Hello everyone, I hope you can help a novice developer.
I've been trying to learn MAUI to create multiplatform Apps, which is really practical.
Since I'm new to MAUI (& XAML), I decided to use the following video guide;
https://youtu.be/l5qJRYwhyOY
(went through parts 1-3 with no problem.)
Everything was going smoothly, until I noticed something regarding the size of both the entry bar, and button after adding the <CollectionView.ItemTemplate>.
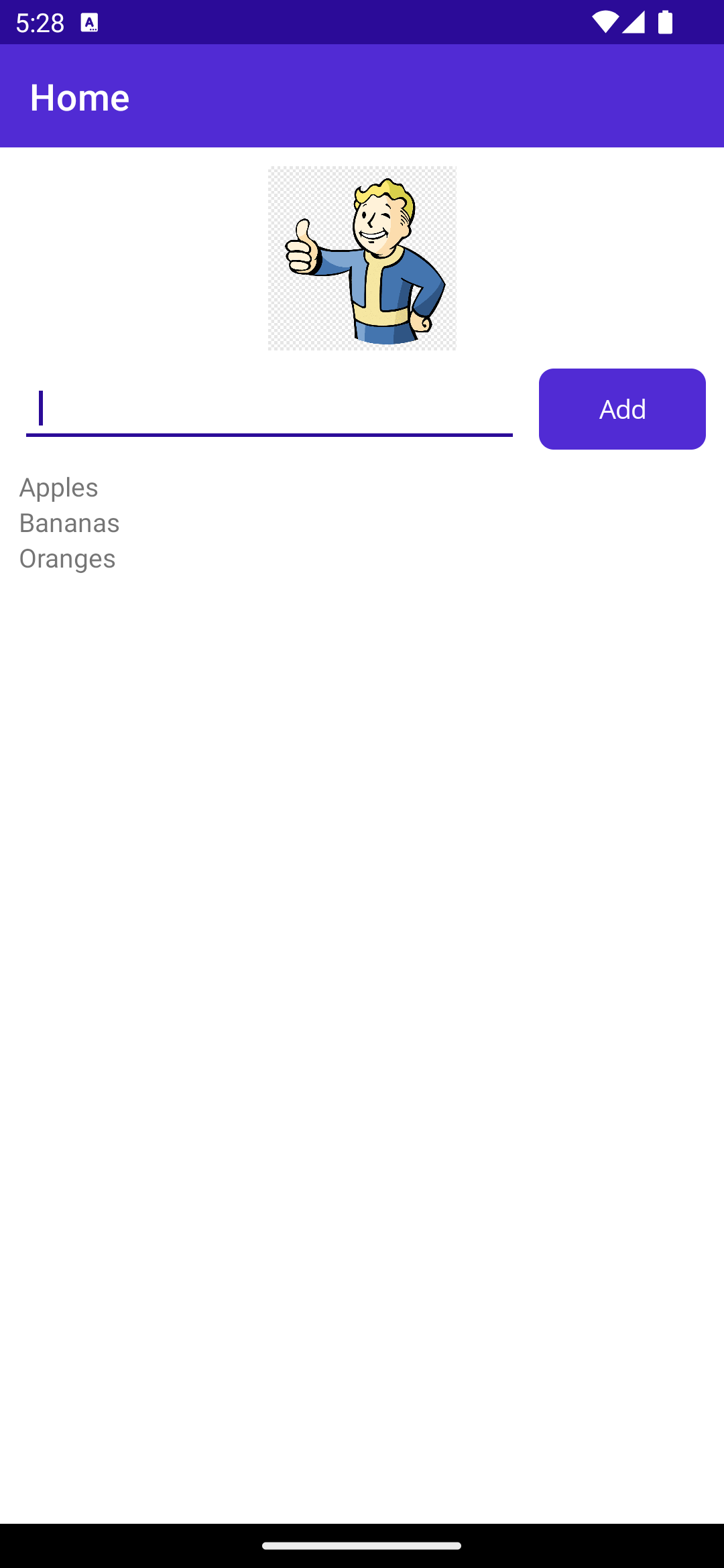
WITHOUT TEMPLATE (pay no attention to the icon, it was some random .PNG I had on file and used just for the practice exercise);

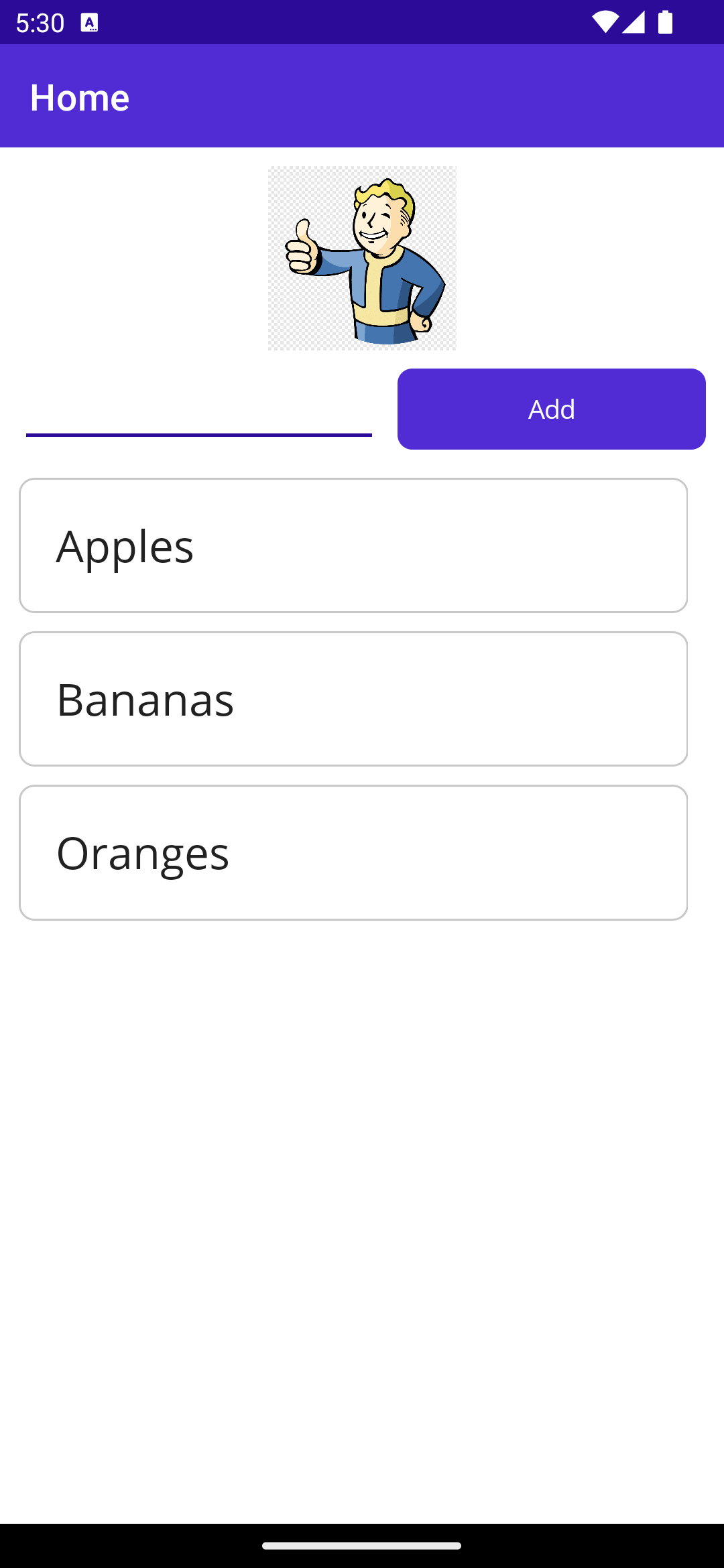
WITH THE TEMPLATE;

The default size for the two columns are (.75*, .25*). So I found it odd to see both the entry bar & button to be nearly the same size (Something that didn't happen on the video lesson I was following along with).
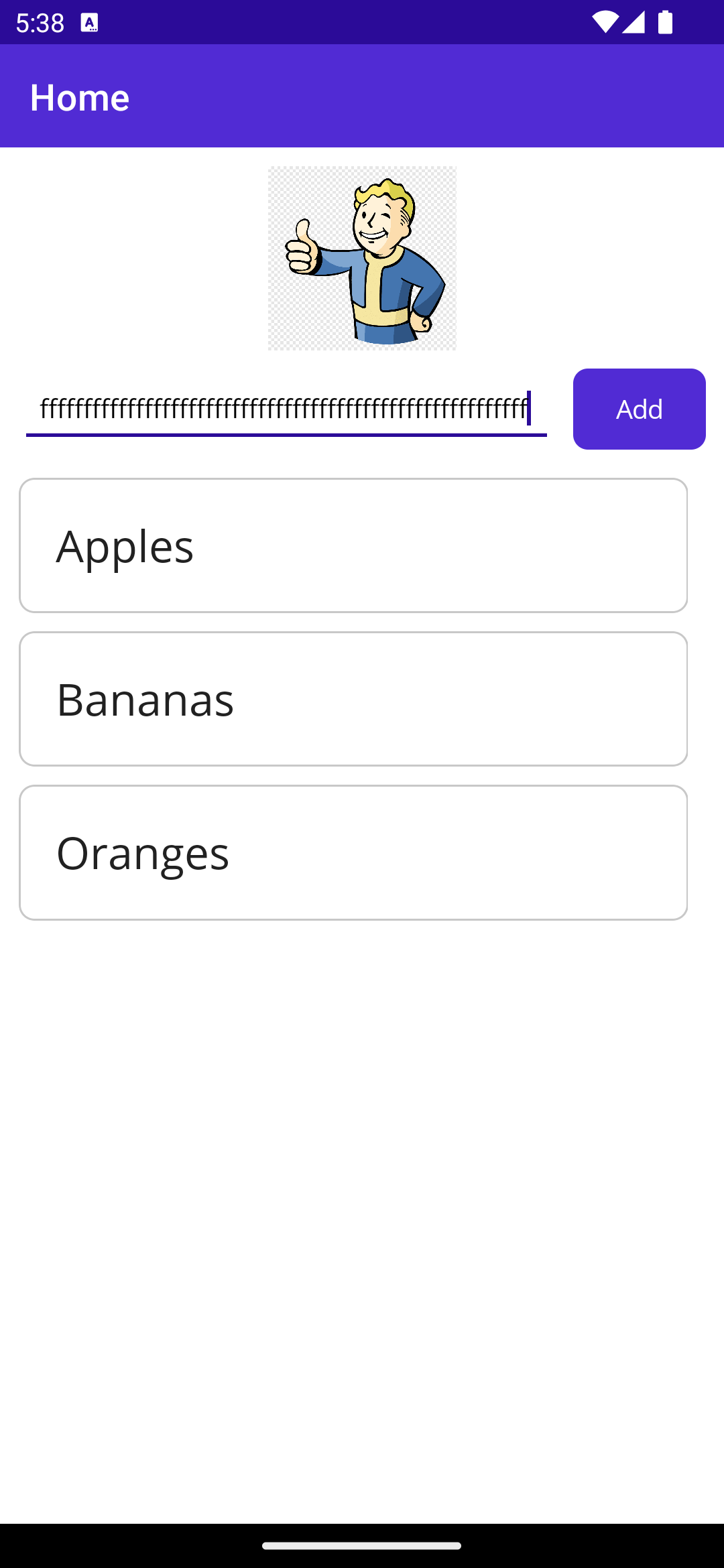
To my surprise, when I entered text in the entry bar, the entry bar started growing or "stretching out" as the text got bigger, while the button beggan to size down;

I really can't find what's the reason why this is happening in my code, when it didn't happen to the Dev' on the video I was following along. So here I am, posting this question to see if anyone knows the reason.
All the code done thus far has been inside "MainPage.xaml", so here it is:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiApp1.MainPage">
<Grid RowDefinitions="100, Auto, *"
ColumnDefinitions=".75*, .25*"
Padding="10"
ColumnSpacing="10"
RowSpacing="10">
<Image Grid.Row="0"
Grid.ColumnSpan="2"
Source="fallout.png"
BackgroundColor="Transparent"/>
<Entry Placeholder="Enter Task; "
Grid.Row="1"
Grid.Column="0"/>
<Button Grid.Row="1"
Grid.Column="1"
Text="Add"/>
<CollectionView Grid.Row="2" Grid.ColumnSpan="2">
<CollectionView.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Apples</x:String>
<x:String>Bananas</x:String>
<x:String>Oranges</x:String>
</x:Array>
</CollectionView.ItemsSource>
<CollectionView.ItemTemplate>
<DataTemplate>
<SwipeView>
<SwipeView.RightItems>
<SwipeItem Text="Delete"
BackgroundColor="Black"/>
</SwipeView.RightItems>
<Grid Padding="0, 5">
<Frame>
<Label Text="{Binding .}"
FontSize="24"/>
</Frame>
</Grid>
</SwipeView>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</Grid>
</ContentPage>
The problem occurs on both the windows machine, as well as the Android Emulator.
Before continuing with further lessons, I'd really like to understand this ocurrence to continue without doubts that'll be in the back of my mind generating stress.
Thanks for taking the time to read this, and I really hope someone has an answer.