Hi @Cenk ,
Is there a way to not show a blue frame around the email?
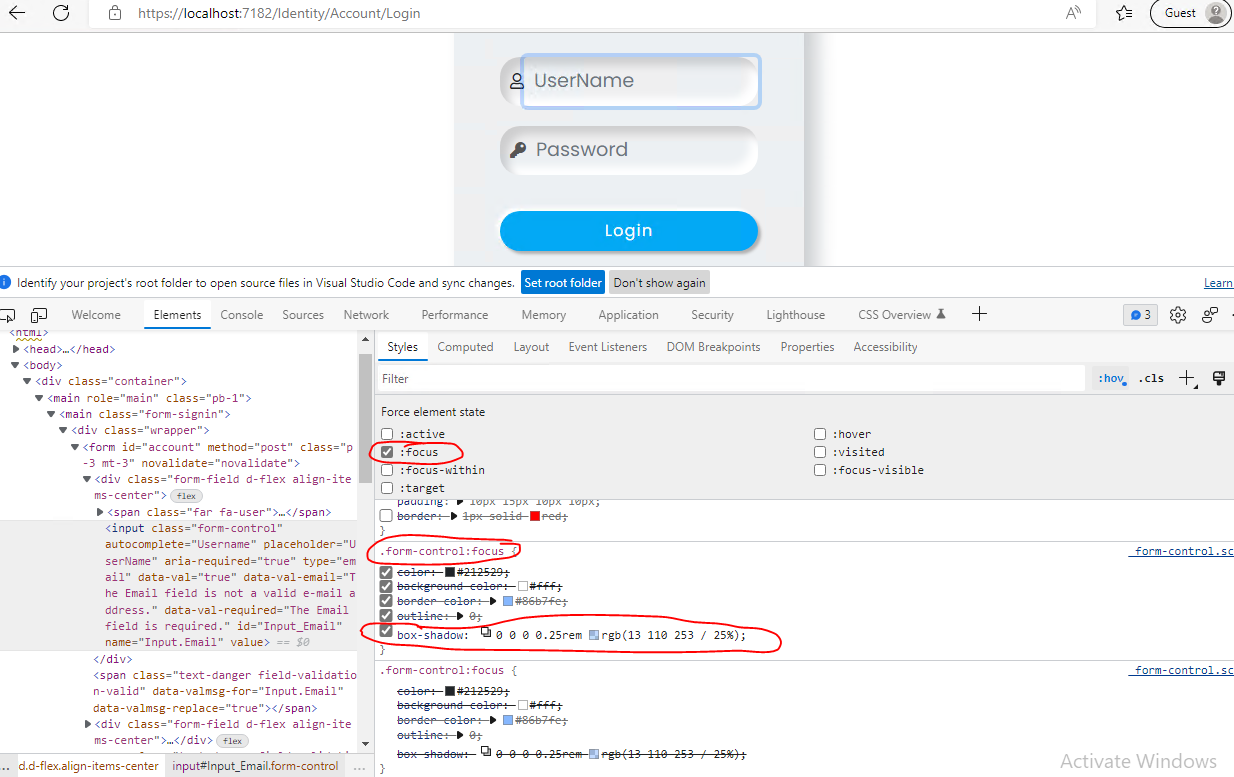
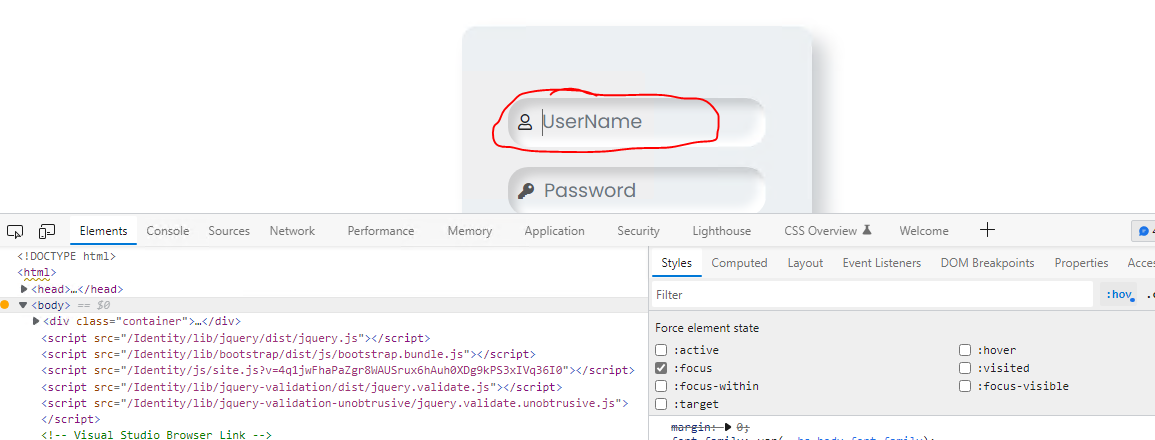
To this issue, if you are using F12 developer tools to check the Elements and CSS style, you can see the issue related the .form-control class, when focus on this control, it will set the box-shadow style, so you can see this blue box.

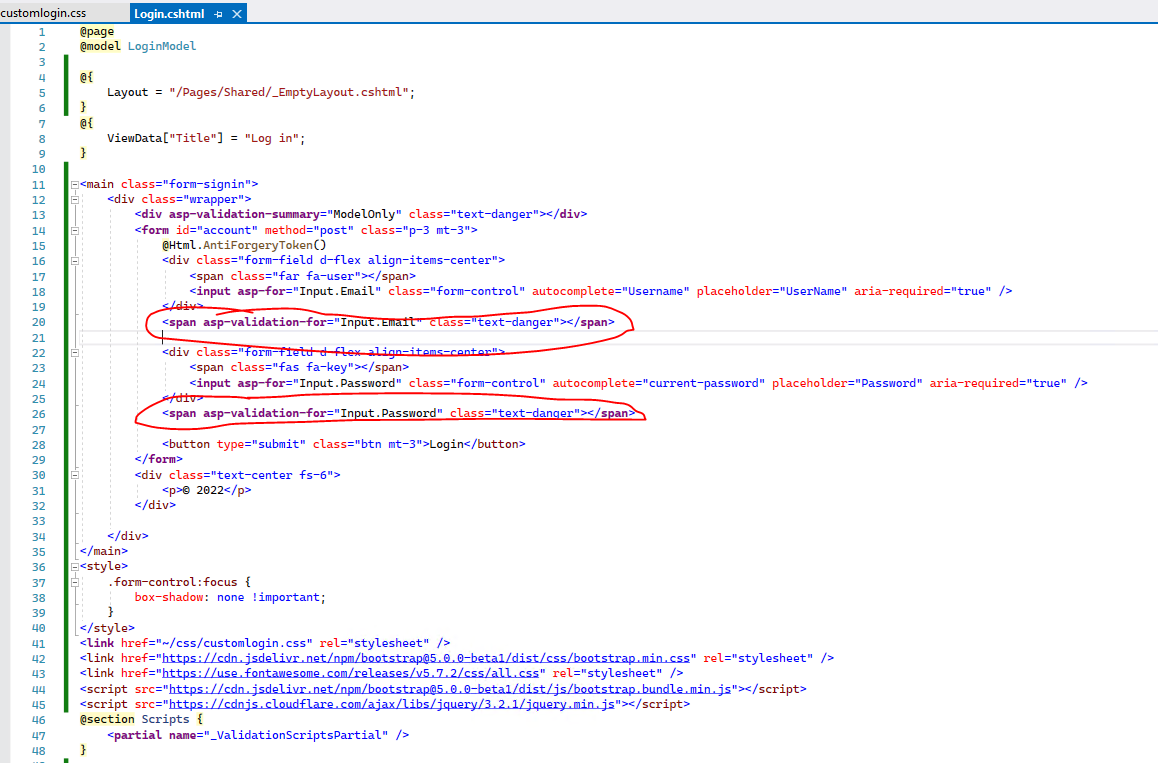
To solve this issue, you can set the box-shadow to none in the Login.cshtml page or in the custom CSS file.
<style>
.form-control:focus {
box-shadow: none !important;
}
</style>
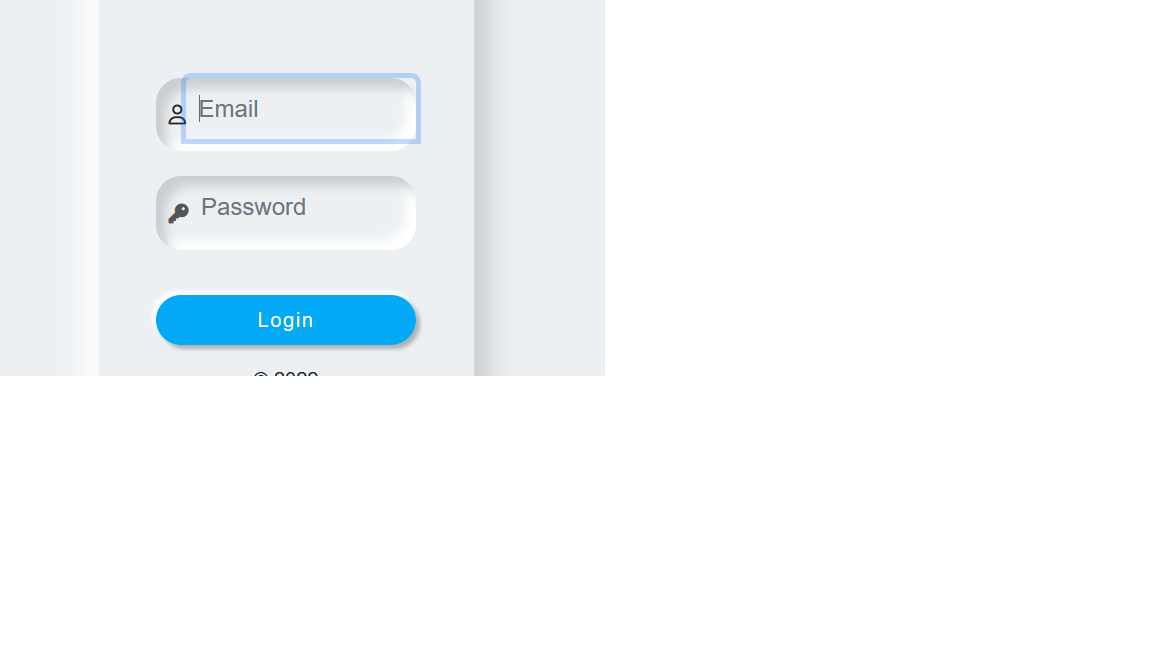
After that, when focus on the input element, the box shadow disappears:

When I press login, I want to display validation messages above the email.
About this issue, you can add a <span> to display the validation message, and move it outside the div container, refer to the following code:

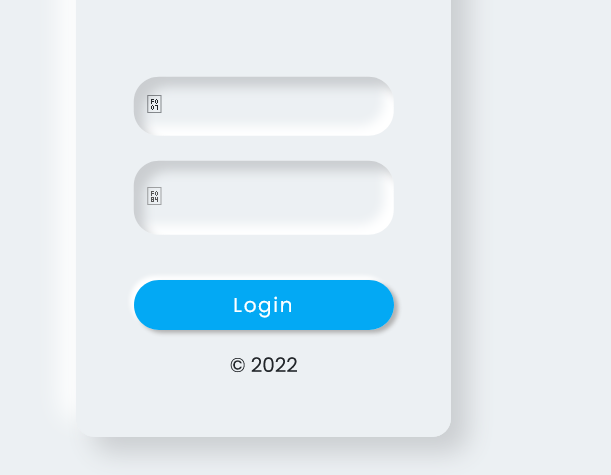
Then, the output like this:

If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best regards,
Dillion