
Hello,
Welcome to Microsoft Q&A!
1. Background
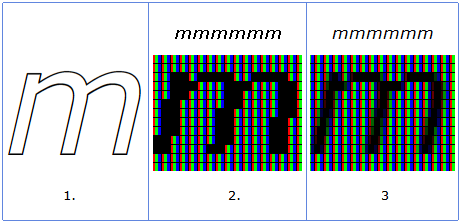
ClearType, a software technology developed by Microsoft that improves the readability of text on existing LCDs (Liquid Crystal Displays), In ClearType font rendering, the width of 'm' becomes smaller after rendering.

2. Why does the text become different after rotation?
When GDI displays strings horizontally, each subsequent character starts at the decimal place, which is simulated by antialiasing or subpixel (ClearType) display. However, when rendered vertically, the starting position of each subsequent character is rounded to the next whole pixel, which tends to make vertical text a few pixels "longer" than horizontal text.
3. How to solve this issue?
lf.lfQuality = ANTIALIASED_QUALITY;
Use ANTIALIASED_QUALITY, Make sure the rendered pixels are the same.
For vertical text content, draw them horizontally to an offscreen buffer, rotate it, and set the buffer to the screen. This makes vertical text and horizontal text look exactly the same.
**4. Solution from @Castorix31 **
You can use GDI+ to draw text and use Graphics::RotateTransform to rotate text.
Thank you.
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.



