WPF does not allow you to visually inherit in this way.
The reason WPF does not support visual inheritance is due to the fact that the form design is achieved via markup (.xaml) as opposed to winforms which use code-behind to produce the layout. Code-behind is extensible and markup is not.
I have several pages, and many of them look many, except for the title
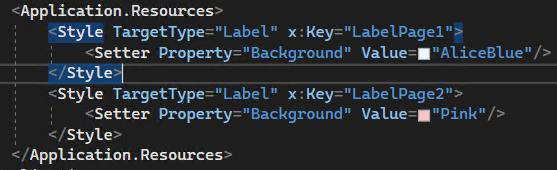
If the above means that many of them look the same except for the title. If you want to set different styles of Label, you could set different styles in App.xaml and then bind them to the corresponding Label of Page.
Page1:
<Label
HorizontalAlignment="Center"
Grid.ColumnSpan="2"
Content="page1"
FontSize="18"
FontWeight="Bold" Style="{Binding Source={StaticResource LabelPage1}}" />
Page2:
<Label
HorizontalAlignment="Center"
Grid.ColumnSpan="2"
Content="page2"
FontSize="18"
FontWeight="Bold" Style="{Binding Source={StaticResource LabelPage2}}" />
App.xaml:

Update : example
MyView.xaml:(UserControl)
<Grid>
<ComboBox ItemsSource="{Binding TestData}" />
</Grid>
Dictionary1.xaml:(ResourceDictionary)
<DataTemplate DataType="{x:Type local:MyViewModel}">
<local:MyView/>
</DataTemplate>
App.xaml:
<Application x:Class="XamlViewInherite.App"
...
xmlns:local="clr-namespace:XamlViewInherite"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary Source="Dictionary1.xaml" />
</Application.Resources>
</Application>
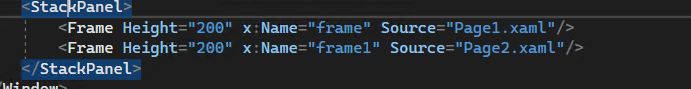
Page1.xaml:

Page2.xaml:

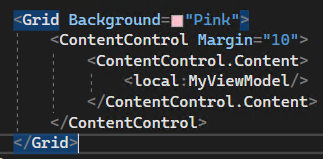
MainWindow.xaml:

MyViewModel:
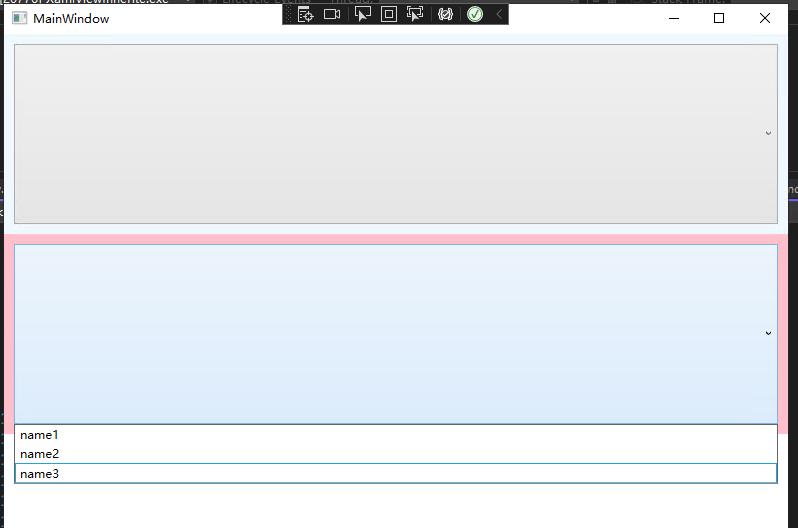
The result:

----------------------------------------------------------------------------
If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.