Hi @Coreysan ,
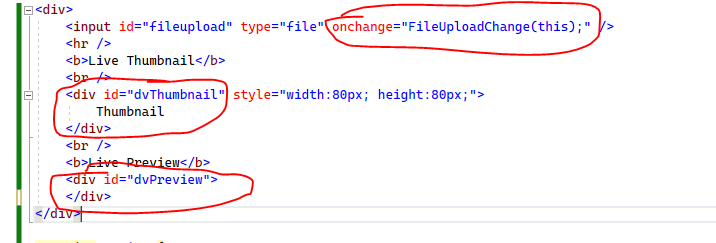
You can refer to the following code:

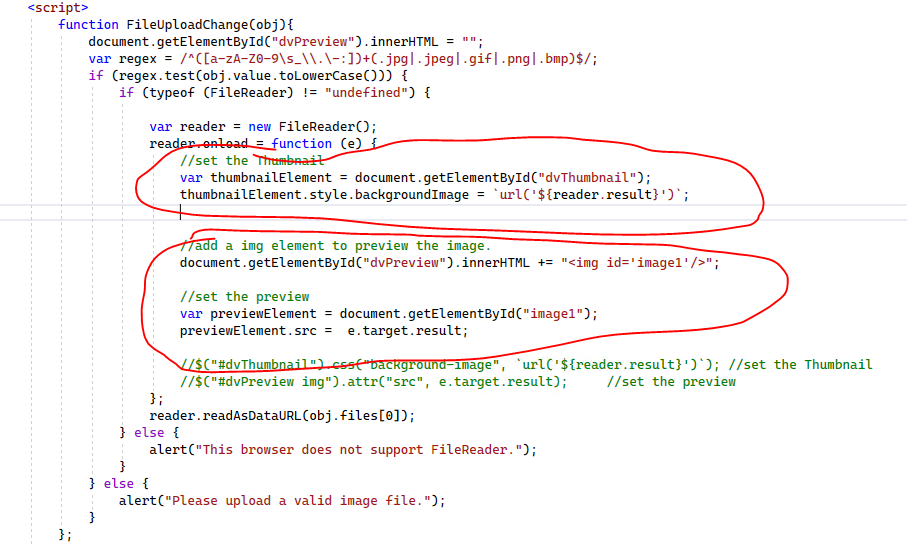
Then use the following Scripts to preview the image: In the reader onload function display the images, view the source code:

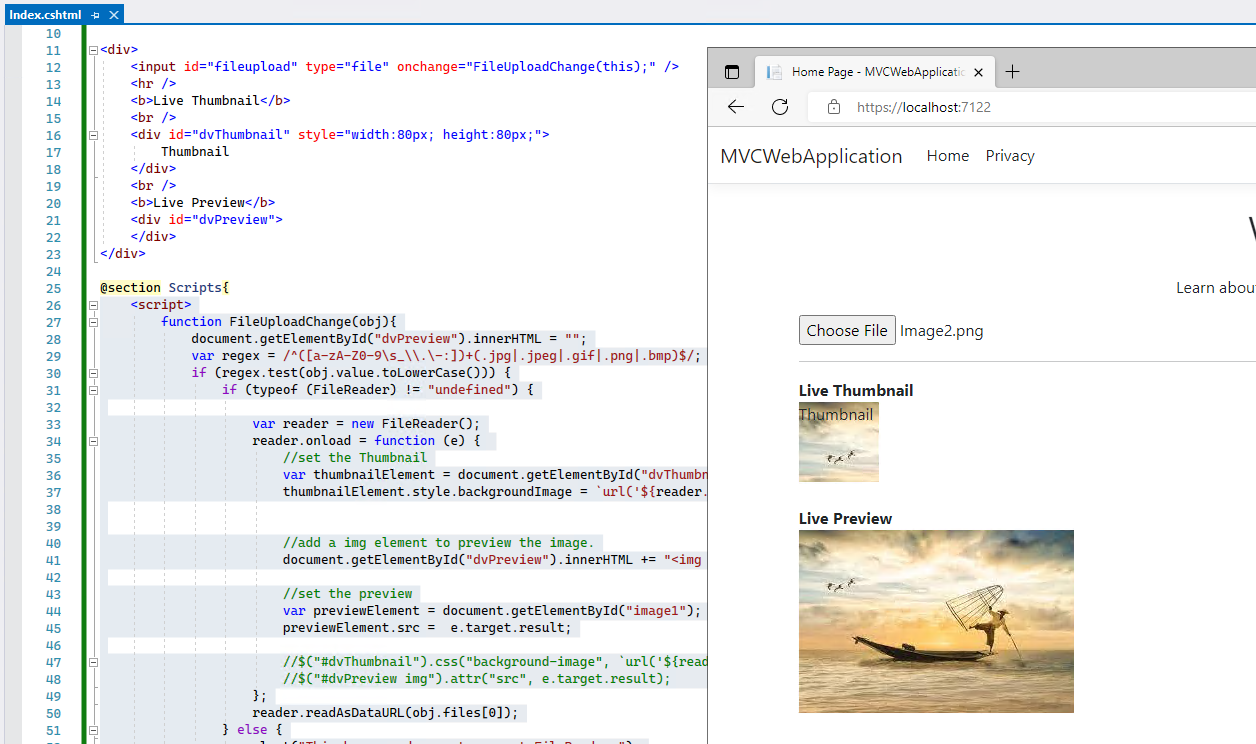
The result like this:

If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best regards,
Dillion