Hi there, I have a WPF application where I use a ComboBox. But my problem is, the ComboBox foreground color that means the text color are flatucating when I change the selection of the ComboBox. But I need to remove the fluctuation and give it to the Foreground color #939393 (Grey).
Here is my Control template:
<ControlTemplate
x:Key="ComboBoxToggleButtonTemplate"
x:Name="toggleButton"
TargetType="ToggleButton">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="20" />
</Grid.ColumnDefinitions>
<Border
Name="Border"
Grid.ColumnSpan="2"
Background="#1e1e1e"
BorderBrush="#1e1e1e"
BorderThickness="0,0,0,0"
CornerRadius="0"></Border>
<Border
Name="ButtonBorder"
Grid.Column="1"
Margin="1,1,1,1"
Background="#1e1e1e"
BorderBrush="#1e1e1e"
BorderThickness="0,0,0,0"
CornerRadius="0, 0, 0, 0" />
<Path
x:Name="Arrow"
Grid.Column="1"
Width="8"
Height="5"
Margin="-5,0,0,0"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Fill="#969696"
RenderOptions.EdgeMode="Aliased"
SnapsToDevicePixels="True"
Stretch="Fill"
Stroke="#969696"
StrokeThickness="0.3">
<Path.Data>
<PathGeometry Figures="M8.5,40.5L8.5,40.5 64,96 119.3,40.5 119.3,31.7 111,31.7 64,76.5 17,31.7 8.5,31.7z" FillRule="Nonzero" />
</Path.Data>
</Path>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="UIElement.IsMouseOver" Value="True">
<Setter TargetName="ButtonBorder" Property="Panel.Background" Value="#202020" />
<Setter TargetName="Border" Property="Panel.Background" Value="#202020" />
<Setter TargetName="Arrow" Property="Shape.Fill" Value="#ffffff" />
<Setter TargetName="Arrow" Property="Shape.Stroke" Value="#ffffff" />
<Setter TargetName="Arrow" Property="Shape.StrokeThickness" Value="0.3" />
</Trigger>
<Trigger Property="ToggleButton.IsPressed" Value="True">
<Setter TargetName="ButtonBorder" Property="Panel.Background">
<Setter.Value>
<RadialGradientBrush GradientOrigin="0.496,1.052">
<RadialGradientBrush.RelativeTransform>
<TransformGroup>
<ScaleTransform CenterX="0.5" CenterY="0.5" ScaleX="1.5" ScaleY="1.5" />
<TranslateTransform X="0.02" Y="0.3" />
</TransformGroup>
</RadialGradientBrush.RelativeTransform>
<GradientStop Offset="1" Color="#181818" />
<GradientStop Offset="0.3" Color="#181818" />
</RadialGradientBrush>
</Setter.Value>
</Setter>
<Setter TargetName="Border" Property="Panel.Background">
<Setter.Value>
<RadialGradientBrush GradientOrigin="0.496,1.052">
<RadialGradientBrush.RelativeTransform>
<TransformGroup>
<ScaleTransform CenterX="0.5" CenterY="0.5" ScaleX="1.5" ScaleY="1.5" />
<TranslateTransform X="0.02" Y="0.3" />
</TransformGroup>
</RadialGradientBrush.RelativeTransform>
<GradientStop Offset="1" Color="#181818" />
<GradientStop Offset="0.3" Color="#181818" />
</RadialGradientBrush>
</Setter.Value>
</Setter>
<Setter TargetName="Arrow" Property="Shape.Fill" Value="#ffffff" />
<Setter TargetName="Arrow" Property="Shape.Stroke" Value="#ffffff" />
<Setter TargetName="Arrow" Property="Shape.StrokeThickness" Value="0.3" />
</Trigger>
<Trigger Property="ToggleButton.IsChecked" Value="True">
<Setter TargetName="ButtonBorder" Property="Panel.Background">
<Setter.Value>
<RadialGradientBrush GradientOrigin="0.496,1.052">
<RadialGradientBrush.RelativeTransform>
<TransformGroup>
<ScaleTransform CenterX="0.5" CenterY="0.5" ScaleX="1.5" ScaleY="1.5" />
<TranslateTransform X="0.02" Y="0.3" />
</TransformGroup>
</RadialGradientBrush.RelativeTransform>
<GradientStop Offset="1" Color="#1e1e1e" />
<GradientStop Offset="0.3" Color="#1e1e1e" />
</RadialGradientBrush>
</Setter.Value>
</Setter>
<Setter TargetName="Border" Property="Panel.Background">
<Setter.Value>
<RadialGradientBrush GradientOrigin="0.496,1.052">
<RadialGradientBrush.RelativeTransform>
<TransformGroup>
<ScaleTransform CenterX="0.5" CenterY="0.5" ScaleX="1.5" ScaleY="1.5" />
<TranslateTransform X="0.02" Y="0.3" />
</TransformGroup>
</RadialGradientBrush.RelativeTransform>
<GradientStop Offset="1" Color="#1e1e1e" />
<GradientStop Offset="0.3" Color="#1e1e1e" />
</RadialGradientBrush>
</Setter.Value>
</Setter>
<Setter TargetName="Arrow" Property="Shape.Fill" Value="#969696" />
<Setter TargetName="Arrow" Property="Shape.Stroke" Value="#969696" />
<Setter TargetName="Arrow" Property="Shape.StrokeThickness" Value="0.3" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<Style x:Key="ComboBoxFlatStyle" TargetType="{x:Type ComboBox}" x:Name="Shine">
<Setter Property="UIElement.SnapsToDevicePixels" Value="True" />
<!--<Setter Property="SnapsToDevicePixels" Value="True"/>-->
<Setter Property="UseLayoutRounding" Value="True" />
<Setter Property="RenderOptions.BitmapScalingMode" Value="NearestNeighbor" />
<Setter Property="RenderOptions.ClearTypeHint" Value="Enabled" />
<Setter Property="FrameworkElement.OverridesDefaultStyle" Value="True" />
<Setter Property="ScrollViewer.HorizontalScrollBarVisibility" Value="Auto" />
<Setter Property="ScrollViewer.VerticalScrollBarVisibility" Value="Auto" />
<Setter Property="ScrollViewer.CanContentScroll" Value="True" />
<Setter Property="TextElement.Foreground" Value="#939393" />
<Setter Property="FontFamily" Value="Segoe UI" />
<Setter Property="FontSize" Value="10" />
<Setter Property="TextOptions.TextFormattingMode" Value="Display" />
<Setter Property="FrameworkElement.FocusVisualStyle" Value="{x:Null}" />
<Setter Property="Control.Template">
<Setter.Value>
<ControlTemplate TargetType="ComboBox">
<Grid>
<ToggleButton
Name="ToggleButton"
Grid.Column="2"
Background="{TemplateBinding Background}"
ClickMode="Release"
Focusable="True"
Foreground="{TemplateBinding Foreground}"
IsChecked="{Binding Path=IsDropDownOpen, RelativeSource={RelativeSource TemplatedParent}, Mode=TwoWay}"
Template="{StaticResource ComboBoxToggleButtonTemplate}"/>
<ContentPresenter
Name="ContentSite"
Margin="11.3,3,23,3"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Content="{TemplateBinding ComboBox.SelectionBoxItem}"
ContentTemplate="{TemplateBinding ComboBox.SelectionBoxItemTemplate}"
ContentTemplateSelector="{TemplateBinding ItemTemplateSelector}"
IsHitTestVisible="False"
>
<ContentPresenter.Resources>
<Style BasedOn="{StaticResource textBlockStyle}" TargetType="TextBlock">
</Style>
</ContentPresenter.Resources>
</ContentPresenter>
<TextBox
Name="PART_EditableTextBox"
Margin="3,3,23,3"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Background="Transparent"
Focusable="True"
IsReadOnly="{TemplateBinding IsReadOnly}"
Visibility="Hidden">
<TextBox.Template>
<ControlTemplate TargetType="TextBox">
<Border Name="PART_ContentHost" Focusable="False" />
</ControlTemplate>
</TextBox.Template>
</TextBox>
<!-- Popup showing items -->
<Popup
Name="Popup"
Width="252"
AllowsTransparency="True"
Focusable="False"
IsOpen="{TemplateBinding ComboBox.IsDropDownOpen}"
Placement="Bottom">
<Grid
Name="DropDown"
MinWidth="{TemplateBinding FrameworkElement.ActualWidth}"
MaxHeight="{TemplateBinding ComboBox.MaxDropDownHeight}"
SnapsToDevicePixels="True">
<Border
Name="DropDownBorder"
Margin="0,1,0,0"
Background="#1e1e1e"
BorderBrush="#161616"
BorderThickness="1,1,1,1"
CornerRadius="0" />
<ScrollViewer Margin="1,4,1,3" SnapsToDevicePixels="True">
<ItemsPresenter KeyboardNavigation.DirectionalNavigation="Contained" />
</ScrollViewer>
</Grid>
</Popup>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="ItemsControl.HasItems" Value="False">
<Setter TargetName="DropDownBorder" Property="FrameworkElement.MinHeight" Value="95" />
</Trigger>
<Trigger Property="IsEnabled" Value="True">
<Setter Property="Foreground" Value="#939393" />
</Trigger>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="TextElement.Foreground" Value="#ffffff" />
</Trigger>
<Trigger Property="IsMouseOver" Value="False">
<Setter Property="TextElement.Foreground" Value="#939393"/>
<Setter Property="FocusManager.FocusedElement" Value="{Binding RelativeSource={RelativeSource Self}}"/>
</Trigger>
<Trigger Property="IsDropDownOpen" Value="True">
<Setter Property="TextElement.Foreground" Value="#939393" />
</Trigger>
<Trigger Property="IsFocused" Value="True">
<Setter Property="Foreground" Value="#939393"/>
</Trigger>
<Trigger Property="ItemsControl.IsGrouping" Value="True">
<Setter Property="ScrollViewer.CanContentScroll" Value="False" />
</Trigger>
<Trigger Property="ComboBox.IsEditable" Value="True">
<Setter Property="KeyboardNavigation.IsTabStop" Value="False" />
<Setter TargetName="PART_EditableTextBox" Property="UIElement.Visibility" Value="Visible" />
<Setter TargetName="ContentSite" Property="UIElement.Visibility" Value="Hidden" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
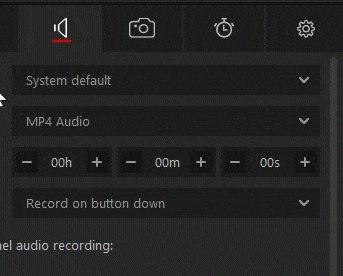
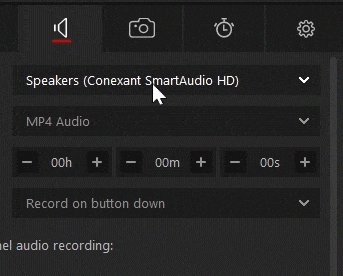
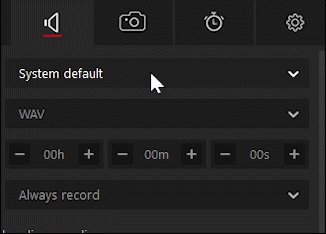
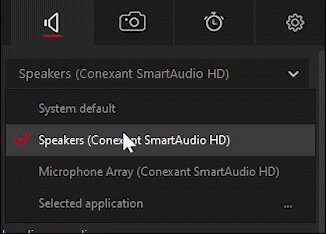
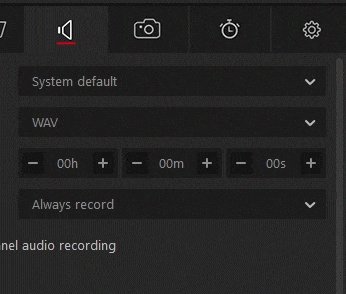
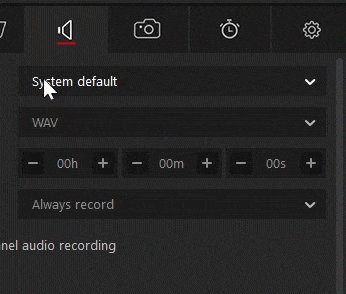
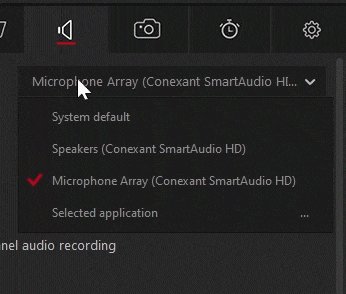
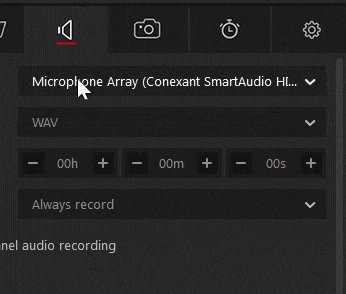
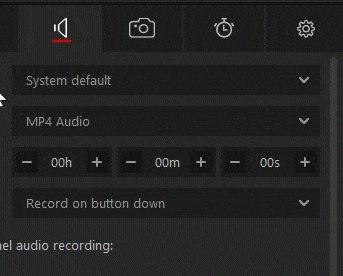
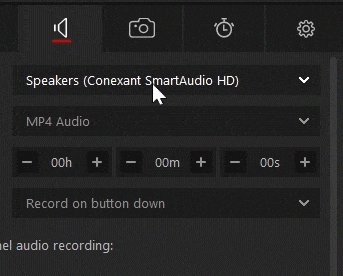
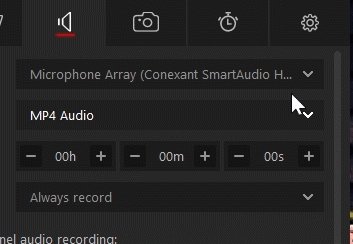
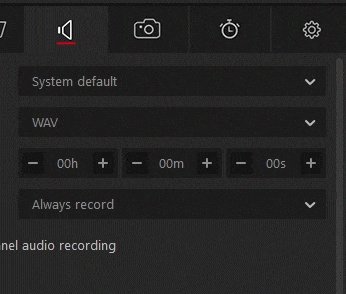
When I close the drop down of the ComboBox the Foreground color first changes to white and after that it becomes grey But I only want the Grey (#939393). Though the Foreground color changes too quickly and it's very hard to notice that's why I attach some GIF to understand it better.
Here is my ComboBoxItem control template :
<Style x:Key="ComboBoxItemStyle" TargetType="{x:Type ComboBoxItem}">
<Setter Property="Background" Value="#1e1e1e" />
<Setter Property="BorderBrush" Value="#1e1e1e" />
<Setter Property="Foreground" Value="#939393" />
<Setter Property="SnapsToDevicePixels" Value="True" />
<Setter Property="UseLayoutRounding" Value="True" />
<Setter Property="RenderOptions.BitmapScalingMode" Value="NearestNeighbor" />
<Setter Property="RenderOptions.ClearTypeHint" Value="Enabled" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ComboBoxItem}">
<Grid>
<Border
x:Name="Bd"
Padding="{TemplateBinding Padding}"
Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
SnapsToDevicePixels="true">
<ContentPresenter
Margin="25,3.5,4.5,4.5"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"
SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}">
<ContentPresenter.ContentTemplate>
<DataTemplate>
<Grid>
<local:CustomTextBlock
RenderOptions.BitmapScalingMode="NearestNeighbor"
RenderOptions.ClearTypeHint="Enabled"
RenderOptions.EdgeMode="Aliased"
SnapsToDevicePixels="True"
Text="{Binding Name}"
TextTrimming="CharacterEllipsis"
UseLayoutRounding="True" />
</Grid>
</DataTemplate>
</ContentPresenter.ContentTemplate>
</ContentPresenter>
</Border>
<Rectangle
x:Name="Border1"
Width="12.2"
Height="11"
Margin="-220,0,0,0"
RenderOptions.BitmapScalingMode="HighQuality"
RenderOptions.ClearTypeHint="Auto"
RenderOptions.EdgeMode="Unspecified"
SnapsToDevicePixels="True">
<Rectangle.Fill>
<DrawingBrush>
<DrawingBrush.Drawing>
<DrawingGroup x:Name="DrawingLayer">
<DrawingGroup.ClipGeometry>
<RectangleGeometry Rect="0,0,512,512" />
</DrawingGroup.ClipGeometry>
<DrawingGroup Transform="0.1,0,0,-0.1,0,512">
<GeometryDrawing Brush="#d0021b">
<GeometryDrawing.Geometry>
<PathGeometry Figures="M4670,3950L2560,1350 1560,2570 830,2190 2590,170 5140,3260 4670,3950z" FillRule="Nonzero" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen
Brush="#d0021b"
EndLineCap="Flat"
LineJoin="Miter"
StartLineCap="Flat"
Thickness="0" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingGroup>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsEnabled" Value="False">
<Setter TargetName="Bd" Property="TextElement.Foreground" Value="{DynamicResource {x:Static SystemColors.GrayTextBrushKey}}" />
<Setter TargetName="Bd" Property="SnapsToDevicePixels" Value="True" />
<Setter TargetName="Bd" Property="UseLayoutRounding" Value="True" />
<Setter TargetName="Bd" Property="RenderOptions.BitmapScalingMode" Value="NearestNeighbor" />
<Setter TargetName="Bd" Property="RenderOptions.ClearTypeHint" Value="Enabled" />
</Trigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsSelected" Value="False" />
<Condition Property="IsMouseOver" Value="True" />
<Condition Property="IsKeyboardFocused" Value="False" />
</MultiTrigger.Conditions>
<Setter TargetName="Bd" Property="Background" Value="#3c3c3c" />
<Setter TargetName="Bd" Property="BorderBrush" Value="#3c3c3c" />
<Setter TargetName="Bd" Property="SnapsToDevicePixels" Value="True" />
<Setter TargetName="Bd" Property="UseLayoutRounding" Value="True" />
<Setter TargetName="Bd" Property="RenderOptions.BitmapScalingMode" Value="NearestNeighbor" />
<Setter TargetName="Bd" Property="RenderOptions.ClearTypeHint" Value="Enabled" />
<Setter Property="Foreground" Value="#ffffff" />
</MultiTrigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsSelected" Value="True" />
<Condition Property="IsMouseOver" Value="False" />
<Condition Property="IsKeyboardFocused" Value="True" />
</MultiTrigger.Conditions>
<Setter TargetName="Border1" Property="Visibility" Value="Visible" />
<Setter TargetName="Bd" Property="Background" Value="Transparent" />
<Setter TargetName="Bd" Property="BorderBrush" Value="Transparent" />
<Setter TargetName="Bd" Property="SnapsToDevicePixels" Value="True" />
<Setter TargetName="Bd" Property="UseLayoutRounding" Value="True" />
<Setter TargetName="Bd" Property="RenderOptions.BitmapScalingMode" Value="NearestNeighbor" />
<Setter TargetName="Bd" Property="RenderOptions.ClearTypeHint" Value="Enabled" />
</MultiTrigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsSelected" Value="True" />
<Condition Property="IsMouseOver" Value="True" />
</MultiTrigger.Conditions>
<Setter TargetName="Bd" Property="Background" Value="#3c3c3c" />
<Setter TargetName="Bd" Property="BorderBrush" Value="#3c3c3c" />
<Setter TargetName="Bd" Property="SnapsToDevicePixels" Value="True" />
<Setter TargetName="Bd" Property="UseLayoutRounding" Value="True" />
<Setter TargetName="Bd" Property="RenderOptions.BitmapScalingMode" Value="NearestNeighbor" />
<Setter TargetName="Bd" Property="RenderOptions.ClearTypeHint" Value="Enabled" />
<Setter Property="Foreground" Value="#ffffff" />
</MultiTrigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsSelected" Value="True" />
<Condition Property="IsMouseOver" Value="False" />
<Condition Property="IsKeyboardFocused" Value="False" />
</MultiTrigger.Conditions>
<Setter TargetName="Bd" Property="Background" Value="Transparent" />
<Setter TargetName="Bd" Property="BorderBrush" Value="Transparent" />
<Setter TargetName="Bd" Property="SnapsToDevicePixels" Value="True" />
<Setter TargetName="Bd" Property="UseLayoutRounding" Value="True" />
<Setter TargetName="Bd" Property="RenderOptions.BitmapScalingMode" Value="NearestNeighbor" />
<Setter TargetName="Bd" Property="RenderOptions.ClearTypeHint" Value="Enabled" />
<Setter Property="Foreground" Value="#939393" />
</MultiTrigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsSelected" Value="False" />
<Condition Property="IsMouseOver" Value="False" />
<Condition Property="IsKeyboardFocused" Value="True" />
</MultiTrigger.Conditions>
<Setter TargetName="Bd" Property="BorderBrush" Value="Transparent" />
<Setter TargetName="Bd" Property="SnapsToDevicePixels" Value="True" />
<Setter TargetName="Bd" Property="UseLayoutRounding" Value="True" />
<Setter TargetName="Bd" Property="RenderOptions.BitmapScalingMode" Value="NearestNeighbor" />
<Setter TargetName="Bd" Property="RenderOptions.ClearTypeHint" Value="Enabled" />
</MultiTrigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsSelected" Value="False" />
<Condition Property="IsMouseOver" Value="True" />
<Condition Property="IsKeyboardFocused" Value="True" />
</MultiTrigger.Conditions>
<Setter TargetName="Bd" Property="Background" Value="#3c3c3c" />
<Setter TargetName="Bd" Property="BorderBrush" Value="#3c3c3c" />
<Setter TargetName="Bd" Property="SnapsToDevicePixels" Value="True" />
<Setter TargetName="Bd" Property="UseLayoutRounding" Value="True" />
<Setter TargetName="Bd" Property="RenderOptions.BitmapScalingMode" Value="NearestNeighbor" />
<Setter TargetName="Bd" Property="RenderOptions.ClearTypeHint" Value="Enabled" />
<Setter Property="Foreground" Value="#ffffff" />
</MultiTrigger>
<Trigger Property="ComboBoxItem.IsMouseOver" Value="True">
<Setter TargetName="Bd" Property="SnapsToDevicePixels" Value="True" />
<Setter TargetName="Bd" Property="UseLayoutRounding" Value="True" />
<Setter TargetName="Bd" Property="RenderOptions.BitmapScalingMode" Value="NearestNeighbor" />
<Setter TargetName="Bd" Property="RenderOptions.ClearTypeHint" Value="Enabled" />
<Setter TargetName="Border1" Property="Visibility" Value="Collapsed" />
</Trigger>
<Trigger Property="ComboBoxItem.IsMouseOver" Value="False">
<Setter TargetName="Bd" Property="SnapsToDevicePixels" Value="True" />
<Setter TargetName="Bd" Property="UseLayoutRounding" Value="True" />
<Setter TargetName="Bd" Property="RenderOptions.BitmapScalingMode" Value="NearestNeighbor" />
<Setter TargetName="Bd" Property="RenderOptions.ClearTypeHint" Value="Enabled" />
<Setter TargetName="Border1" Property="Visibility" Value="Hidden" />
</Trigger>
<Trigger Property="ComboBoxItem.IsSelected" Value="True">
<Setter TargetName="Border1" Property="Visibility" Value="Visible" />
<Setter TargetName="Bd" Property="SnapsToDevicePixels" Value="True" />
<Setter TargetName="Bd" Property="UseLayoutRounding" Value="True" />
<Setter TargetName="Bd" Property="RenderOptions.BitmapScalingMode" Value="NearestNeighbor" />
<Setter TargetName="Bd" Property="RenderOptions.ClearTypeHint" Value="Enabled" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
And this is how I use it in my ControlTemplate :
<ComboBox x:Name="cmb1" SelectionChanged="cmb1_SelectionChanged" FontFamily="Segoe UI" FontSize="10" TextOptions.TextFormattingMode="Display" SnapsToDevicePixels="True" UseLayoutRounding="True" RenderOptions.BitmapScalingMode="NearestNeighbor" RenderOptions.ClearTypeHint="Enabled" Height="24.2" Width="246.5" Margin="121,7,0,0" HorizontalAlignment="Left" VerticalAlignment="Top">
<ComboBox.Style>
<Style TargetType="{x:Type ComboBox}" BasedOn="{StaticResource ComboBoxFlatStyle}" ></Style>
</ComboBox.Style>
<ComboBox.ItemContainerStyle>
<Style TargetType="{x:Type ComboBoxItem}" BasedOn="{StaticResource ComboBoxItemStyle}">
</Style>
</ComboBox.ItemContainerStyle>
<ComboBox.ItemTemplate>
<DataTemplate>
<TextBlock x:Name="textBlock" SnapsToDevicePixels="True" UseLayoutRounding="True" RenderOptions.BitmapScalingMode="HighQuality" RenderOptions.EdgeMode="Aliased"
Text="{Binding Name}"
TextTrimming="CharacterEllipsis" ></TextBlock>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
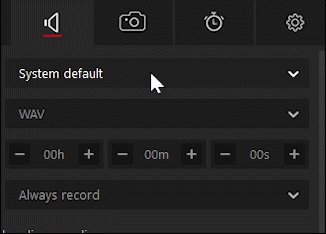
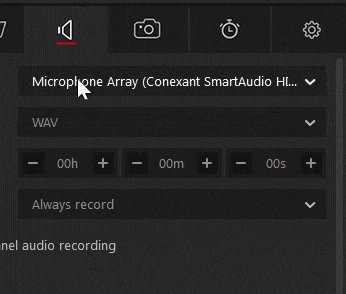
This is the effect I want :
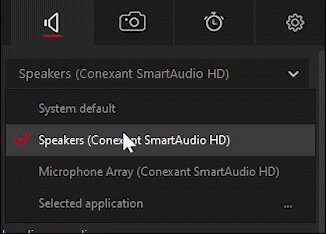
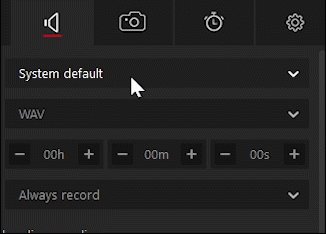
But I get this effect in my ComboBox : 
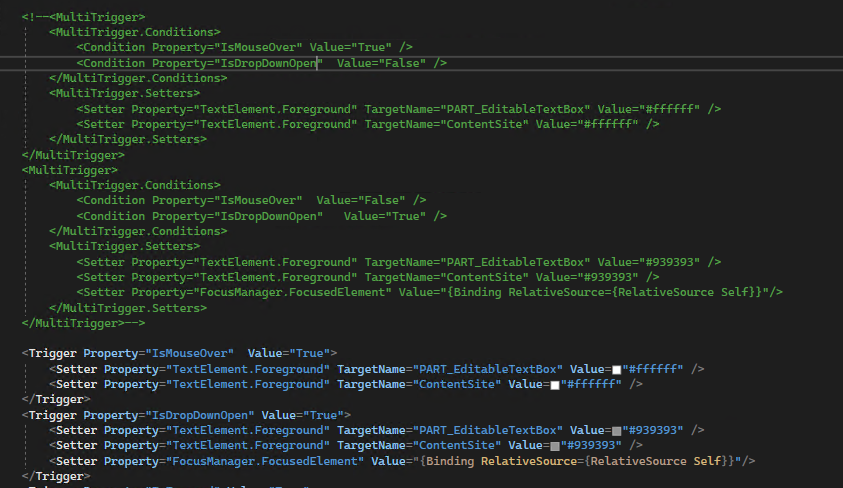
I also try to change foreground using IsFocused but somehow the whole thing is messed up and I don't get the desire effect.
* UPDATE *
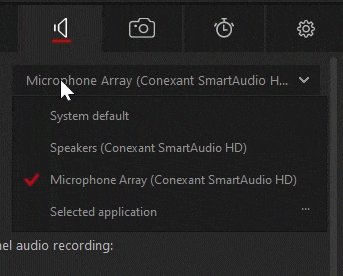
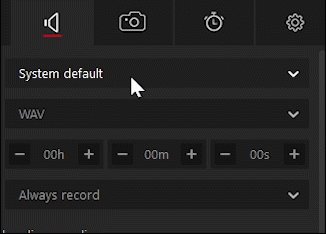
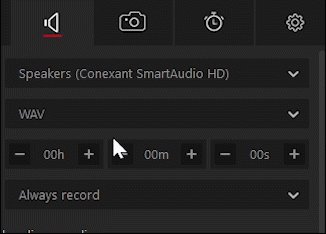
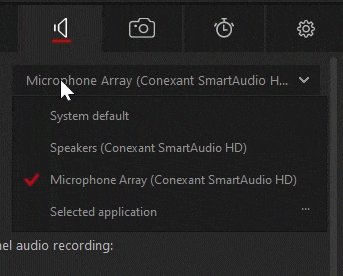
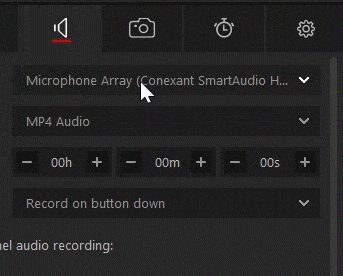
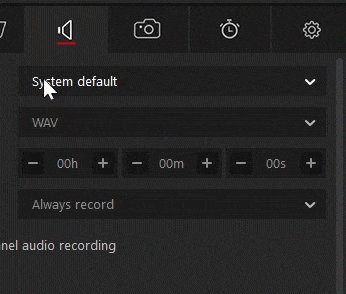
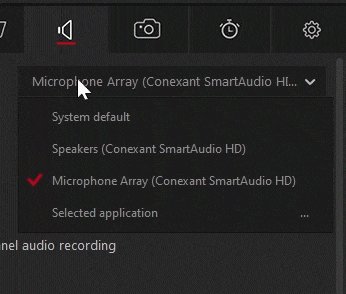
If I does not change the ComboBox Selection and just click the ComboBox and again click the ComboBox to close it without moving the MousePointer from ComboBox that means, if the Selection change event does not occurred then,
This is the effect I want : 
But I get this effect in my Combobox :