Integrate canvas apps into websites and other services
The apps that you build are often most useful when they're available right where people do their work. By embedding canvas apps in an iframe, you can integrate those apps into websites and other services, such as Power BI or SharePoint.
In this topic, we'll show you how to set parameters for app embedding; then we'll embed our Asset Ordering app in a website.

Note
- Only Power Apps users in the same tenant can access the embedded app.
- Embedding canvas apps in a native desktop application isn't supported. This excludes first-party integrations such as Power Apps in Teams).
You can also integrate canvas apps into SharePoint Online without using an iframe. More information: Use the Power Apps web part.
Set URI parameters for your app
If you have an app you want to embed, the first step is to set parameters for the Uniform Resource Identifier (URI), so that the iframe knows where to find the app. The URI is in the following form:
https://apps.powerapps.com/play/[AppID]?source=iframe
For GCC users
https://apps.gov.powerapps.us/play/[AppID]?source=iframe
Important
As of August 2019, the URI format has changed from https://web.powerapps.com/webplayer to https://apps.powerapps.com/play. Please update any embedded iframes to use the new URI format. References to the previous format will be redirected to the new URI to ensure compatibility.
Previous format:
https://web.powerapps.com/webplayer/iframeapp?source=iframe&appId=/providers/Microsoft.PowerApps/apps/[AppID]
The only thing you have to do is substitute the ID of your app for [AppID] in the URI (including '[' & ']'). We'll show you how to get that value shortly, but first here are all the parameters available in the URI:
- [appID] - It provides the ID of the app to run.
- tenantid - is an optional parameter to support guest access and determines which tenant to open the app from.
- screenColor - is used to provide a better app loading experience for your users. This parameter is in the format RGBA (red value, green value, blue value, alpha) and controls the screen color while the app loads. It is best to set it to the same color as your app's icon.
- source - does not affect the app, but we suggest you add a descriptive name to refer to the source of the embedding.
- Lastly, you can add any custom parameters you want using the Param() function, and those values can be consumed by your app. They are added to the end of the URI, such as
[AppID]?source=iframe¶m1=value1¶m2=value2. These parameters are read only during launch of the app. If you need to change them, you must relaunch the app. Note that only the first item after [appid] should have a "?"; after that use the "&" as illustrated here.
Get the App ID
The app ID is available on powerapps.com. For the app you want to embed:
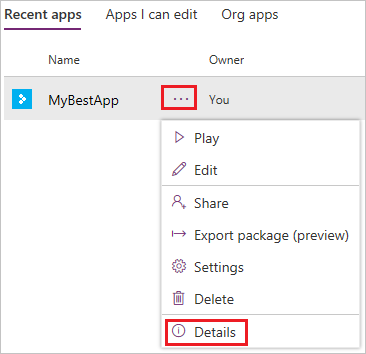
In powerapps.com, on the Apps tab, click or tap the ellipsis ( . . . ), then Details.

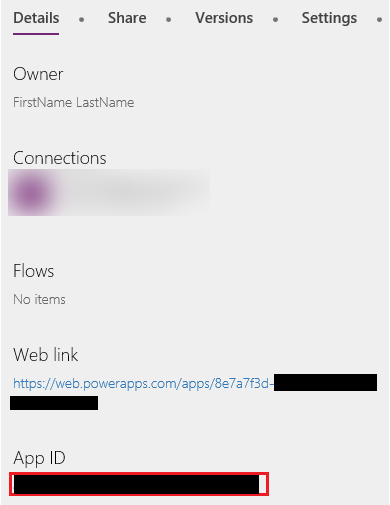
Copy the App ID.

Substitute the
[AppID]value in the URI. For our Asset Ordering app, the URI looks like this:https://apps.powerapps.com/play/76897698-91a8-b2de-756e-fe2774f114f2?source=iframe
You may need to allow pop-ups in browser when you embed an app in your website that uses Launch() function to launch a webpage or an app.
Embed your app in a website
Embedding your app is now as simple as adding the iframe to the HTML code for your site (or any other service that supports iframes, such as Power BI or SharePoint):
<iframe width="[W]" height="[H]" src="https://apps.powerapps.com/play/[AppID]?source=website&screenColor=rgba(165,34,55,1)" allow="geolocation; microphone; camera"/>
Specify values for the iframe width and height, and substitute the ID of your app for [AppID].
Note
Include allow="geolocation; microphone; camera" in your iframe HTML code to allow your apps to use these capabilities on Google Chrome.
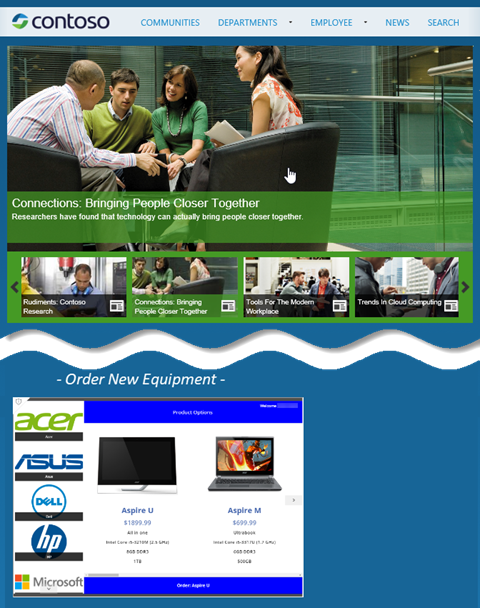
The following image shows the Asset Ordering app embedded in a Contoso sample website.

Keep the following points in mind for authenticating users of your app:
- If your website uses Microsoft Entra ID based authentication, no additional sign-in is required.
- If your website uses any other sign-in mechanism or is not authenticated, your users see a sign-in prompt on the iframe. After they sign-in, they will be able to run the app as long as the author of the app has shared it with them.
As you can see, embedding apps is simple and powerful. Embedding enables you to bring apps right to the places you and your customers work – websites, Power BI dashboards, SharePoint pages, and more.