Well, it not clear if this is a web forms application/site, or something that pre-dates web forms?
However, even with web forms, you are 100% free to adopt any of the cool latest "buzz" words such as bootstrap, or even react or whatever.
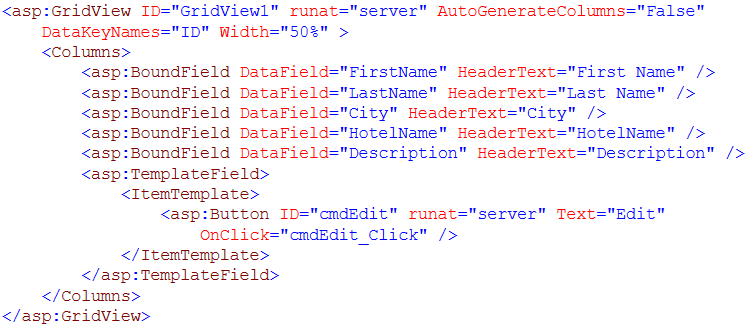
So, maybe you have a gridview, say it looks like this:

And code behind to fill:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not IsPostBack Then
LoadGrid()
End If
End Sub
Sub LoadGrid()
Dim strSQL = "SELECT * FROM tblHotelsA ORDER BY HotelName"
GridView1.DataSource = Myrst(strSQL)
GridView1.DataBind()
End Sub
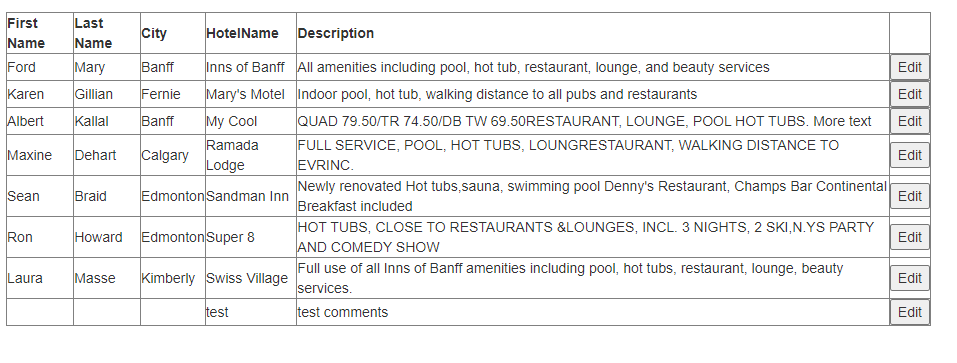
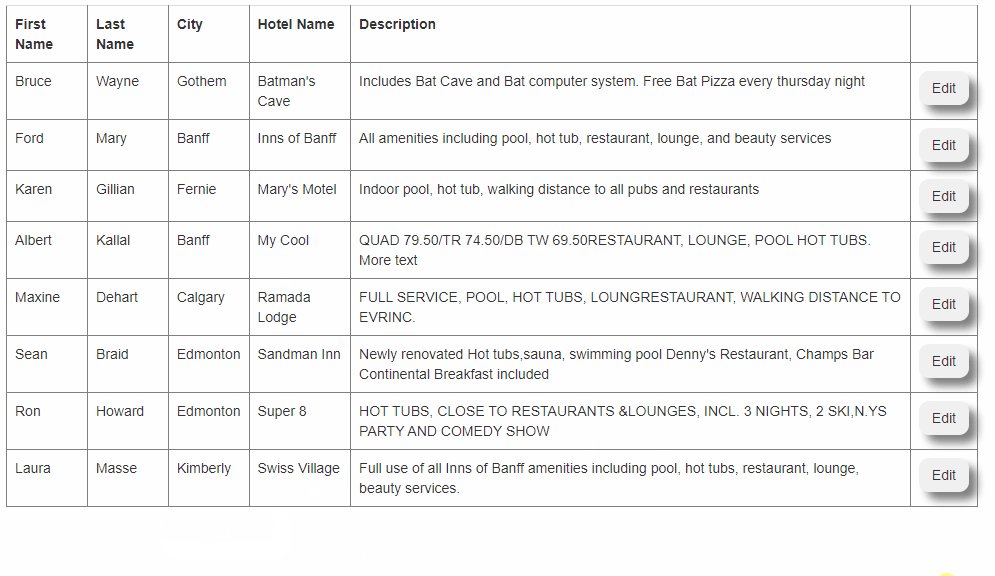
So, we see/get this:

But, the GV not great looking, and it will not be all that "responsive". That term means it deals far better with different screen sizes.
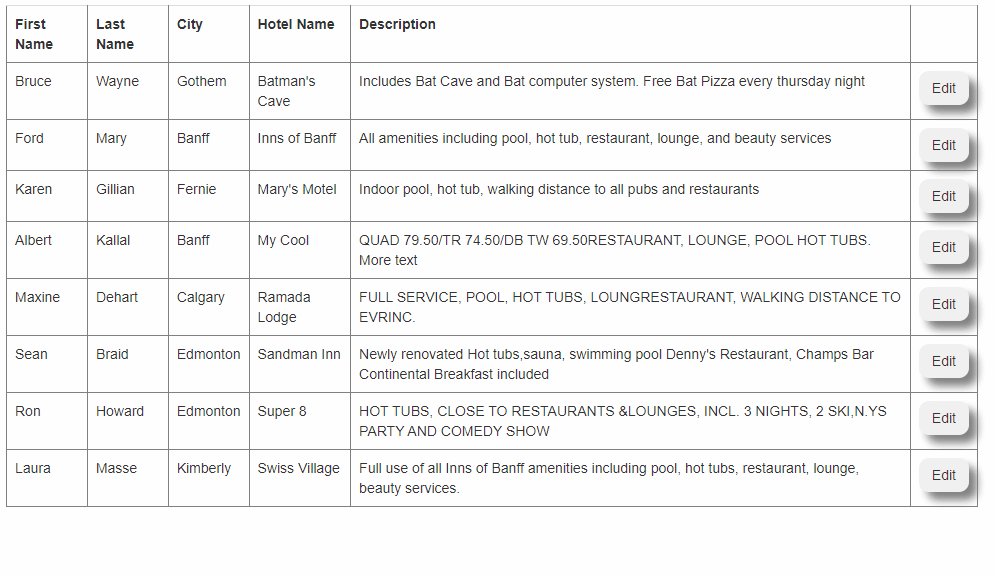
So, lets add boot strap, and add cssclass="table table-hover" to the GV, and then add say some css to the buttons.
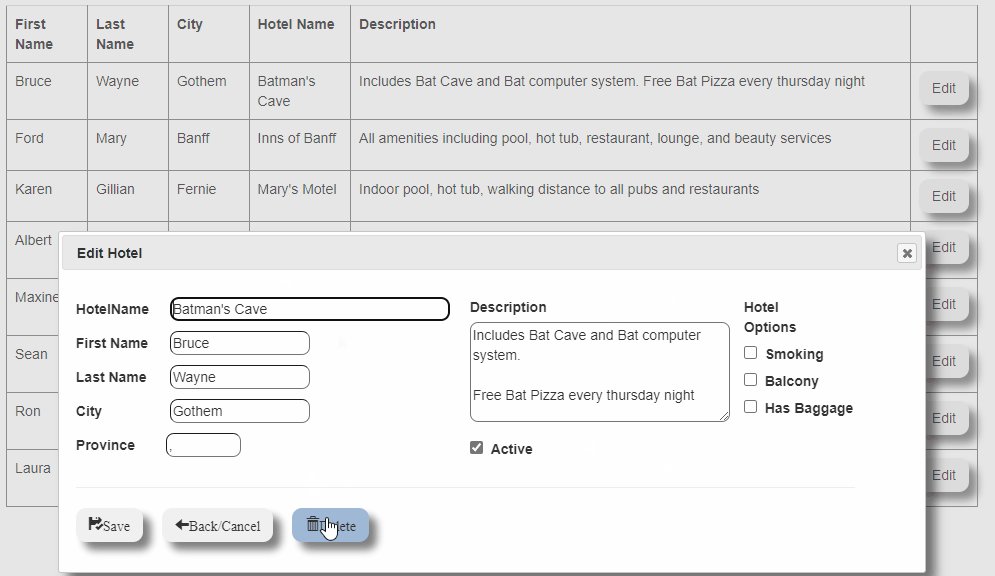
And in place of hitting edit that jumps to another web page?
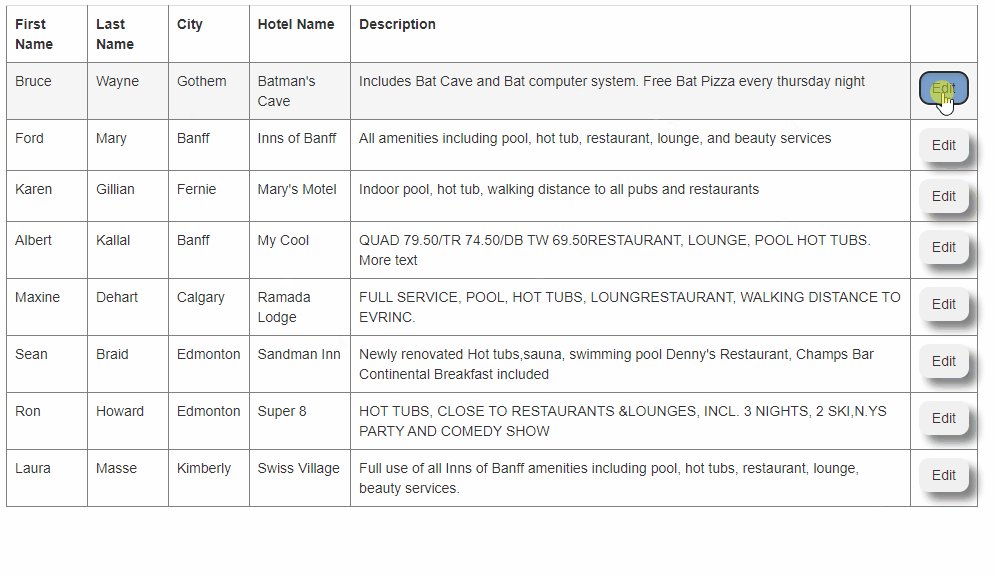
Lets add jQuery, jQuery.UI (dialogs), and now we get see this:
(note even the row hover effects).

So, you don't have to re-write, and re-build the application, but are free to over time add bootstrap and even more things.
And this screen is 100% responsive (I can re-size for different monitors, and it still looks, works great).
So, you can start to add over time these newer frameworks, and MORE amazing is that near all of them actually work against "legacy" and older asp.net web sites!
So, I would:
Verify if this is a web forms.
If yes?
Ok, then download + install + adopt the latest and greatest version of Visual stuido. The cool thing now?
Visual Studio 2022 "express" version is free, but ALSO not really limited to say older versions of Visual studio that you had to pay for in the past.
Same goes for installing + using + adopting SQL server. Once again, the free version of SQL Express is fantastic, and has near most of the features as paid versions now.
So, get the new developer tools, they are not only now free, but REALLY nice, and not gimped or really much limited at all.
So, this process of adding "newer" look + feel?
Turns out it is you the web developer that can and will make this choice, and it not really the fact that these newer frameworks exist and can be used in that older site, but you are making the choice(s) to improve that look + feel.
Even with all these fancy new frameworks, how your site looks and feels will ultimately be up to you! - the tools don't make that great looking site, you do!
