Hello
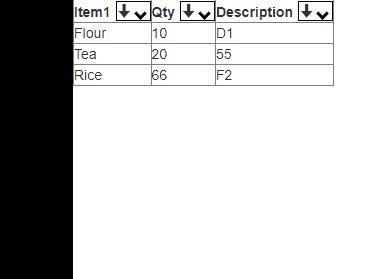
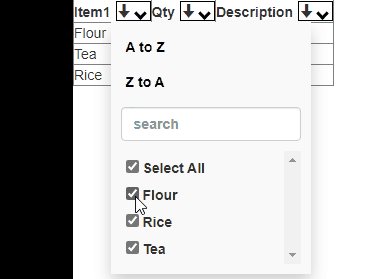
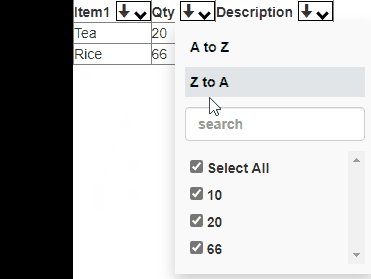
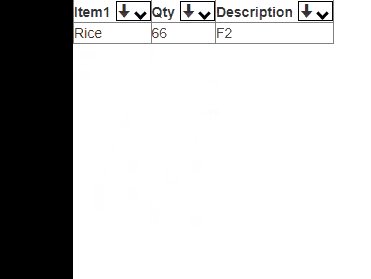
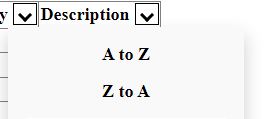
This Is My Gridview It Load Fine When I Select Filter It disapper Please Help me to solve this
aspx code
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<html xmlns="http://www.w3.org/1999/xhtml" >
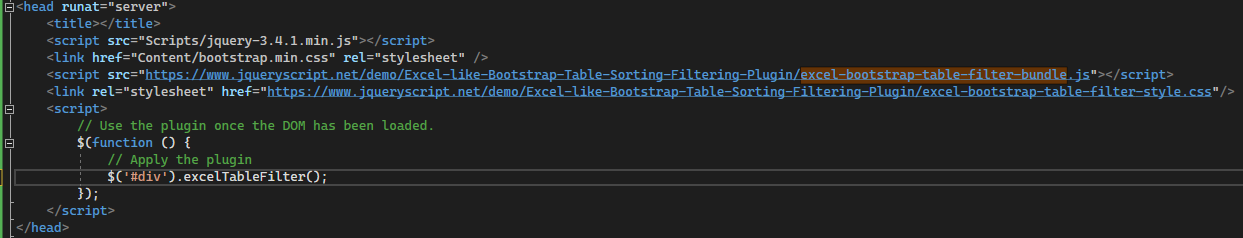
<head runat="server">
<title>Untitled Page</title>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<link rel="stylesheet" href="bootstrap.min.css" />
<script src="excel-bootstrap-table-filter-bundle.js"></script>
<link rel="stylesheet" href="excel-bootstrap-table-filter-style.css">
<script>
// Use the plugin once the DOM has been loaded.
$(function () {
// Apply the plugin
$('#div').excelTableFilter();
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<div id="div">
<asp:GridView ID="gvDemo" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="Item1" HeaderText="Item1" />
<asp:BoundField DataField="Qty" HeaderText="Qty" />
<asp:BoundField DataField="Description" HeaderText="Description" />
</Columns>
</asp:GridView>
</div>
</div>
</form>
</body>
</html>
C# code
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
using System.Collections.Specialized;
using System.Text;
using System.Drawing;
using System.IO;
using System.Net;
using System.Net.Mail;
using System.Net.Configuration;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[3] { new DataColumn("Item1", typeof(string)),
new DataColumn("Qty", typeof(int)),
new DataColumn("Description",typeof(string)) });
dt.Rows.Add("Flour", "10", "D1");
dt.Rows.Add("Tea", "20", "55");
dt.Rows.Add("Rice", "66", "F2");
gvDemo.DataSource = dt;
gvDemo.DataBind();
}
}
protected void btnPopulate_Click(object sender, EventArgs e)
{
}
}
Thanking You