Style a cross-platform Xamarin.Forms application
In this quickstart, you will learn how to:
- Style a Xamarin.Forms Shell application using XAML styles.
- Use XAML Hot Reload to see UI changes without rebuilding your application.
The quickstart walks through how to style a cross-platform Xamarin.Forms application with XAML styles. In addition, the quickstart uses XAML Hot Reload to update the UI of your running application, without having to rebuild the application. For more information about XAML Hot Reload, see XAML Hot Reload for Xamarin.Forms.
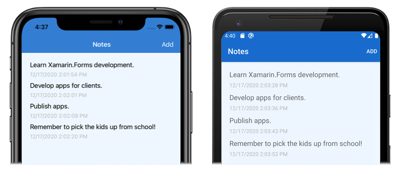
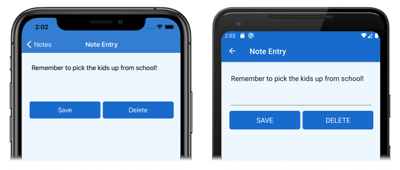
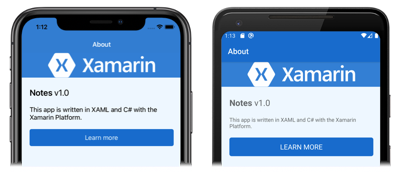
The final application is shown below:
Prerequisites
You should successfully complete the previous quickstart before attempting this quickstart.
Update the app with Visual Studio
Launch Visual Studio and open the Notes solution.
Build and run the project on your chosen platform. For more information, see Building the quickstart.
Leave the application running and return to Visual Studio.
In Solution Explorer, in the Notes project, open App.xaml. Then replace the existing code with the following code:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> <!-- Resources used by multiple pages in the application --> <Application.Resources> <Thickness x:Key="PageMargin">20</Thickness> <!-- Colors --> <Color x:Key="AppPrimaryColor">#1976D2</Color> <Color x:Key="AppBackgroundColor">AliceBlue</Color> <Color x:Key="PrimaryColor">Black</Color> <Color x:Key="SecondaryColor">White</Color> <Color x:Key="TertiaryColor">Silver</Color> <!-- Implicit styles --> <Style TargetType="ContentPage" ApplyToDerivedTypes="True"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> <Style TargetType="Button"> <Setter Property="FontSize" Value="Medium" /> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="TextColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="CornerRadius" Value="5" /> </Style> </Application.Resources> </Application>This code defines a
Thicknessvalue, a series ofColorvalues, and implicit styles for theContentPageandButtontypes. Note that these styles, which are in the application-levelResourceDictionary, can be consumed throughout the application. For more information about XAML styling, see Styling in the Xamarin.Forms Quickstart Deep Dive.After making the changes to App.xaml, XAML Hot Reload will update the UI of the running app, with no need to rebuild the application. Specifically, the background color each page will change. By default Hot Reload applies changes immediately after stopping typing. However, there's a preference setting that can be changed, if you prefer, to wait until file save to apply changes.
In Solution Explorer, in the Notes project, open AppShell.xaml. Then replace the existing code with the following code:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <Shell.Resources> <!-- Style Shell elements --> <Style x:Key="BaseStyle" TargetType="Element"> <Setter Property="Shell.BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="Shell.ForegroundColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TitleColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TabBarUnselectedColor" Value="#95FFFFFF"/> </Style> <Style TargetType="TabBar" BasedOn="{StaticResource BaseStyle}" /> </Shell.Resources> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>This code adds two styles to the
Shellresource dictionary, which define a series ofColorvalues used by the application.After making the AppShell.xaml changes, XAML Hot Reload will update the UI of the running app, without rebuilding the application. Specifically, the background color of the Shell chrome will change.
In Solution Explorer, in the Notes project, open NotesPage.xaml in the Views folder. Then replace the existing code with the following code:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <ContentPage.Resources> <!-- Define a visual state for the Selected state of the CollectionView --> <Style TargetType="StackLayout"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="Selected"> <VisualState.Setters> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateGroupList> </Setter> </Style> </ContentPage.Resources> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="{StaticResource PageMargin}" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium" /> <Label Text="{Binding Date}" TextColor="{StaticResource TertiaryColor}" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>This code adds an implicit style for the
StackLayoutthat defines the appearance of each selected item in theCollectionView, to the page-levelResourceDictionary, and sets theCollectionView.MarginandLabel.TextColorproperty to values defined in the application-levelResourceDictionary. Note that theStackLayoutimplicit style was added to the page-levelResourceDictionary, because it is only consumed by theNotesPage.After making the NotesPage.xaml changes, XAML Hot Reload will update the UI of the running app, without rebuilding the application. Specifically, the color of selected items in the
CollectionViewwill change.In Solution Explorer, in the Notes project, open NoteEntryPage.xaml in the Views folder. Then replace the existing code with the following code:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <ContentPage.Resources> <!-- Implicit styles --> <Style TargetType="{x:Type Editor}"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> </ContentPage.Resources> <!-- Layout children vertically --> <StackLayout Margin="{StaticResource PageMargin}"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <Grid ColumnDefinitions="*,*"> <!-- Layout children in two columns --> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>This code adds an implicit style for the
Editorto the page-levelResourceDictionary, and sets theStackLayout.Marginproperty to a value defined in the application-levelResourceDictionary. Note that theEditorimplicit styles was added to the page-levelResourceDictionarybecause it's only consumed by theNoteEntryPage.In the running application, navigate to the
NoteEntryPage.XAML Hot Reload updated the UI of the application, without rebuilding it. Specifically, the background color of the
Editorchanged in the running application, as well as the appearance of theButtonobjects.In Solution Explorer, in the Notes project, open AboutPage.xaml in the Views folder. Then replace the existing code with the following code:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{StaticResource AppPrimaryColor}" Opacity="0.85" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="{StaticResource PageMargin}" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>This code sets the
Image.BackgroundColorandStackLayout.Marginproperties to values defined in the application-levelResourceDictionary.In the running application, navigate to the
AboutPage.XAML Hot Reload updated the UI of the application, without rebuilding it. Specifically, the background color of the
Imagechanged in the running application.
Update the app with Visual Studio for Mac
Launch Visual Studio for Mac and open the Notes project.
Build and run the project on your chosen platform. For more information, see Building the quickstart.
Leave the application running and return to Visual Studio for Mac.
In the Solution Pad, in the Notes project, open App.xaml. Then replace the existing code with the following code:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> <!-- Resources used by multiple pages in the application --> <Application.Resources> <Thickness x:Key="PageMargin">20</Thickness> <!-- Colors --> <Color x:Key="AppPrimaryColor">#1976D2</Color> <Color x:Key="AppBackgroundColor">AliceBlue</Color> <Color x:Key="PrimaryColor">Black</Color> <Color x:Key="SecondaryColor">White</Color> <Color x:Key="TertiaryColor">Silver</Color> <!-- Implicit styles --> <Style TargetType="ContentPage" ApplyToDerivedTypes="True"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> <Style TargetType="Button"> <Setter Property="FontSize" Value="Medium" /> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="TextColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="CornerRadius" Value="5" /> </Style> </Application.Resources> </Application>This code defines a
Thicknessvalue, a series ofColorvalues, and implicit styles for theContentPageandButtontypes. Note that these styles, which are in the application-levelResourceDictionary, can be consumed throughout the application. For more information about XAML styling, see Styling in the Xamarin.Forms Quickstart Deep Dive.After making the changes to App.xaml, XAML Hot Reload will update the UI of the running app, with no need to rebuild the application. Specifically, the background color each page will change. By default Hot Reload applies changes immediately after stopping typing. However, there's a preference setting that can be changed, if you prefer, to wait until file save to apply changes.
In the Solution Pad, in the Notes project, open AppShell.xaml. Then replace the existing code with the following code:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <Shell.Resources> <!-- Style Shell elements --> <Style x:Key="BaseStyle" TargetType="Element"> <Setter Property="Shell.BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="Shell.ForegroundColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TitleColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TabBarUnselectedColor" Value="#95FFFFFF"/> </Style> <Style TargetType="TabBar" BasedOn="{StaticResource BaseStyle}" /> </Shell.Resources> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>This code adds two styles to the
Shellresource dictionary, which define a series ofColorvalues used by the application.After making the AppShell.xaml changes, XAML Hot Reload will update the UI of the running app, without rebuilding the application. Specifically, the background color of the Shell chrome will change.
In the Solution Pad, in the Notes project, open NotesPage.xaml in the Views folder. Then replace the existing code with the following code:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <ContentPage.Resources> <!-- Define a visual state for the Selected state of the CollectionView --> <Style TargetType="StackLayout"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="Selected"> <VisualState.Setters> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateGroupList> </Setter> </Style> </ContentPage.Resources> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="{StaticResource PageMargin}" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium" /> <Label Text="{Binding Date}" TextColor="{StaticResource TertiaryColor}" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>This code adds an implicit style for the
StackLayoutthat defines the appearance of each selected item in theCollectionView, to the page-levelResourceDictionary, and sets theCollectionView.MarginandLabel.TextColorproperty to values defined in the application-levelResourceDictionary. Note that theStackLayoutimplicit style was added to the page-levelResourceDictionary, because it is only consumed by theNotesPage.After making the NotesPage.xaml changes, XAML Hot Reload will update the UI of the running app, without rebuilding the application. Specifically, the color of selected items in the
CollectionViewwill change.In the Solution Pad, in the Notes project, open NoteEntryPage.xaml in the Views folder. Then replace the existing code with the following code:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <ContentPage.Resources> <!-- Implicit styles --> <Style TargetType="{x:Type Editor}"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> </ContentPage.Resources> <!-- Layout children vertically --> <StackLayout Margin="{StaticResource PageMargin}"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>This code adds implicit styles for the
Editorto the page-levelResourceDictionary, and sets theStackLayout.Marginproperty to a value defined in the application-levelResourceDictionary. Note that theEditorimplicit style was added to the page-levelResourceDictionarybecause it's only consumed by theNoteEntryPage.In the running application, navigate to the
NoteEntryPage.XAML Hot Reload updated the UI of the application, without rebuilding it. Specifically, the background color of the
Editorchanged in the running application, as well as the appearance of theButtonobjects.In the Solution Pad, in the Notes project, open AboutPage.xaml in the Views folder. Then replace the existing code with the following code:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{StaticResource AppPrimaryColor}" Opacity="0.85" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="{StaticResource PageMargin}" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>This code sets the
Image.BackgroundColorandStackLayout.Marginproperties to values defined in the application-levelResourceDictionary.In the running application, navigate to the
AboutPage.XAML Hot Reload updated the UI of the application, without rebuilding it. Specifically, the background color of the
Imagechanged in the running application.
Next steps
In this quickstart, you learned how to:
- Style a Xamarin.Forms Shell application using XAML styles.
- Use XAML Hot Reload to see UI changes without rebuilding your application.
To learn more about the fundamentals of application development using Xamarin.Forms Shell, continue to the quickstart deep dive.