Connect to cloud-storage from Power Apps
Power Apps offers several cloud-storage connections. Using any of these connections, you can store an Excel file and use the information in it throughout your app. These connections include:
| Box | Dropbox | Google Drive | OneDrive | OneDrive for Business |
|---|---|---|---|---|
Note
To learn about using Azure Blob Storage with Power Apps, go to Connect to Azure Blob Storage from Power Apps.
Prerequisites
- Access to Power Apps
- Add the connection
- Create an app from a template, from data, or from scratch
An Excel file with the data formatted as a table:
- Open the Excel file, and then select any cell in the data that you want to use.
- On the Insert tab, select Table.
- In the Save as Table dialog box, select the My table has headers checkbox, and then select OK.
- Save your changes.
Connect to the cloud storage connection
At powerapps.com, expand Manage, and select Connections:

Select New connection, and select your cloud storage connection. For example, select OneDrive.
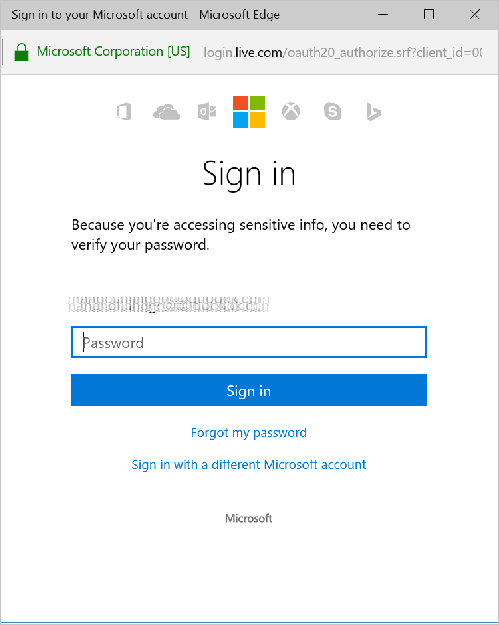
You are prompted for the user name and password of your cloud storage account. Enter them, and then select Sign in:

Once you are signed in, this connection is ready to be used within your apps.
In your app, click or tap Data sources on the View tab of the ribbon. In the right-hand pane, click or tap Add a data source, click or tap your cloud-storage connection, and then choose the Excel table.
Select Connect.
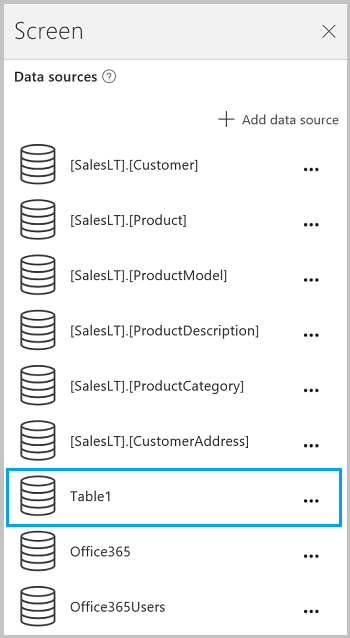
The table is listed as a data source:

Note
Remember, the Excel data must be formatted as a table.
Using the Excel data in your app
On the Insert tab, select Gallery, and then select a With text gallery control.
Set the Items property of the gallery to your Excel table. For example, if your Excel table is named Table1, then set it to Table1:

The gallery is automatically updated with information from your Excel table.
In the gallery, select the second or third Label control. By default, you see the Text property of the second and third labels is automatically set to
ThisItem.something. You can set these labels to any column in your table.In the following example, the second label is set to
ThisItem.Nameand the third label is set toThisItem.Notes:

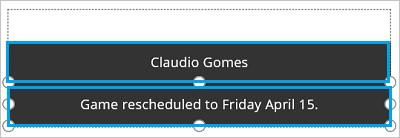
Sample output:

Note
The first box is actually an image control. If you don't have an image in your Excel table, then you can delete the image control, and add a label in its place. Add and configure controls is a good resource.
Understand tables and records provides more details and some examples.
Sharing your app
You can share your app, your resources such as connectors, and your data with others in your organization.
If you're sharing a folder in Dropbox, the shared folder must be attached to the user's Dropbox account.
There are certain limitations with connectors involving Excel files.
Known limitations
If Data type unsupported or Not formatted as a table appears when you try to use an Excel connection in your app, format the data as a table.
If your Excel data includes a calculated column, you can't use it to build an app, and you can’t add that data to an existing app.
Power Apps mobile app for Windows platform doesn't support Dropbox connector. A pop-up dialog will show the following message in this situation:
Upgrade browser to use Dropbox
When this happens, consider using web player on Windows platform.
Sharing Excel tables
To share data in an Excel file:
- In OneDrive for Business, share the file itself.
- In OneDrive, share the folder that contains the file, and specify file paths, not URLs, for any media.
- In Dropbox or Google Drive, share either the file or the folder.
Helpful links
See all the available connections.
Learn how to add connections and add a data source to your apps.
Understand tables and records with tabular data sources.
Some additional gallery resources include Show a list of items and Show images and text in a gallery.