How to use Azure Functions App for playing with SharePoint
Привет всем. Сегодня хочу поделиться с Вами информацией как можно использовать удобную вещь Azure Function App в разрезе использования с SharePoint. Например, создать возможность работать с данными SharePoint через REST API. Можно сказать, зачем такое издевательство, можно просто поднять Web App и тулить туда все что необходимо, но есть маленькое но. Почитать можно здесь /en-us/azure/azure-functions/functions-compare-logic-apps-ms-flow-webjobs. Самое важное как для меня, это использования ресурсов azure для выполнения и достижения целей, так как мы за это платим и хотим получить максимум. Вот в Azure Functions можно использовать ресурсы только тогда, когда это необходимо Вашему решению, а во время простоя, ничего не использовать.
В моем примере мы рассмотрим как создавать Azure Function App (HTTP trigger), создавать приложения для регистрации и авторизации в SharePoint Online и после подключения выполнять REST API запросы, используя JavaScript. И это все будет создаваться, тестироваться и публиковаться в Azure на макбуке + Visual Studio Code.
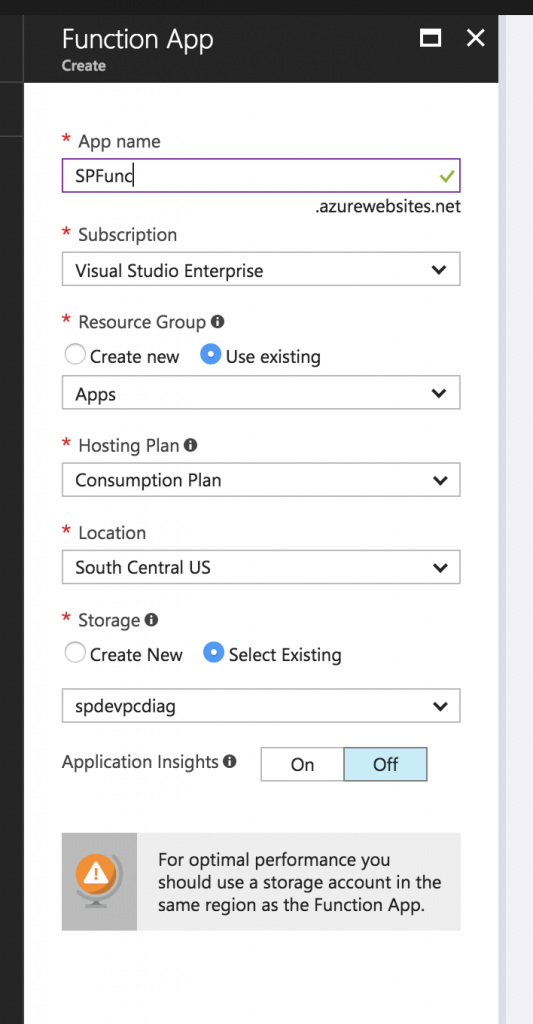
Для начала перед запуском всего, нам необходимо создать пул наших функций. Для этого заходим на портал Azure и создаем новый Azure Function App.

Обязательно обращаем внимание на параметр Hosting Plan. Выбираем Consumption Plan. Это дает нам возможность платить гибко и только за используемые ресурсы, а не за время простоя.
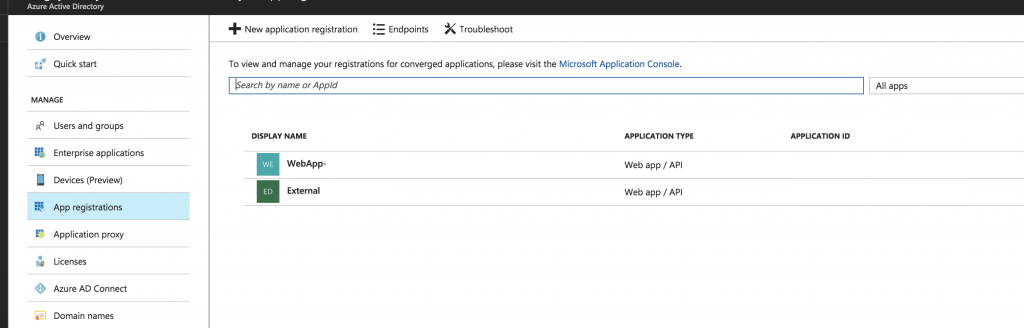
Следующим нашим ингридиентом будет регистрация AAD приложения для получения необходимых параметров во время авторизации в нашем SharePoint Online. Для этого заходим в раздел Azure Active Directory в раздел App registrations.

Создаем новое приложение.

Далее открываем наше созданное приложение и нам необходимо скоппировать два параметра:
- Application ID (его можно увидеть сразу в настройках приложения)
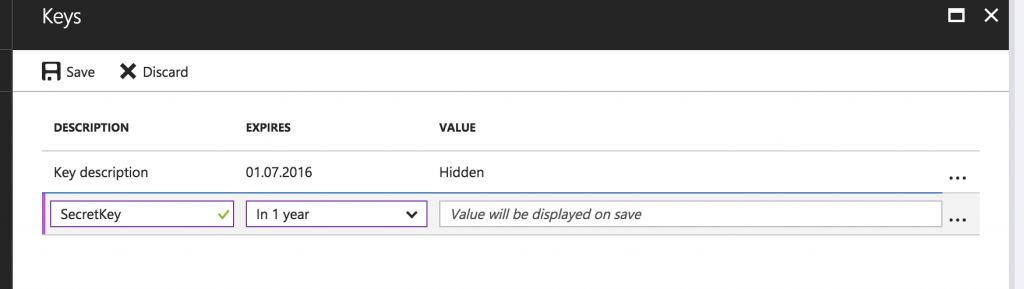
- Secret Key (его необходимо создать в разделе Keys)

Значения ключа можно будет увидеть и скоппировать после сохранения.
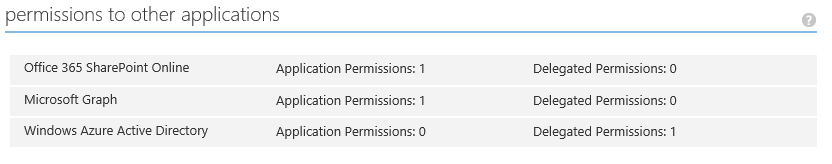
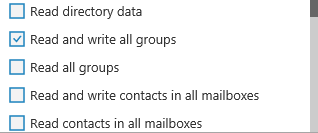
Ну и в завершении необходимо предоставить права нашему решению к ресурсам. Для этого необходимо зайти в раздел разрешений и выбрать нужные права.


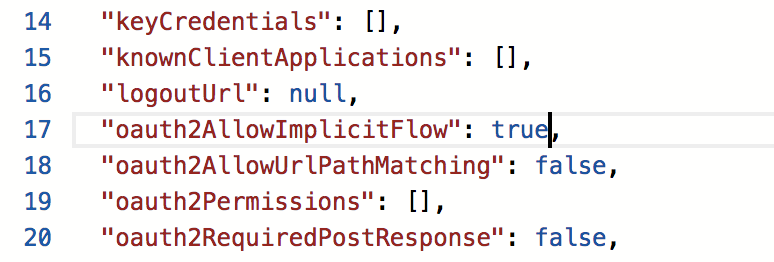
И обязательно открыть манифест нашего приложения и изменить параметр oauth2AllowImplicitFlow в состояние true.

Следующим этапом нам необходимо настроить Visual Studio Code для написания нужного скрипта. Для начала нам необходимо расширение для работы с Azure через Visual Studio Code. Для этого нам необходимо установить https://marketplace.visualstudio.com/items?itemName=bradygaster.azuretoolsforvscode 
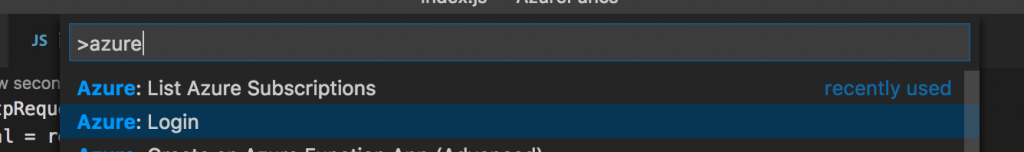
После установки нажимаем команду CTRL-Shift-P и пишем Azure: Login 
В предлагаемом сообщении коппируем код и нажимаем Sign In для ввода кода и авторизации Вас на портале Azure для дальнейшего использования ресурсов.
Следующим шагом нам необходимо установить дополнение для возможности создания шаблонных проектов в Visual Studio Code. https://github.com/MicrosoftDocs/azure-docs/blob/master/articles/azure-functions/functions-run-local.md
Хороший инструмент для работы. Для макбука выполняем команду
sudo npm install -g azure-functions-core-tools@core --unsafe-perm true
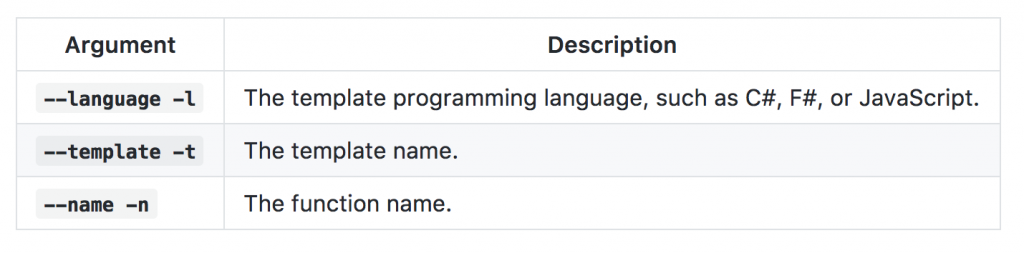
в терминале. После установки мы можем создавать проект по шаблону. Для этого подготовим папку в которую мы хотим разместить наше решение, открываем эту папку в Visual Studio Code и пишем комаду func init для инициализации и создания необходимых файлов. Далее пишем команду func new и предлагаемых вариантах выбираем язык разработки JavaScript и тип будушего нашего Azure Function.

Следующий шаг это создание собственно кода. Код наш будет использовать дополнительные модули, чтобы облегчить работу:
var httpRequest = require('request'); npm install request
var adal = require("adal-node"); npm install adal-node
var fs = require("fs"); npm install fs
request модуль необходим для будущих REST запросов к нашему SharePoint. Adal-node необходим для возможности авторизации и получения токена для работы и fs необходим для возможности читания и работы с файлами.
Последнее, что нам необходимо для старта написания нашего скрипта это создание и использование сертификата, который является важным звеном для получения доступа к SharePoint Online. Для этого нам необходимо установить https://github.com/formio/keycred
npm install -g keycred
keycred
и выполнить все необходимые команды для генерации сертификата. Для того, чтобы все работало необходимо выполнить три условия:
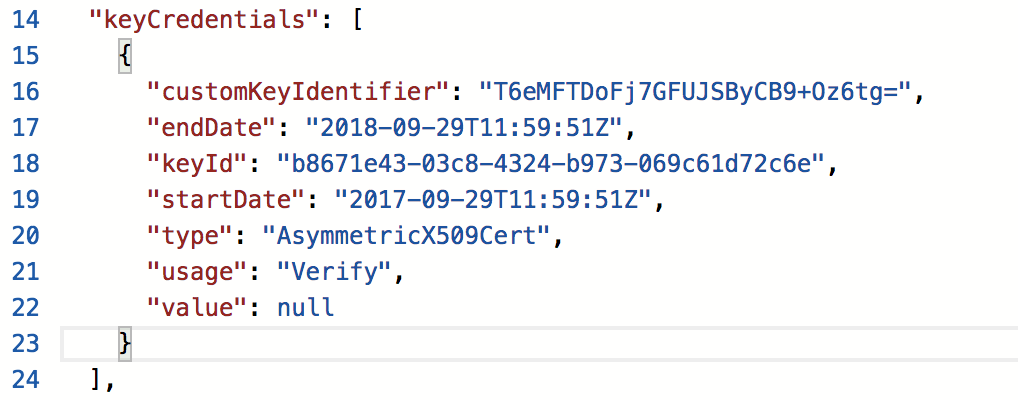
1. Открыть манифест приложения и отредактировать раздел KeyCredentials.

2. Полученный Private Key скопировать и сохранить в файл с расширением .pem
3. Сохранить Certificate Fingerprint
Теперь пишем скрипт.
module.exports = function(context, req) {
var authorityHostUrl = 'https://login.microsoftonline.com';
var tenant = 'your.onmicrosoft.com';
var authorityUrl = authorityHostUrl + '/' + tenant;
var clientId = '-----------------';
var clientSecret = '----------------';
var resource = 'https://your.sharepoint.com';
var thumbprint = '----------------';
var certificate = fs.readFileSync(__dirname + '/cert.pem', { encoding : 'utf8'});
var authContext = new adal.AuthenticationContext(authorityUrl);
authContext.acquireTokenWithClientCertificate(resource, clientId, certificate, thumbprint, function(err, tokenResponse) {
if (err) {
context.log('well that didn\'t work: ' + err.stack);
context.done();
return;
}
context.log(tokenResponse);
var accesstoken = tokenResponse.accessToken;
var options = {
method: 'GET',
uri: "https://your.sharepoint.com/_api/web/title",
headers: {
'Accept': 'application/json;odata.metadata=full',
'Authorization': 'Bearer ' + accesstoken
}
};
context.log(options);
httpRequest(options, function(error, res, body){
context.log(error);
context.log(body);
context.res = { body: body || '' };
context.done();
});
});
};
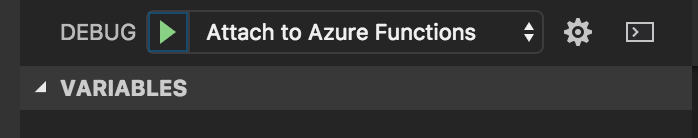
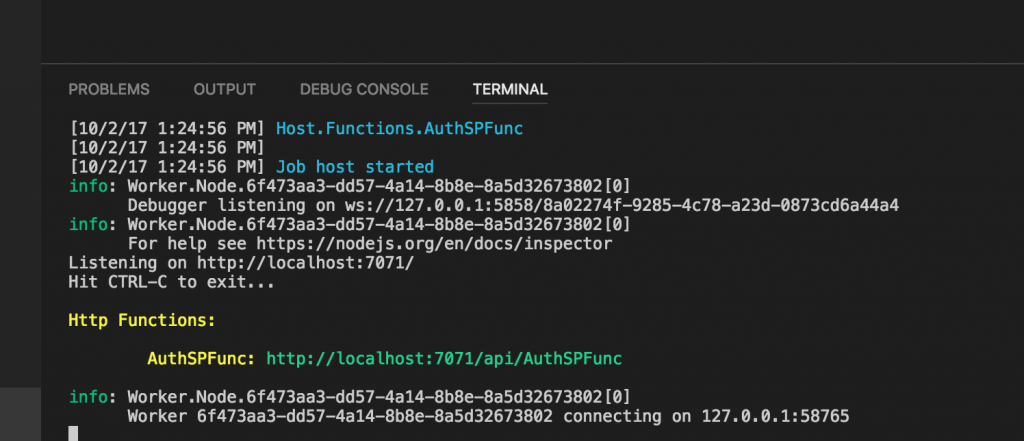
Для запуска в режиме отладки необходимо выполнить команду func host start --debug vscode и нажать кнопку включения отладки

В результате мы получим возможность обращаться к нашему SharePoint для получения данных.


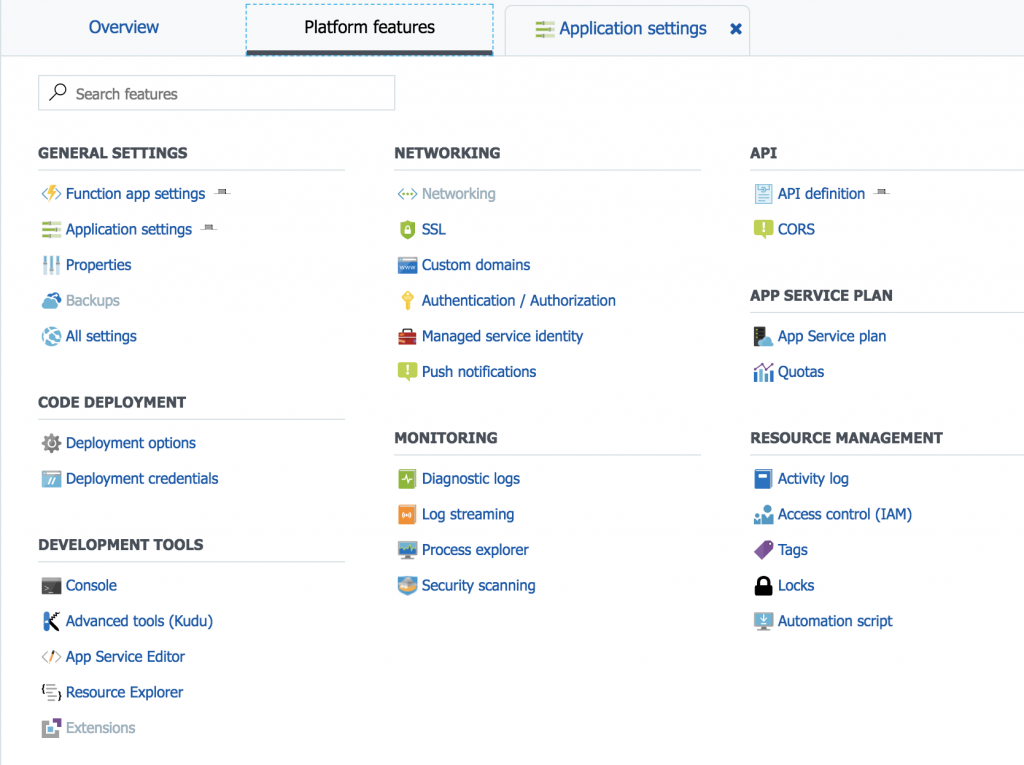
Теперь когда у нас все локально работает, нам надо это опубликовать в нашем azure. Для этого переходим в портал azure в наше ранее созданный Azure Function App в раздел Platform Features и выбираем раздел Deployment Options.


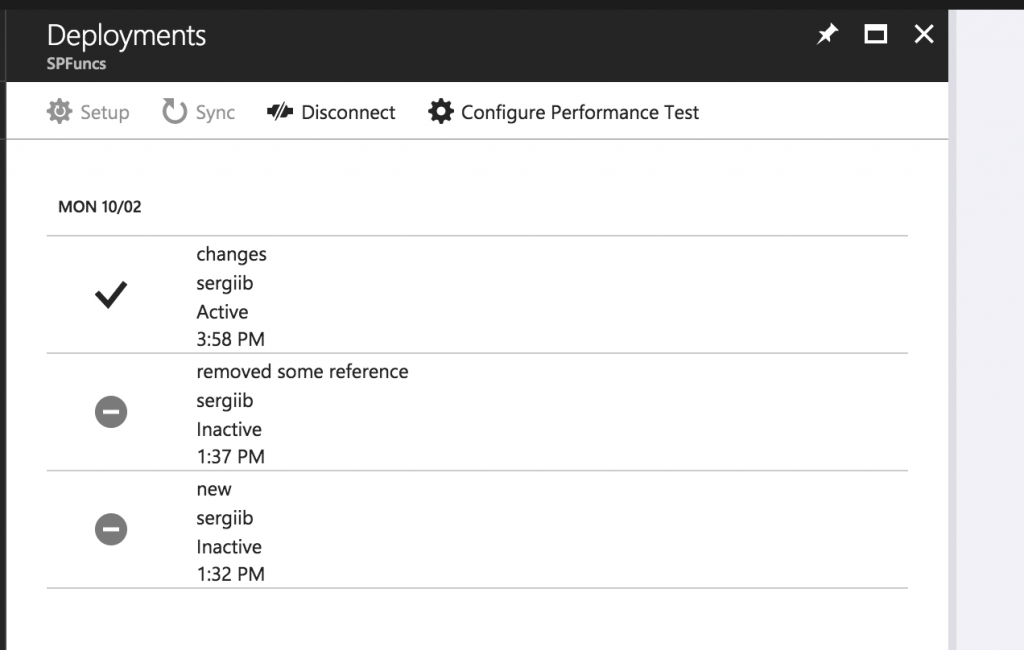
И настраиваем локальный Git для будущей выгрузки нашего скрипта. В самой Visual Studio Code создаем подключение git remote add origin https://------
и выполняем комаду push для публикации нашего проекта в azure.

Вот и все, безопасного вам кодинга.