Add a Viva Engage feed to a SharePoint page
APPLIES TO:  2013
2013  2016
2016  2019
2019  Subscription Edition
Subscription Edition  SharePoint in Microsoft 365
SharePoint in Microsoft 365
You can choose the type of Viva Engage feed to include.
| Type | Description | Example |
|---|---|---|
| Group | The feed for one group | On a team intranet page. |
| Topic | All conversations tagged with one topic | On a benefits page on an intranet, show all conversations tagged with #EmployeeDiscount. |
| User | All conversations that include messages from the specified user | On a directory page for the user. |
| My Feed | The user's home feed | On a user's My site or home page. The Embed version of My feed shows slightly different messages than the ones included in the home feeds available in Viva Engage web, desktop, or mobile. In Embed My Feed, users will see messages from all threads in groups they are a member of and all threads in the All Company group. In Viva Engage web, desktop, and mobile, users can select Discovery, All, or Following feeds, but these aren't available in Embed. The Embed My Feed/Home feed type is closest to the All feed, but doesn't include public posts in public groups they don't belong to. |
| Open Graph | Connect a specific file or other OpenGraph object to Viva Engage | Collecting feedback page on a proposal. |
For each feed type, you can select options including the size of the box displaying the feed, and whether the background is dark or light.
There are three steps to the process:
- Step 1: Collect the identifying information for the group, topic, or user from Viva Engage.
- Step 2: Generate the code to embed using the Viva Engage Embed configuration tool.
- Step 3: Embed the code in a Script Editor Web Part on the SharePoint page. You'll need a 400 pixel or wider web part.
When the Viva Engage widget is embedded in a SharePoint page, the specified feed is displayed if the user is signed in. If the user is not signed in, they will be prompted to sign in.
Step 1: Collect the feed information from Viva Engage
How you collect the feed info depends on the feed type you select.
Collect group feed information from Viva Engage
There are two options:
Get the entire widget from the group page in Viva Engage
Note: This code uses default settings for the embedded Viva Engage feed.
- Go to the group in Viva Engage, and under Access Options at the bottom of the left panel, select Embed this feed in your site.
- Copy the code.
Get the group feed id to use with the Viva Engage Embed Configuration Tool
- Using Viva Engage in a web browser, go to the group.
- Copy the feed ID from the URL. For example, in this URL, https://www.yammer.com/contoso.com/#/threads/inGroup?type=in_group&feedId=1170863, copy 1170863.
Collect topic feed information from Viva Engage
- Using Viva Engage in a web browser, search for the topic by entering #topic_name in the Search box. For example, if looking for all conversations tagged with the EmployeeVolunteering tag, search for #EmployeeVolunteering.
- Select the topic, look at the URL, and copy the topic id. For example, in this URL, https://www.yammer.com/contoso.com/topics/2084748#/Threads/AboutTopic?type=about_topic&feedId=2084748, copy 2084748.
Collect user feed information from Viva Engage
- Using Viva Engage in a web browser, click the icon or name of the person from anywhere in Viva Engage.
- Copy the user ID from the URL. For example, in this URL, https://www.yammer.com/contoso.com/#/users/1906364, copy 1906364.
##Step 2: Generate the widget code using the Viva Engage Embed configuration tool
Go to the Viva Engage Embed configuration tool, at [https://www.yammer.com/widget/configure] (https://go.microsoft.com/fwlink/p/?LinkId=507500).
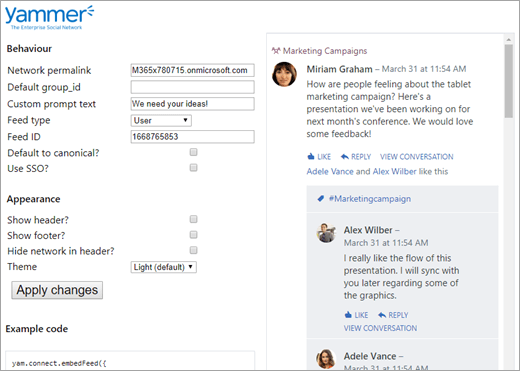
Select the Behavior options:
Network permalink: Your domain name for Viva Engage, such as Contoso.com, or Contoso.onmicrosoft.com.
Default group_id: This is only needed for user and topic feeds. It specifies which group should be the default for new posts from the embedded feet.
Custom prompt text: The prompt that users will see when a group or My Feed type is selected. If left blank, the default "What are you working on?" prompt will be displayed.
Feed type: Select one of the following:
Group: The feed for one group.
My Feed: The user's home feed
Topic: All conversations tagged with one topic.
User: All conversations that include messages from the specified user.
Open Graph: Use this to show all conversations about a specific OpenGraph object such as a file or folder or image. It can also be used to embed a Like or Follow button on the page. For information about inserting these buttons, see Embed in the Viva Engage Developer Center.
Feed ID: The ID you identified in Step 2 above for the specific Viva Engage group, topic, or user. This should be left blank if you select My Feed as the feed type.
Default to canonical Only use this option if you have external networks. If a user switches to an external network from a Viva Engage feed embedded on a SharePoint page, if this option is checked, when the user returns to the SharePoint page, they will start by seeing their home network. If this is unchecked, the user will go directly to the external network.
Use SSO: Configure redirection to your identity provider. The domain listed in the Network permalink field must be configured for federation in Microsoft 365. For more information about this option, see Embed in the Viva Engage Developer Center.
Select the Appearance options. The header and footer options only apply to some types of feeds. The preview will show you whether they apply to the feed type you have selected. - Show header: Displays a header on the page. The content of the header depends on the Hide network in header setting. - Show footer: Displays a footer showing the person's name and a log out link. - Hide network in header: If selected, the header includes **Viva Engage conversations". If not selected, the header shows the company name - Theme : Use a light or dark background for the embedded Viva Engage conversations. This does not work in all browsers.
If you selected an Open Graph feed, select the OpenGraph settings options.
- OpenGraphURL The URL you want to connect to Viva Engage.
- OpenGraph type The type of object: Page, Audio, Department, Document, File, Folder, mage, Person, Place, Project, Team, or Video.
- Show preview
- Fetch metadata
- Mark as "private"
- Ignore canonical url
Click Apply. You'll see a preview of what will be embedded.
Copy the code shown under Example code.

Step 3: Place the Viva Engage Embed widget in a SharePoint page
- On the SharePoint page where you want the code, select Edit Page.
- Select the spot on the page where you want this information to appear.
- On the Insert tab, select Embed Code.
Be aware that certain scenarios are susceptible to ClickJacking attacks when web pages are displayed in a frame. If this is a concern for you, please contact your support team.
See also
Concepts
Integrate Viva Engage with on-premises SharePoint Server environments