Hi,
you can use DataTable and RowState of DataRows. try following demo:
<Window x:Class="WpfApp1.Window093"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp093"
mc:Ignorable="d"
Title="DaveCotton-2388_211224" Height="450" Width="800">
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
<Window.Resources>
<local:RowStateToBrushConverter x:Key="conv" />
</Window.Resources>
<Grid>
<DataGrid AutoGenerateColumns="False"
Margin="5"
ItemsSource="{Binding View}">
<DataGrid.RowStyle>
<Style TargetType="DataGridRow">
<Setter Property="Background" Value="{Binding RowState, Converter={StaticResource conv}}"/>
</Style>
</DataGrid.RowStyle>
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding ID}" Header="ID"/>
<DataGridTextColumn Binding="{Binding Name}" Header="Name"/>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
and classes:
using System;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Data;
using System.Globalization;
using System.Runtime.CompilerServices;
using System.Windows;
using System.Windows.Data;
using System.Windows.Media;
namespace WpfApp093
{
public class ViewModel
{
public ViewModel() => FillDataTable(dt);
private DataTable dt = new DataTable();
private CollectionViewSource cvs = new CollectionViewSource();
public ICollectionView View { get => cvs.View; }
private void FillDataTable(DataTable dt)
{
dt.Columns.Add("ID", typeof(int));
dt.Columns.Add("Name", typeof(string));
Random rnd = new Random();
for (int i = 10; i < 30; i++) dt.Rows.Add(i, $"Name {rnd.Next(10,100)}");
dt.AcceptChanges();
ObservableCollection<Data> col = new ObservableCollection<Data>();
foreach (DataRow r in dt.Rows) col.Add(new Data(r));
cvs.Source = col;
}
}
public class Data : INotifyPropertyChanged
{
public Data(DataRow drow) => row = drow;
DataRow row;
public int ID { get => (int)row["ID"]; }
public string Name
{
get => row["Name"].ToString();
set
{
row["Name"] = value;
OnPropertyChanged(nameof(RowState));
}
}
public DataRowState RowState { get => row.RowState; }
public event PropertyChangedEventHandler PropertyChanged;
private void OnPropertyChanged([CallerMemberName] string propName = "") => PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propName));
}
public class RowStateToBrushConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
if (value != null)
{
switch ((DataRowState)value)
{
case DataRowState.Detached:
return Brushes.Red;
case DataRowState.Unchanged:
return Brushes.LightGreen;
case DataRowState.Added:
return Brushes.Yellow;
case DataRowState.Deleted:
return Brushes.Pink;
case DataRowState.Modified:
return Brushes.LightPink;
default:
return Brushes.White;
}
}
return Brushes.White;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture) =>
new NotImplementedException();
}
}
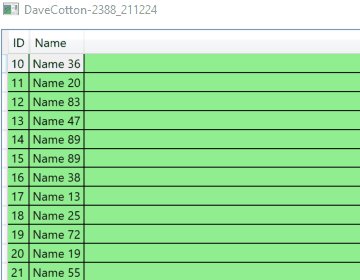
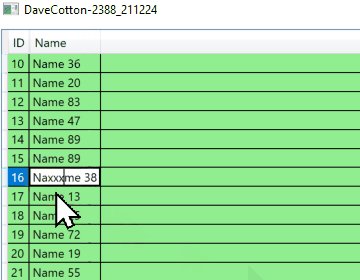
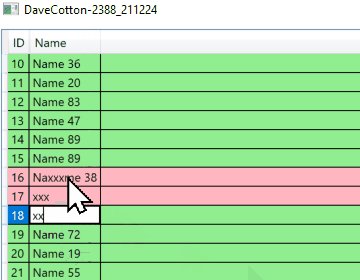
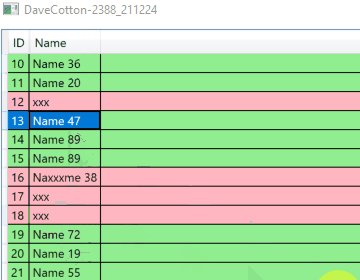
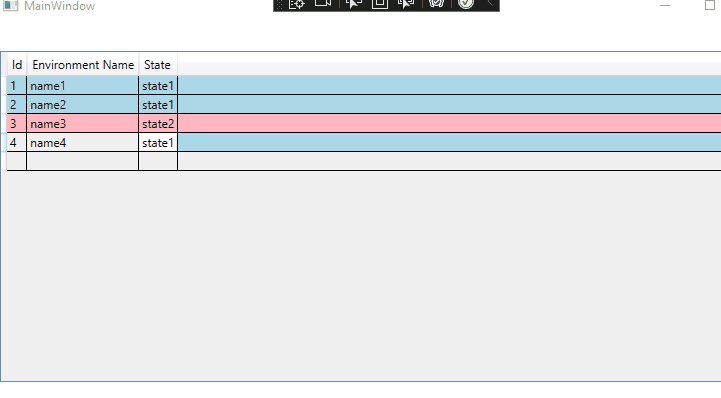
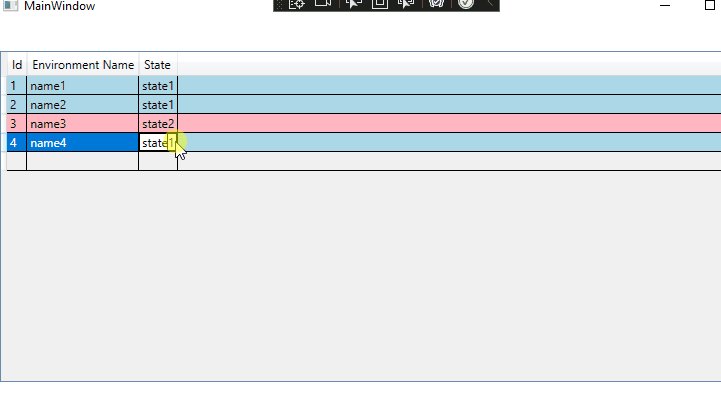
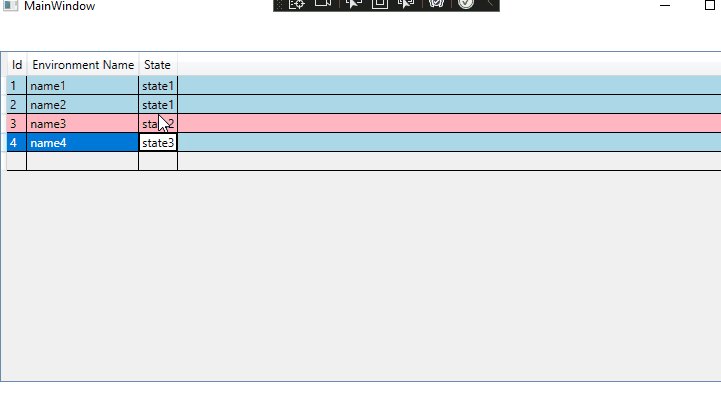
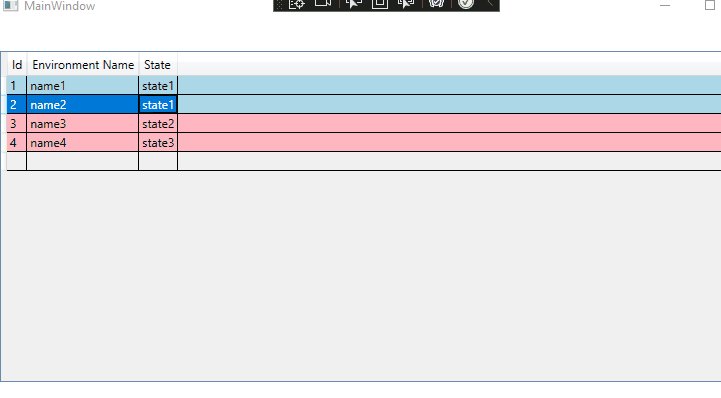
Result: