Hi @abiodunajai ,
Please what I'm I doing wrong?
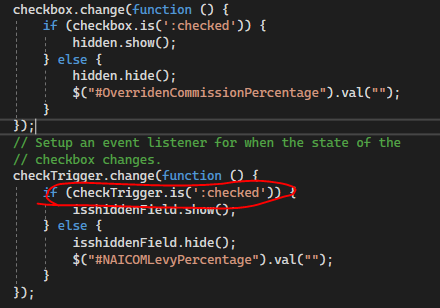
First of all, the first problem is because you wrote the name of the checkbox wrong.
You need to change if (checkbox.is(':checked')) { to if (checkTrigger.is(':checked')) {.

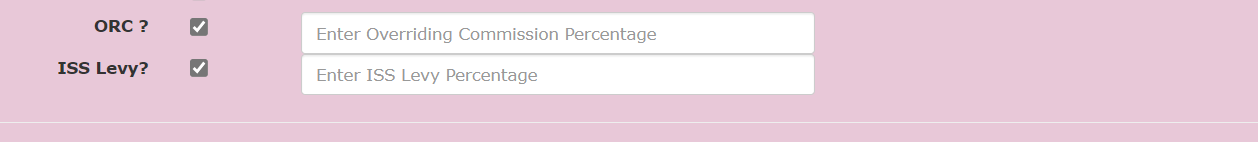
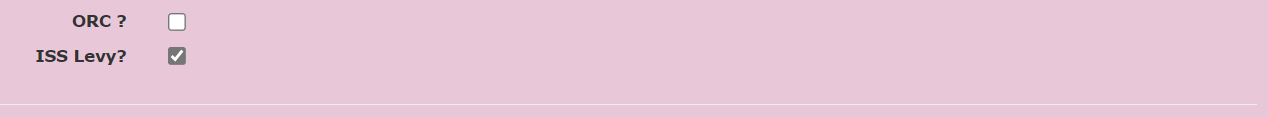
For the second layout problem, you can change the code to the following. Use style="display:inline-block" to achieve no line break.
<div style="display:inline-block">
@Html.LabelFor(model => model.Underwriting_PolicyFile.OverridenCommissionPercentage, "ORC ?", htmlAttributes: new { @style = "width:70px" })
<div style="display:inline-block;width:30px">
<input type="checkbox" id="trigger" name="question" width="200">
</div>
<div style="display:inline-block" id="hidden_fields" name="hidden">
@Html.EditorFor(model => model.Underwriting_PolicyFile.OverridenCommissionPercentage, new { id = "OverridenCommissionPercentage", htmlAttributes = new { @style = "width:300px" , @placeholder = "Enter Overriding Commission Percentage", @type = "number" } })
@Html.ValidationMessageFor(model => model.Underwriting_PolicyFile.OverridenCommissionPercentage, "", new { @class = "text-danger" })
</div>
</div>
</div>
<div>
<div style="display:inline-block">
@Html.LabelFor(model => model.Underwriting_PolicyFile.NAICOMLevyPercentage, "ISS Levy?",htmlAttributes: new { @style = "width:70px" })
<div style="display:inline-block;width:30px">
<input type="checkbox" id="issLevytrigger" name="issLevy">
</div>
<div style="display:inline-block" id="issLevyHidden_fields" name="hidden">
@Html.EditorFor(model =>model.Underwriting_PolicyFile.NAICOMLevyPercentage, new { id = "NAICOMLevyPercentage", htmlAttributes = new { @style = "width:300px" , @placeholder = "Enter ISS Levy Percentage", @type = "number" } })
@Html.ValidationMessageFor(model => model.Underwriting_PolicyFile.NAICOMLevyPercentage, "", new { @class = "text-danger" })
</div>
</div>
Best regards,
Lan Huang
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.