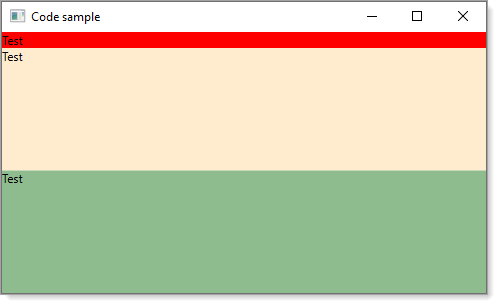
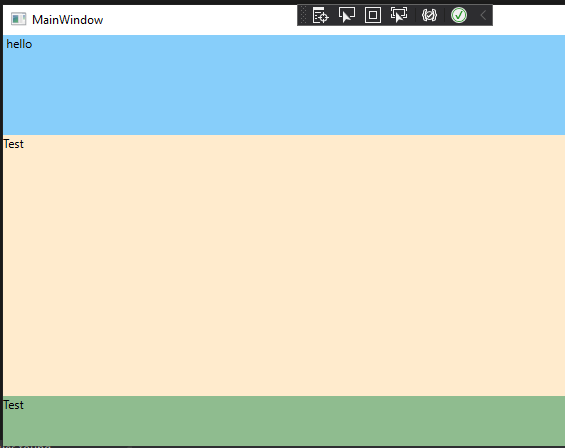
See if this works for you at runtime.
<Window
x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp1"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="Code sample"
Width="500"
Height="800"
MinWidth="200"
MinHeight="300"
WindowStartupLocation="CenterScreen"
mc:Ignorable="d">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" MinHeight="10" />
<RowDefinition Height="*" MinHeight="10" />
</Grid.RowDefinitions>
<Grid Grid.Row="0" Background="Red">
<TextBlock>Test</TextBlock>
</Grid>
<Grid Grid.Row="1" Background="BlanchedAlmond">
<TextBlock>Test</TextBlock>
</Grid>
<Grid Grid.Row="2" Background="DarkSeaGreen">
<TextBlock>Test</TextBlock>
</Grid>
</Grid>
</Window>