you should redesign the calendar dates to be a list weeks where each week is a list of days.
then you can do <tr> repeat and in the <tr> repeat do a <td> repeat.
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
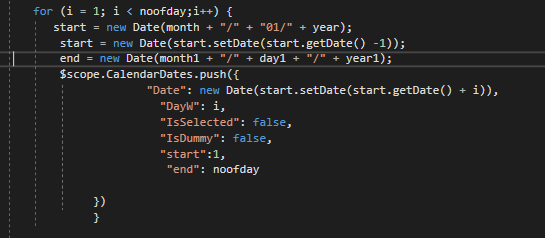
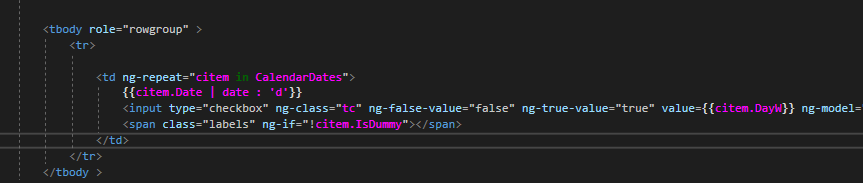
Hello, I want to design a table which contains days aof week, Iam pushing dates from angular js using below code , Now designed using ng-repeat
, Now designed using ng-repeat 
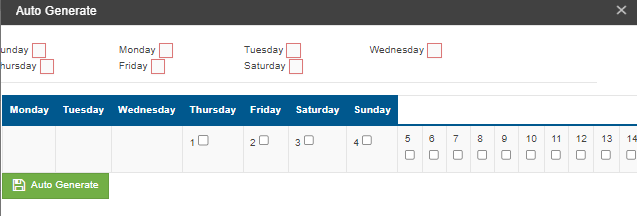
Now it is showing output as proper dates from given range of dates as below
But the problem is i want that in each row contains 7 number, after sunday it should repeat in next colum and if i click on sunday checkbox then all dates with sunday should be checked and so on. please suggest me a solution to succeed this. thank you in advance
you should redesign the calendar dates to be a list weeks where each week is a list of days.
then you can do <tr> repeat and in the <tr> repeat do a <td> repeat.