I have a sidebar navigation and footer that not flexible; when an image is uploaded into the image control, inside of its parent container, the image covers the footer line and the sidebar height is not increased.
How can I get the sidebar height to increase when the page increases its height, and also make the image not overflow the footer and its line?
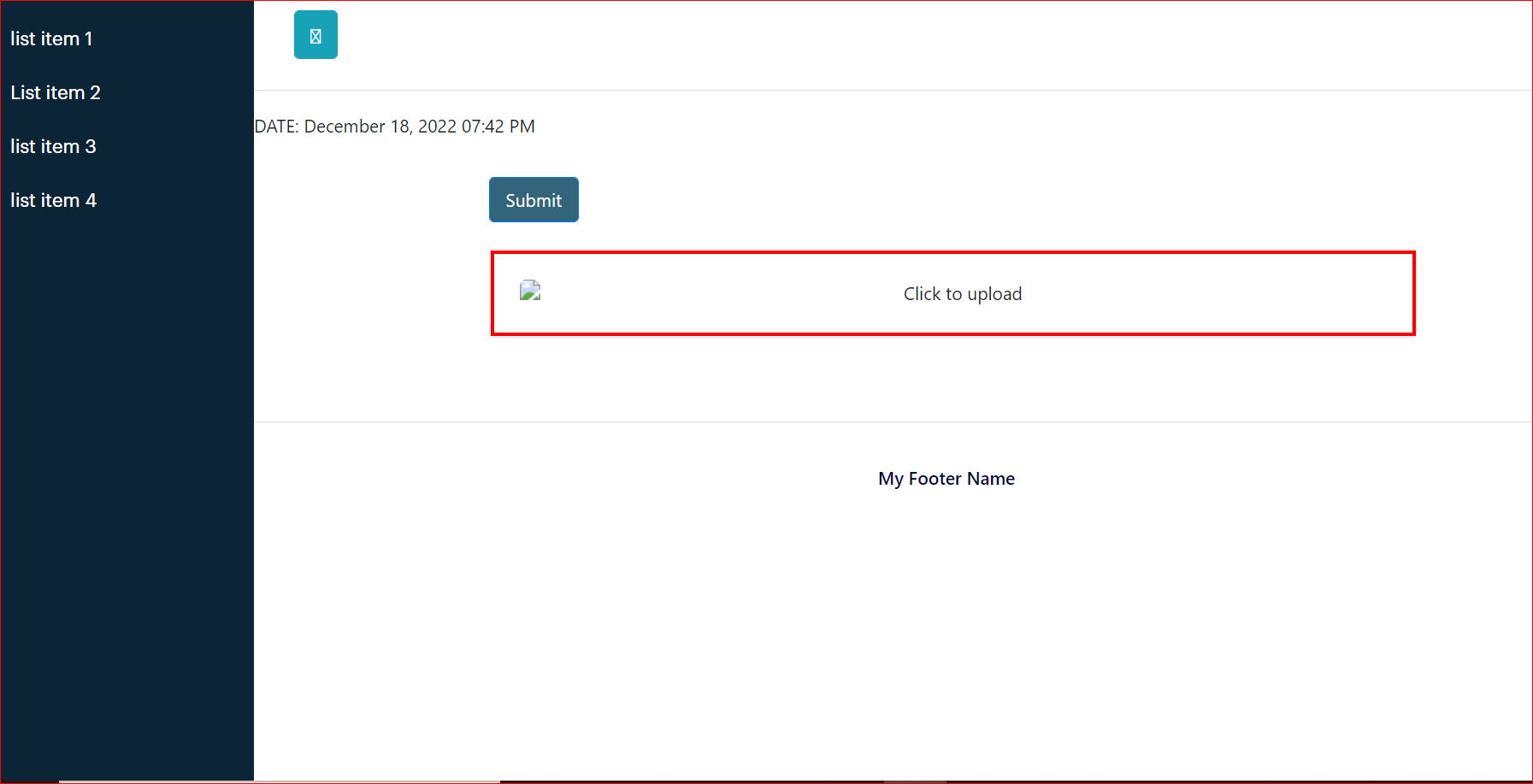
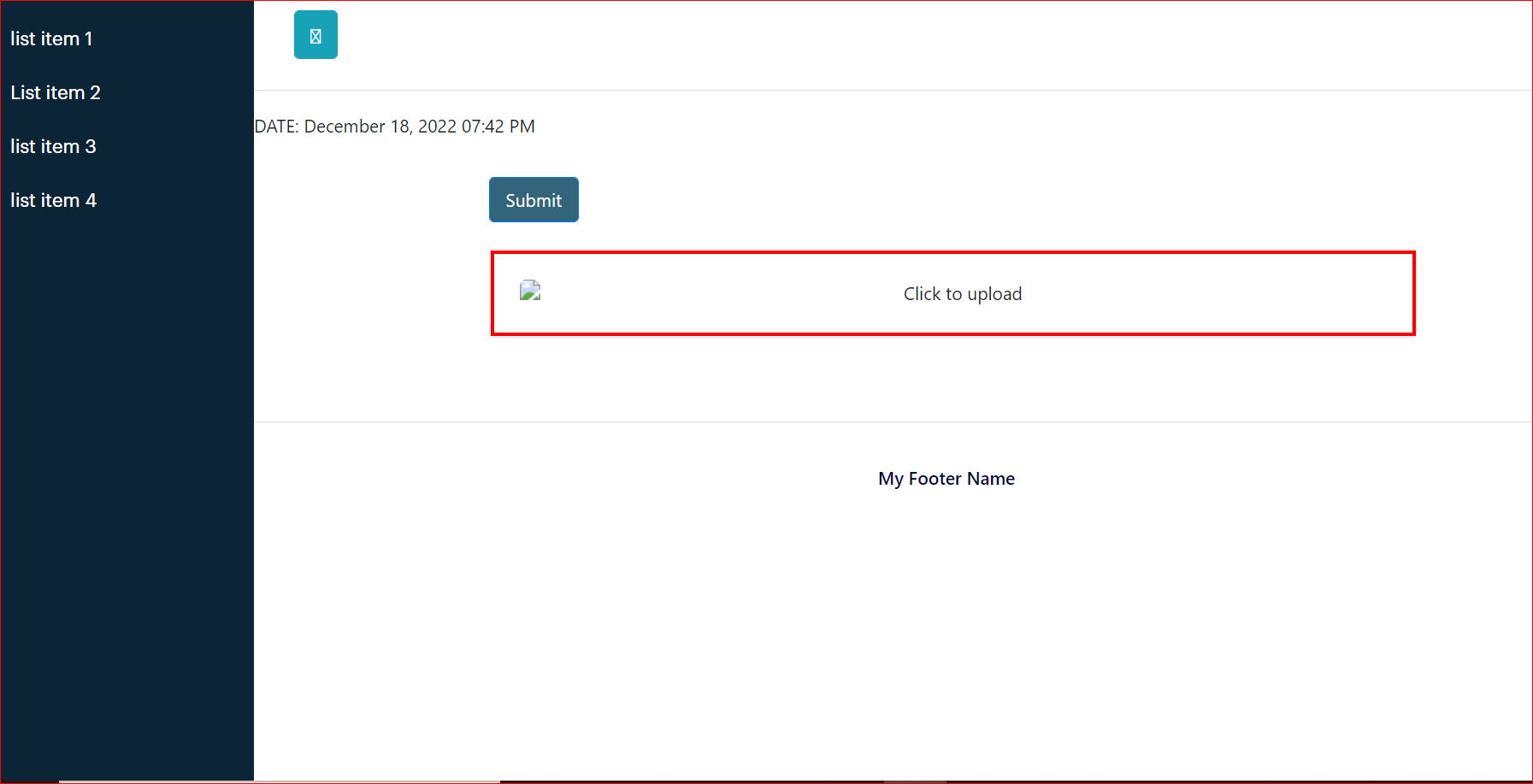
In the below images the first image shows when the page is loaded.

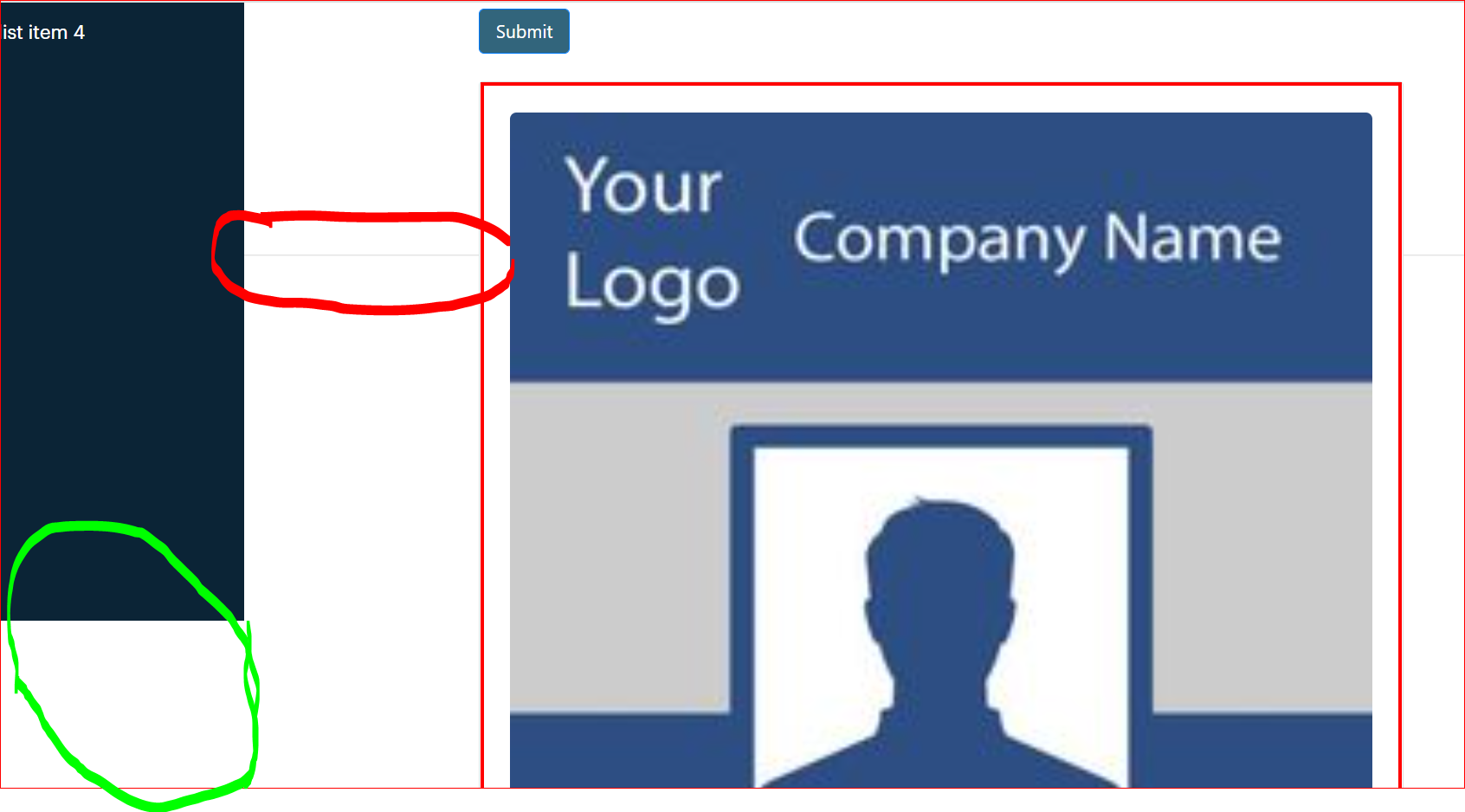
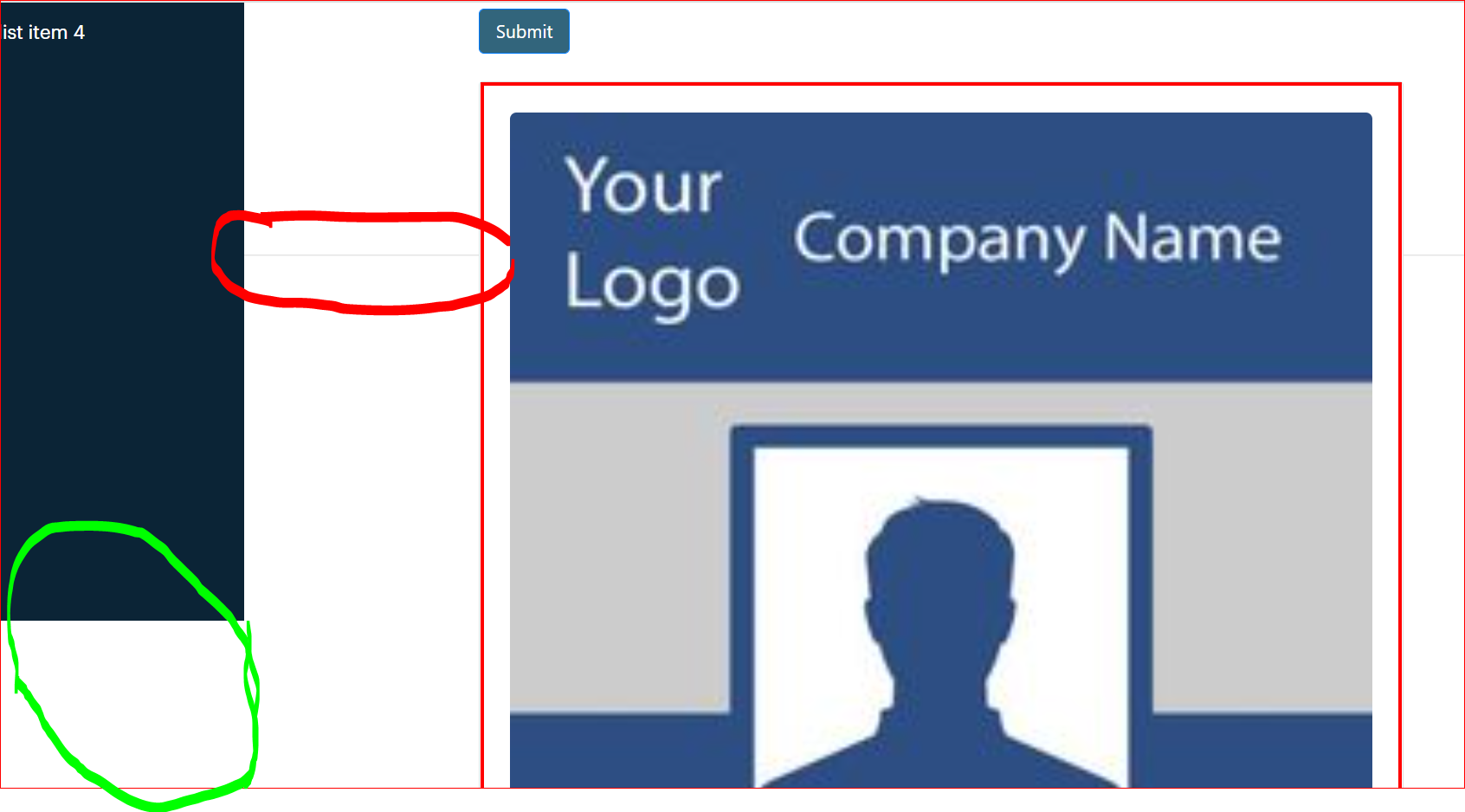
The second image show when an image is uploaded into the control. From the second image, I indicated the footer line by circling with red, then the green color shows where the sidebar navigation stops, leaving an empty space. The saidebar is supposed to cover full height of the webpage page, regardless of how the height of the page content.

<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" integrity="sha512-iBBXm8fW90+nuLcSKlbmrPcLa0OT92xO1BIsZ+ywDWZCvqsWgccV3gFoRBv0z+8dLJgyAHIhR35VZc2oM/gI1w==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" intergrity="sha384-AYmEC3Yw5cVb3ZcuHt0A9w35dYTsvhLPVnYs9eStHfGJv0vKxVfELGroGkvsg+p" crossorigin="anonymous" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" integrity="sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4" crossorigin="anonymous" />
<script defer="" src="https://use.fontawesome.com/releases/v5.0.13/js/fontawesome.js" integrity="sha384-6OIrr52G08NpOFSZdxxz1xdNSndlD4vdcf/q2myIUVO0VsqaGHJsB0RaBE01VTOY" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/malihu-custom-scrollbar-plugin/3.1.5/jquery.mCustomScrollbar.min.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
<link href="css/bootstrap.min.css" rel="stylesheet" media="all" />
<link href="css/bootstrap.css" rel="stylesheet" media="all" />
<title></title>
<style type="text/css">
.wrapper {
display: flex;
width: 100%;
align-items: stretch;
min-height: 100vh;
}
#sidebar {
min-width: 200px;
min-height: 100vh;
top: 0;
left: 0;
z-index: 999;
background-color: #0b2436;
color: #fff;
transition: all 0.3s;
font-family: 'Graphik', sans-serif;
}
#content{
flex: auto;
}
@media screen and (min-width: 1200px) {
#content {
width: 100%;
}
}
@media screen and (min-width: 360px) and (max-width:640px) {
#content {
width: 100%;
}
}
#sidebar.active {
margin-left: -200px;
}
a[data-toggle="collapse"] {
position: relative;
background-color: #0b2436;
}
.dropdown-toggle::after {
display: block;
position: absolute;
top: 50%;
right: 20px;
transform: translateY(-50%);
}
@media (max-width: 768px) {
#sidebar {
margin-left: -200px;
min-height: 100vh;
}
#sidebar.active {
margin-left: 0;
}
}
p {
font-family: 'Graphik', sans-serif;
font-size: 1.1em;
font-weight: 300;
line-height: 1.7em;
color: #999;
}
a, a:hover, a:focus {
color: inherit;
text-decoration: none;
transition: all 0.3s;
}
#sidebar {
/* don't forget to add all the previously mentioned styles here too */
background-color: #0b2436;
color: #fff;
transition: all 0.3s;
min-height: 100vh;
min-width: 200px;
top: 0;
left: 0;
z-index: 999;
font-family: 'Graphik', sans-serif;
}
#topbar {
background-color: #0b2436;
}
#sidebar ul.components {
padding: 10px 0;
}
#sidebar ul p {
color: #fff;
padding: 10px;
font-size: medium;
}
#navbarSupportedContent li a {
color: #eeeeee;
font-family: 'Graphik', sans-serif;
}
#sidebar ul li a {
padding: 10px;
display: block;
font-size: 11pt;
font-family: 'Graphik', sans-serif;
}
#sidebar ul li a:hover {
color: #eeeeee;
background-color: rgba(44, 62, 80, 0.3);
}
#sidebar ul li.active > a, a[aria-expanded="true"] {
color: #31b8ef;
background-color: rgba(44, 62, 80, 0.3);
}
ul ul a {
font-size: 0.9em !important;
padding-left: 30px !important;
background: #0b2436;
font-family: 'Graphik', sans-serif;
}
.navbar navbar-expand-lg {
background-color: #0b2436;
}
.imgfile {
cursor: pointer;
position: relative;
border-radius: 5px;
object-fit: cover;
width: 100%;
font-size: 11px;
}
#parent {
font-size: 12px;
text-align: center;
display: flex;
align-items: stretch;
}
</style>
<script type="text/javascript">
$(function () {
var fileUpload = $("[id*=imgupload]");
var img = $("[id*=imgfile]");
img.click(function () { fileUpload.click(); });
fileUpload.change(function () {
var reader = new FileReader();
reader.onload = function (e) {
$("[id*=imgfile]").attr("src", e.target.result);
}
reader.readAsDataURL($(this)[0].files[0]);
});
});
</script>
</head>
<body style="font-size: 17px; font-weight: 400;">
<form id="form1" runat="server">
<asp:ScriptManager ID="script" runat="server"></asp:ScriptManager>
<div class="wrapper">
<nav id="sidebar" style="font-family: Nunito;">
<ul class="nav navbar-nav list-unstyled components">
<li class="nav-item">
<a class="nav-link" href="#">list item 1</a>
</li>
<li>
<a href="#">List item 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">list item 3</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">list item 4</a>
</li>
</ul>
</nav>
<div id="content" style="font-size: 10pt; width: 100%;">
<nav id="topnav" class="navbar navbar-expand-lg navbar-default navbar-inverse navbar-fixed-top" role="navigation" style="font-size: 12pt; font-weight: 500;">
<div class="container-fluid">
<button type="button" id="sidebarCollapse" class="btn btn-info">
<i class="fas fa-bars"></i>
<span class="sr-only">Toggle Navigation</span>
</button>
<button class="btn btn-info d-lg-none ml-auto" id="sideCollapse" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<i class="fas fa-bars"></i>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="nav navbar-nav ml-auto">
<li class="dropdown" runat="server" style="padding: 5px;">
<asp:LinkButton ID="logout" runat="server" Text=" logout" Font-Size="11pt" ForeColor="red"></asp:LinkButton>
</li>
</ul>
</div>
</div>
</nav>
<hr />
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
<div class="col-sm-11" style="margin: 0 auto; width: 100%;">
<div class="row col-sm-11" style="margin: 0 auto; padding: 6px; margin-top: 2%; margin-bottom: 8%;">
<div class="col-sm-10" style="margin: 0 auto; padding: 5px; width: 100%;">
<asp:Button ID="Button1" runat="server" CssClass="btn btn-primary navbar-btn" Text="Submit" Font-Size="12px" BackColor="#32657c" />
<br />
<br />
<div class="card" style="width: 100%; border-radius: 3px; position: absolute; height: auto;">
<div class="card-body" style="border: 3px solid #ff0000;">
<div id="parent" style="margin: 0 auto; margin-top: 0%; position: center;">
<asp:FileUpload ID="imgupload" runat="server" Style="display: none" />
<img alt="Click to upload" class="imgfile" id="imgfile" src="image.png" runat="server" />
</div>
</div>
</div>
</div>
<div cass="col-sm-2" style="margin: 0 auto; padding: 5px; width: 100%;"></div>
</div>
</div>
<div class=""></div>
<br />
<!-- Footer -->
<footer class="page-footer font-small" style="max-width: 100%; margin-bottom: 0%; flex: 1 100%;">
<hr />
<div class="footer-copyright text-center py-3" style="font-size: 9pt;">
<label href="#" style="font-weight: 500; color: #00003D; font-size: 10pt;">My Footer Name</label>
</div>
</footer>
<!-- Footer -->
</div>
</div>
</form>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js" integrity="sha384-cs/chFZiN24E4KMATLdqdvsezGxaGsi4hLGOzlXwp5UZB1LY//20VyM2taTB4QvJ" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js" integrity="sha384-uefMccjFJAIv6A+rW+L4AHf99KvxDjWSu1z9VI8SKNVmz4sk7buKt/6v9KI65qnm" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/malihu-custom-scrollbar-plugin/3.1.5/jquery.mCustomScrollbar.concat.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#sidebar").mCustomScrollbar({
theme: "minimal"
});
$('#sidebarCollapse').on('click', function () {
$('#sidebar').toggleClass('active');
$('.collapse.in').toggleClass('in');
$('a[aria-expanded=true]').attr('aria-expanded', 'false');
});
});
</script>
</body>
</html>