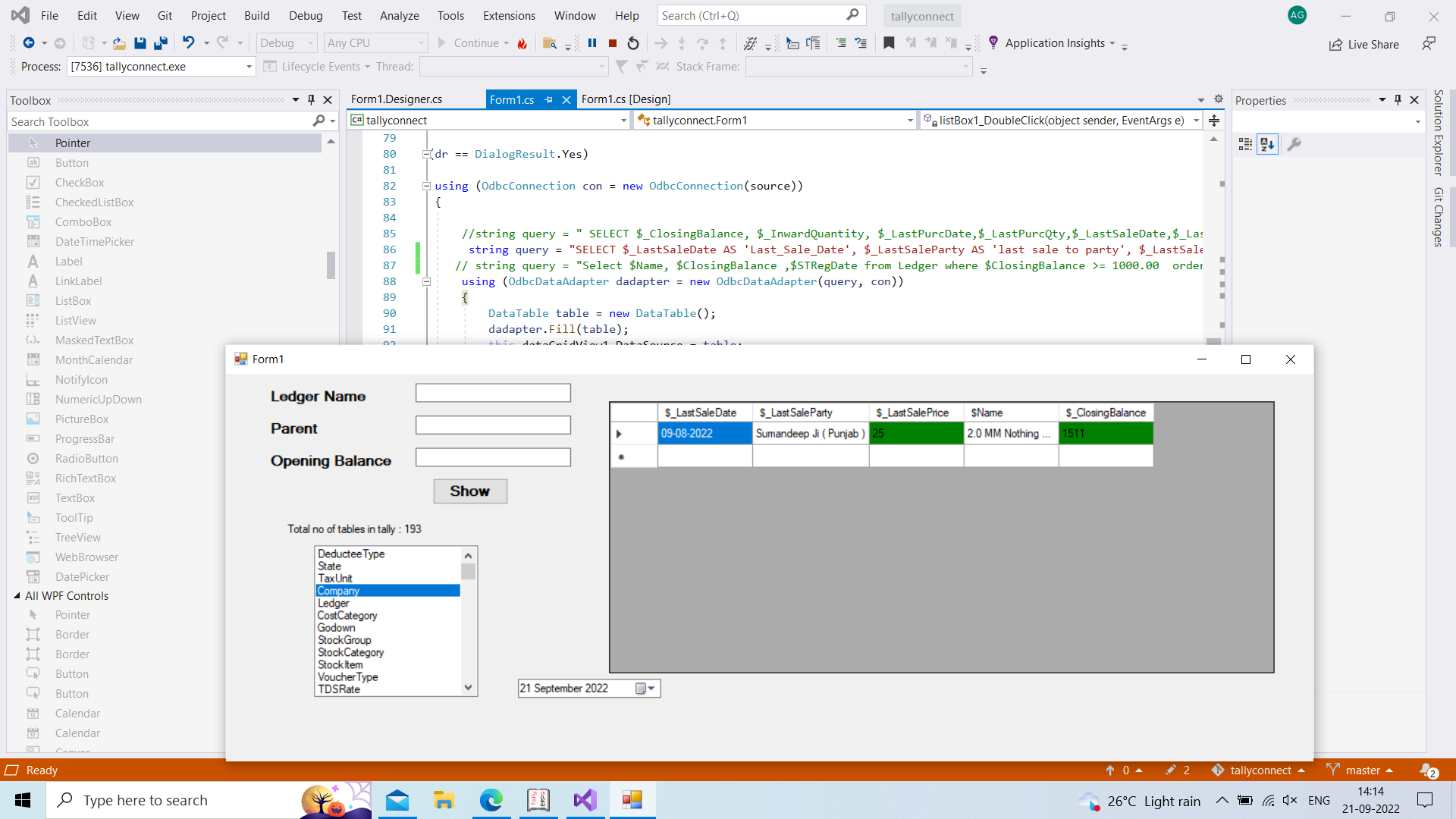
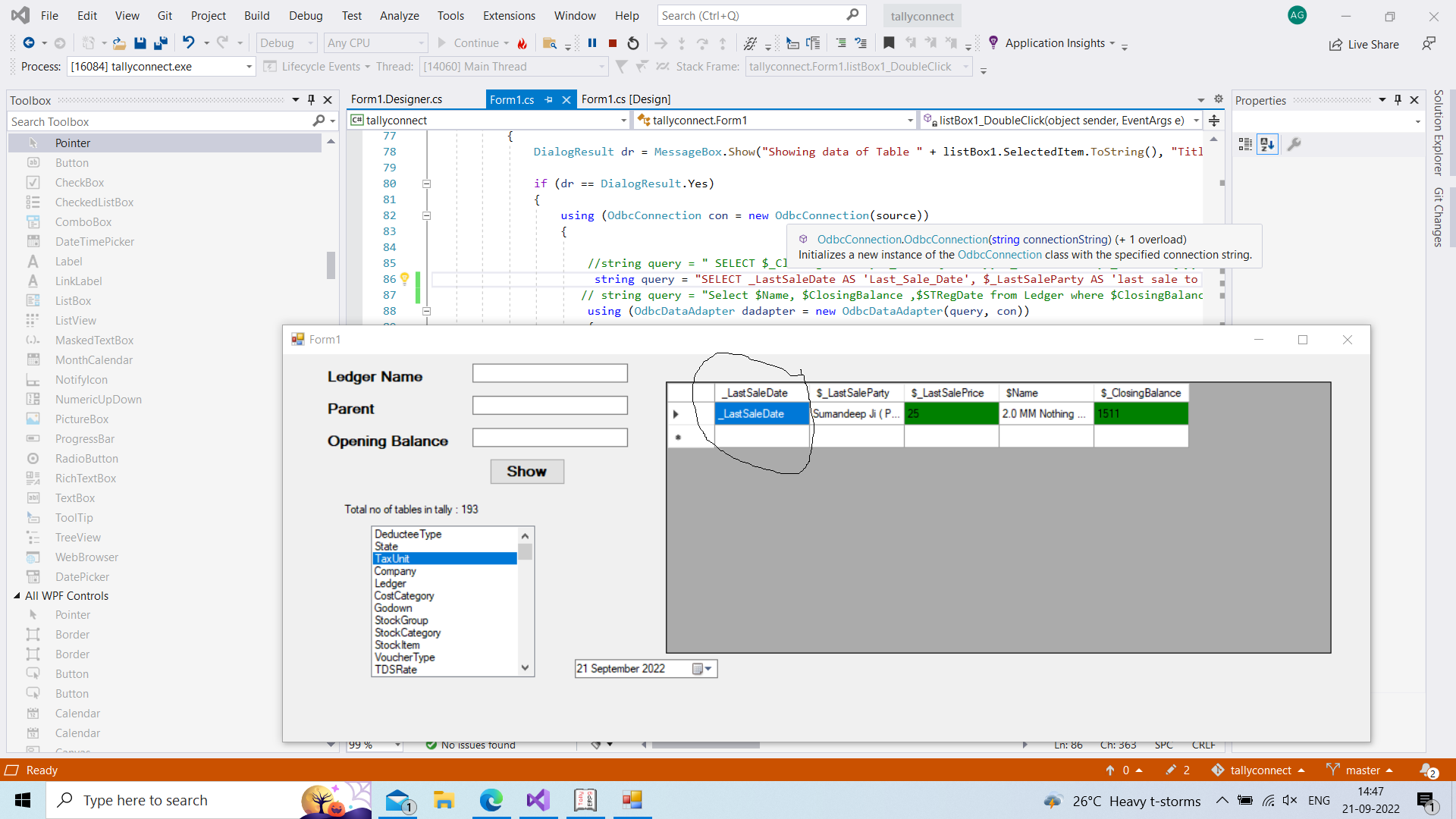
Okay I see the database is MS-Access, no matter, the following is a short mock-up.
The following simulates getting data
public class Mocked
{
public static DataTable GetData()
{
DataTable table = new DataTable();
table.Columns.Add("$_LastSaleDate", typeof(DateTime));
table.Columns.Add("$_LastSalePrice", typeof(decimal));
table.Columns.Add("$Name", typeof(string));
table.Rows.Add(
new DateTime(2022, 9, 12),
124.89m,
"Jim's");
return table;
}
}
Then several extension methods, one is for version 1 of what is to follow and the second extension is optional, it expands column widths
public static class Extensions
{
[DebuggerStepThrough]
public static string SplitCamelCase(this string sender) =>
string.Join(" ", Regex.Matches(sender, @"([A-Z][a-z]+)")
.Select(m => m.Value));
[DebuggerStepThrough]
public static void ExpandColumns(this DataGridView source, int rightPad = 0)
{
for (int index = 0; index <= source.Columns.Count - 1; index++)
{
int columnWidth = source.Columns[index].Width;
source.Columns[index].AutoSizeMode = DataGridViewAutoSizeColumnMode.None;
source.Columns[index].Width = columnWidth + rightPad;
}
}
}
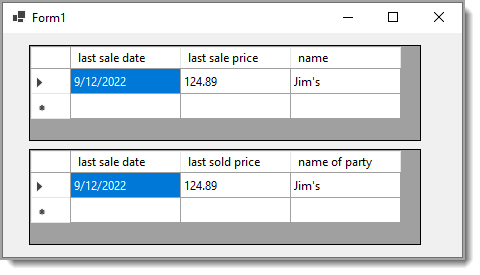
The following is for the second DataGridView
public class LookupReferences
{
[DebuggerStepThrough]
public static Dictionary<string, string> Columns() =>
new Dictionary<string, string>(StringComparer.InvariantCultureIgnoreCase)
{
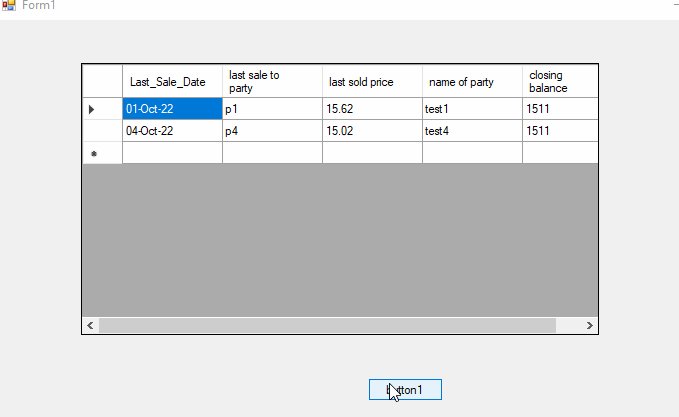
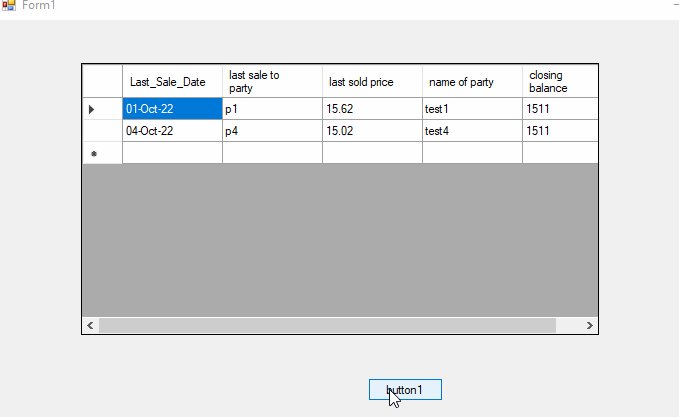
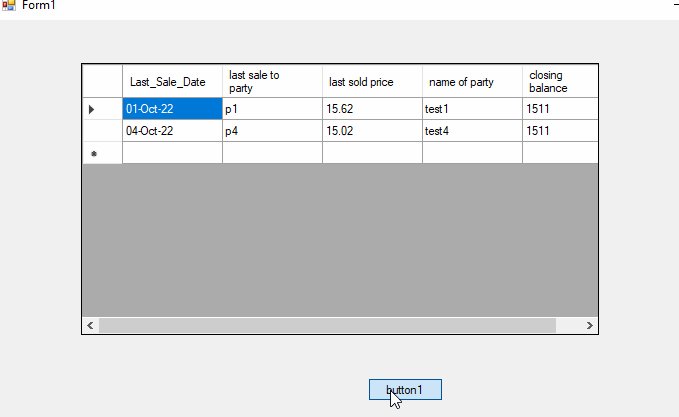
{ "$_LastSaleDate", "last sale date" },
{ "$_LastSaleParty", "last sale to party" },
{ "$_LastSalePrice", "last sold price" },
{ "$Name", "name of party" },
{ "$_ClosingBalance", "closing balance" }
};
}
Form code
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
Shown += OnShown;
}
private void OnShown(object? sender, EventArgs e)
{
dataGridView1.DataSource = Mocked.GetData();
foreach (DataGridViewColumn column in dataGridView1.Columns)
{
column.HeaderText = column.HeaderText.SplitCamelCase().ToLower();
}
dataGridView1.ExpandColumns(10);
var references = LookupReferences.Columns();
dataGridView2.DataSource = Mocked.GetData();
foreach (DataGridViewColumn column in dataGridView2.Columns)
{
if (references.ContainsKey(column.HeaderText))
{
column.HeaderText = references[column.HeaderText];
}
}
dataGridView2.ExpandColumns(10);
}
}