@Kiki Kiki You may check this https://learn.microsoft.com/en-us/microsoftteams/platform/tabs/how-to/authentication/auth-tab-aad
You can create an access token for the react application while making an call to Azure function. The azure function can verify whether the token sent is valid and check the client id. If the id matches the application id of React application it would allow to access the function.
https://learn.microsoft.com/en-us/azure/active-directory/develop/v2-oauth2-implicit-grant-flow
Sample here and check this too
-------------------------------------------------------
However, if you want to implement the restriction at the user level you may follow the below steps:
I am assuming both the azure services have service principle created.
If there is a static list of users, we can simply restrict user access to the function app service principle and add a specific group to it. Only that group will be able to access. Same can be done for a group of dynamic users. Steps:
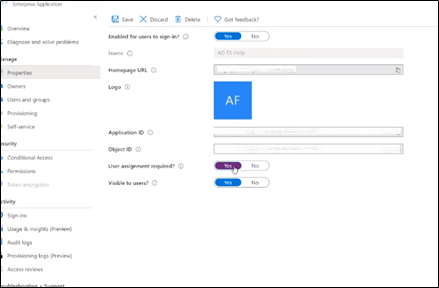
Restrict User Access (Service principle level)

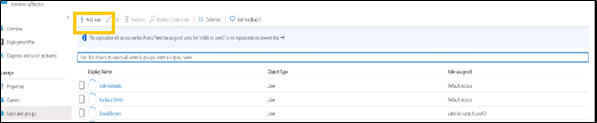
Add Group

Select the group.

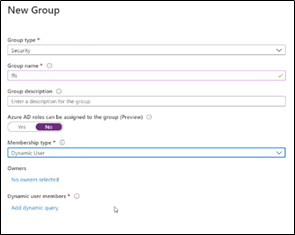
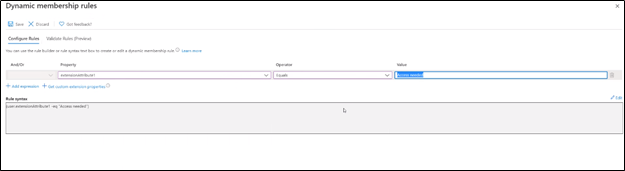
Now the group can be created with a static list of members or a dynamic list. In case of Dynamic list ( if on-prem users are synced or can be done for cloud users) you can set a dynamic rule like users with attribute “ Access Needed” or From “ Sales” department etc. [depends on your requirement]


Please let me know if this helps answer your question.