For modifying data and UI, you could try to look at the code below. Please let me know if there are problems.
<StackPanel>
<StackPanel Orientation="Horizontal">
<DataGrid AutoGenerateColumns="False" Height="200" Name="dg" Width="364"
SelectedItem="{Binding Path=SelectedUser, Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"
>
<DataGrid.Columns>
<DataGridTextColumn Header="ID" Binding="{Binding Id,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"></DataGridTextColumn>
<DataGridTextColumn Header="Name" Binding="{Binding Name,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"></DataGridTextColumn>
<DataGridTextColumn Header="Deger" Binding="{Binding Deger,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"></DataGridTextColumn>
</DataGrid.Columns>
</DataGrid>
<StackPanel DataContext="{Binding ElementName=dg, Path=SelectedItem}">
<StackPanel Orientation="Horizontal">
<Label Content="Id" Width="45"/>
<TextBox Text="{Binding Id,UpdateSourceTrigger=PropertyChanged }" Width="100" Background="AliceBlue"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Content="Name"/>
<TextBox Text="{Binding Name,UpdateSourceTrigger=PropertyChanged }" Width="100" Background="AliceBlue"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Content="Deger"/>
<TextBox Text="{Binding Deger,UpdateSourceTrigger=PropertyChanged }" Width="100" Background="AliceBlue"/>
</StackPanel>
</StackPanel>
</StackPanel>
<Button Content="Button" Click="Button_Click"/>
<DataGrid Height="200" Name="dg1" Width="364" >
</DataGrid>
</StackPanel>
Codebehind:
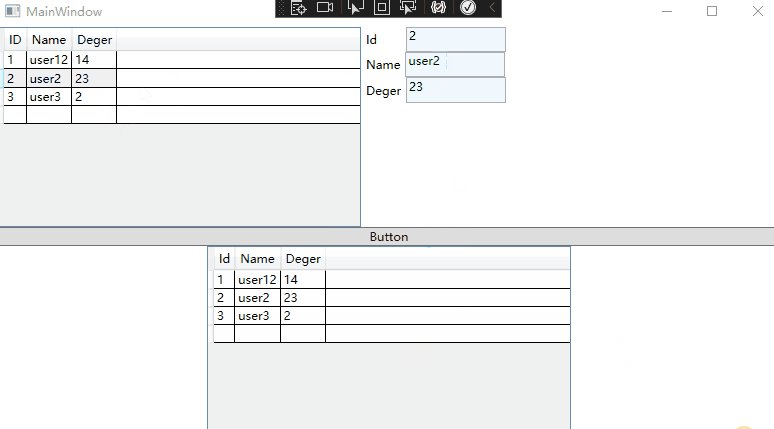
DataGrid dg1 is used to test if the database is updated successfully.
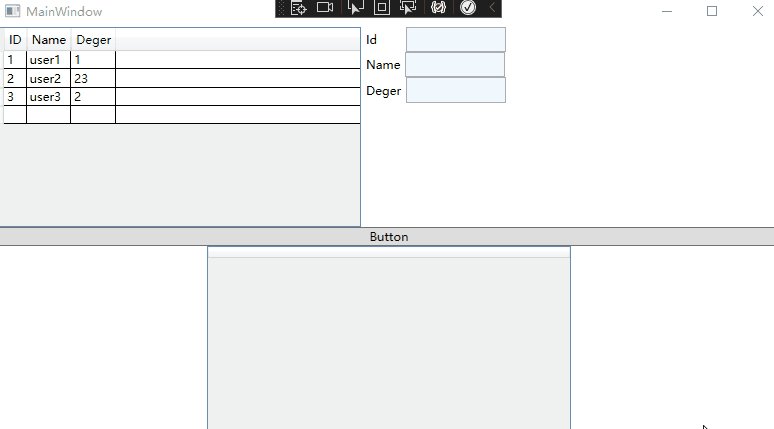
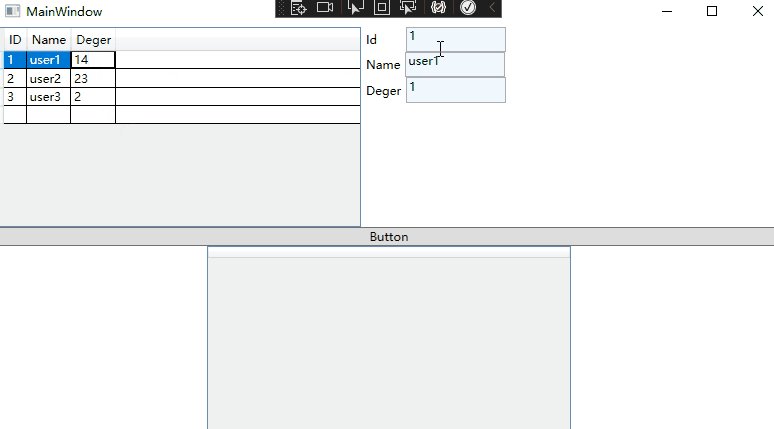
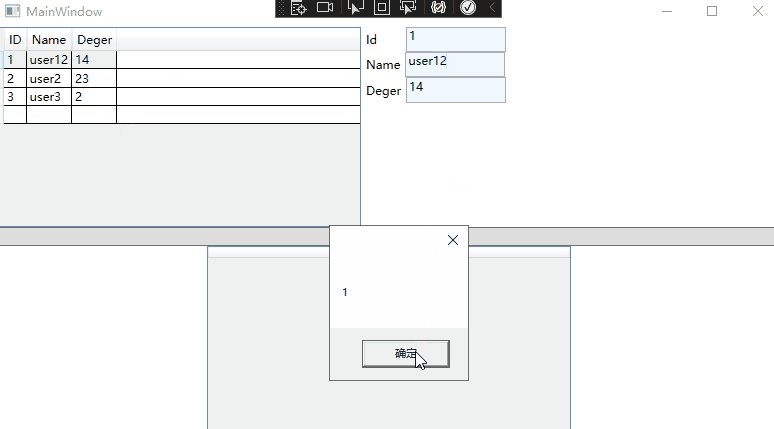
The result:

----------------------------------------------------------------------------
If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.