Well, ok, several issues here.
You can (could) load the grid inside of a up-date panel. And you could make this up-date panel part of the user control.
it not clear if you need the gridview (gv) to load asynchronous to speed up page load time, or for some other reason?
Often the issue is not load speed of the gv, but of course wanting to eliminate the post-back. (since that will often say cause the browser to scroll - and thus using + working + selecting a item from a grid, then you lose your position on the page)
Loading a grid with some asynchronous method WILL NOT make the grid load faster.
However, you could say have the web page load first, and THEN have the gv load + display. So, the user will perceive a faster load time, since the page was displaying before the grid did.
However, time to load a gv should be VERY little. Even if the database has 1 million rows, your gv only going to display say 20 or 40 rows, and thus will and still should load instant.
So, if the gv load time is slow? Then fix that issue, and then all other issues go away
Edit:
Ok, so the post 100% realizes the performance should be fixed - but the following should work well
Just remember to give that poor server a hug, ok? ;-)
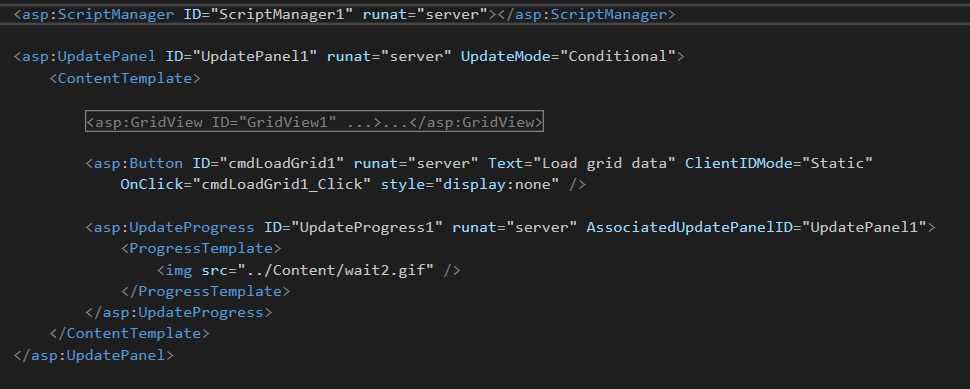
so, add the script manager, and then drop in a update panel, then content template, and then YOUR gv inside.
Like this:

Note careful how we ALSO placed a button in the panel - when clicked on it will load up the gv. (we use client side code to click this button).
Also, I dropped in a progress panel. These are nice, since you don't have to write extra client side JavaScript to show/hide some kind of message
(or in my case a spinner gif).
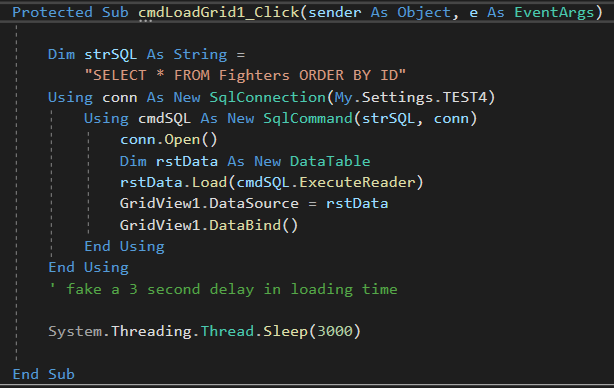
My button code to load gv is this - not really all that important

Note for above - REMOVE that fake delay i have - this was just for testing to slow down the gv for this example.
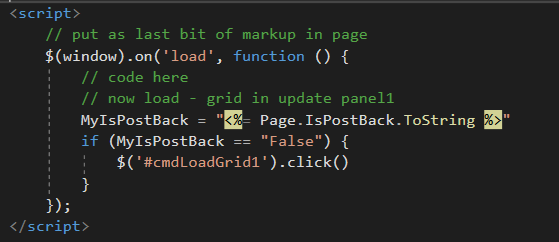
Ok, last but not least, we add a wee bit of js code - right at the bottom of the web page - (right before form tag, or content tag (if a page inside master page).
So then this:

so, like all page loads with code behind, you ONLY EVER load up those controls inside of a IsPostBack = false right?
(since if you don't, then any button click or anything else you do on that page will trigger a re-load of the gv).
So, above works very nice. The page will render, display, and then the gv will load.
Regards,
Albert D. Kallal (Access MVP 2003-2017)
Edmonton, Alberta Canada
