest of the tutorials in that documentation section. It shows how you can add your own properties and events, too.
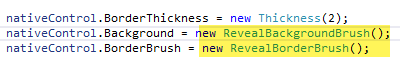
As a tip with the fluent styling docs, you do not have to set everything in XAML style, reveal gives you some actual brushes: