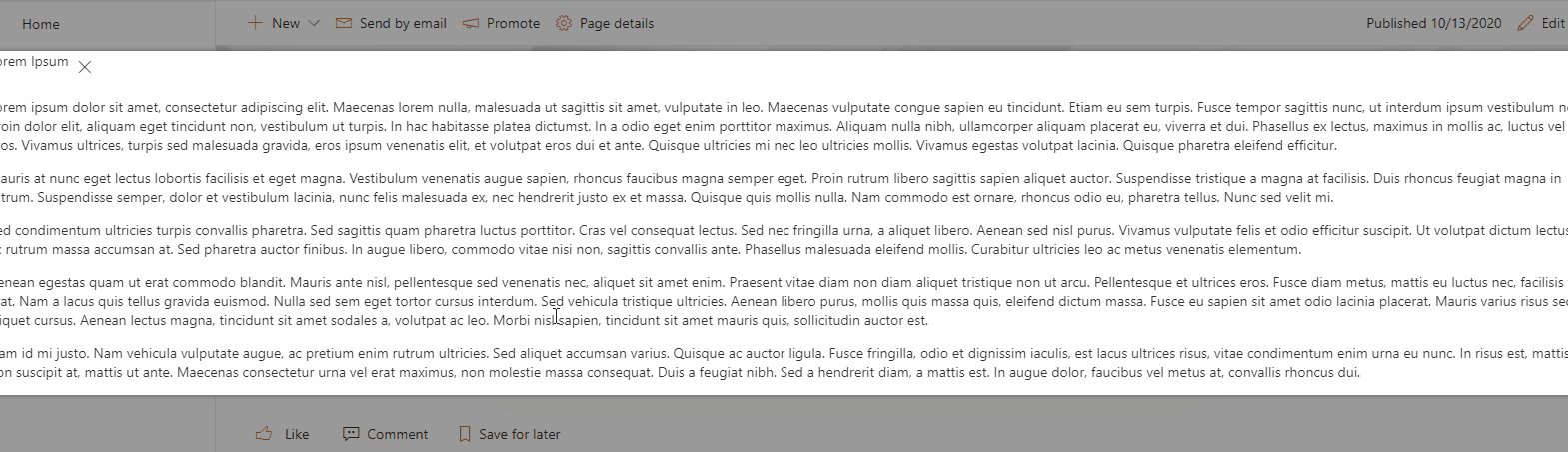
I'm creating SharePoint webparts using SPFX and have noticed that the modal doesn't open up on top of the web part but within it. If this is by design, then how would I make the initial webpart (with no modal opened) encompass the entire SharePoint page, subsequently allowing the modal to fit with no size restrictions?
Here is the modal I'm using and the CSS for the initial webpart:
.panelMeetTab {
.container {
display: flex;
flex-direction: column;
justify-content: space-between;
max-width: 100%;
margin: 0px auto;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.2), 0 25px 50px 0 rgba(0, 0, 0, 0.1);
}
}
.modalBody {
height: 1300px;
width: 1800px;
display: flex;
flex-direction: column;
justify-content: space-between;
padding-left: 15px;
padding-top: 15px;
padding-right: 2px;
overflow: clip;
}
And here is the modal in the JSX:
<Modal
titleAriaId={this._titleId}
subtitleAriaId={this._subtitleId}
isOpen={this.state.showModal}
onDismiss={this._closeModal}
closeButtonAriaLabel={"Close"}
isBlocking={true}
containerClassName={styles.modalBody}
>
This modal is within the <div> of the web part.