Hello. Happy Tuesday.
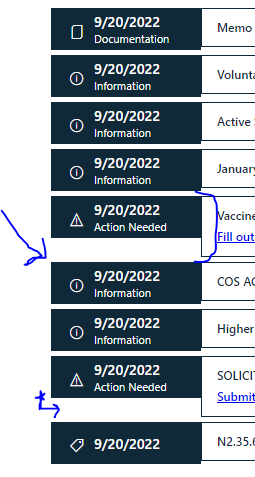
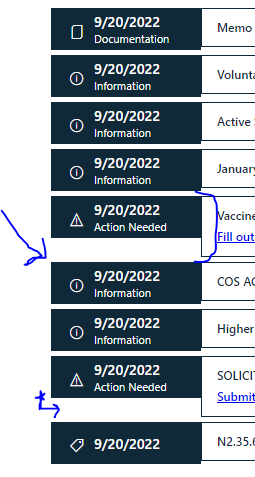
I have custom JSON formatting, i changed it up a bit from the original and i got stuck with how to get this 'div' on the left to match the height of the "div" on the right when it expands due to wrapping... Ultimately i would love for it to match the height.
At very least, cut off the text upon adjusting the width...That is last resort.
I took from github List view samples originally..

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"hideListHeader": true,
"hideSelection": true,
"rowFormatter": {
"elmType": "div",
"style": {
"position": "relative",
"width": "100%",
"height": "100%",
"margin": "5px 0"
},
"children": [
{
"elmType": "button",
"customRowAction": {
"action": "defaultClick"
},
"attributes": {
"class": "ms-bgColor-white ms-bgColor-themeLighter--hover"
},
"style": {
"width": "100%",
"display": "flex",
"padding": 0,
"height": "100%",
"border": "none",
"cursor": "pointer"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "ms-borderColor-themePrimary ms-bgColor-themePrimary"
},
"style": {
"min-width": "150px",
"display": "flex",
"border-width": "1px",
"border-style": "solid",
"height": "100%",
"box-sizing": "border-box",
"align-items": "center"
},
"children": [
{
"elmType": "div",
"attributes": {
"iconName": "=if([$Category] == 'Action Needed', 'warning', if([$Category] == 'Documentation', 'Document', if([$Category] == 'Information', 'Info', 'Tag')))",
"class": "ms-fontSize-m ms-fontWeight-regular ms-fontColor-white",
"title": "[$Category]"
},
"style": {
"flex": "none",
"padding": "10px",
"padding-left": "18px",
"padding-top": "16px",
"height": "100%"
}
},
{
"elmType": "div",
"style": {
"flex-grow": "1",
"text-align": "left",
"max-width": "100px"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "ms-fontSize-m ms-fontWeight-semibold ms-fontColor-white",
"title": "=toLocaleDateString([$Modified])"
},
"style": {
"margin-right": "12px",
"overflow": "hidden",
"white-space": "nowrap"
},
"txtContent": "=toLocaleDateString([$Modified])"
},
{
"elmType": "div",
"attributes": {
"class": "ms-fontSize-l ms-fontWeight-normal ms-fontColor-white",
"title": "[$Category]"
},
"style": {
"margin-right": "12px",
"overflow": "hidden",
"white-space": "nowrap",
"height": "100%",
"font-size": "11px"
},
"txtContent": "[$Category]"
}
]
}
]
},
{
"elmType": "div",
"attributes": {
"class": "ms-fontColor-themePrimary ms-borderColor-themePrimary ms-fontWeight-semibold ms-fontSize-l"
},
"style": {
"border-width": ".1mm",
"border-style": "solid",
"box-sizing": "border-box",
"width": "100%",
"height": "100%",
"text-align": "left",
"padding": "10px 28px 11px 15px",
"overflow": "hidden"
},
"children": [
{
"elmType": "div",
"txtContent": "[$Title]",
"style": {
"height": "100%",
"font-size": "12px"
},
"attributes": {
"title": "[$Title]",
"class": "ms-fontWeight-normal"
}
},
{
"elmType": "a",
"txtContent": "=if ([$Category] == 'Action Needed', [$TakeActionText], '')",
"attributes": {
"target": "_blank",
"class": "ms-fontSize-s ms-fontWeight-semibold ms-fontColor-lightblue",
"href": "[$TakeAction]"
}
}
]
}
]
},
{
"elmType": "button",
"customRowAction": {
"action": "share"
},
"attributes": {
"class": "ms-fontColor-themeLight ms-fontColor-themeDark--hover",
"title": "Share Item"
},
"style": {
"border": "none",
"background-color": "transparent",
"cursor": "pointer",
"position": "absolute",
"top": "12px",
"right": "0"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "Share",
"class": "ms-font-l"
}
}
]
}
]
}
}
Tagging @RandyHayes since it's been a while.