HI,
try following demo:
XAML:
<Window x:Class="WpfApp1.Window022"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp022"
mc:Ignorable="d"
Title="Window022" Height="450" Width="800">
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
<Grid>
<TreeView ItemsSource="{Binding View}">
<TreeView.Resources>
<HierarchicalDataTemplate DataType="{x:Type local:Departament}"
ItemsSource="{Binding WhoReportsToTheDepartment}">
<TextBlock Text="{Binding Name}"/>
</HierarchicalDataTemplate>
<HierarchicalDataTemplate DataType="{x:Type local:Report}">
<TextBlock Text="{Binding ReportName}"/>
</HierarchicalDataTemplate>
</TreeView.Resources>
</TreeView>
</Grid>
</Window>
And code:
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Windows;
using System.Windows.Data;
namespace WpfApp022
{
public class ViewModel
{
public ViewModel()
{
for (int i = 1; i < 10; i++)
{
Departament dp = new Departament() { Name = $"ManagementPosition {i}" };
col.Add(dp);
for (int k = 1; k < 5; k++) dp.WhoReportsToTheDepartment.Add(new Report() { ReportName = $"Report {k}" });
}
cvs.Source = col;
}
public ICollectionView View { get => cvs.View; }
private CollectionViewSource cvs = new CollectionViewSource();
private ObservableCollection<Departament> col = new ObservableCollection<Departament>();
}
public class Departament
{
public string Name { get; set; }
public ObservableCollection<Report> WhoReportsToTheDepartment { get; set; } = new ObservableCollection<Report>();
}
public class Report
{
public string ReportName { get; set; }
}
}
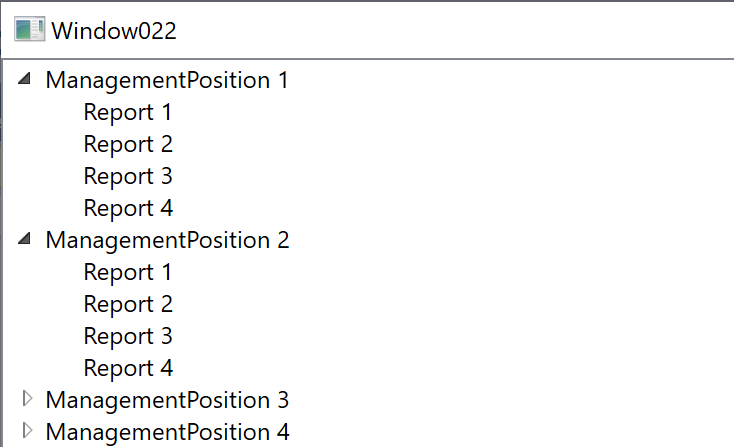
Result: