Since you have a data pager, then using client side (jQuery and JavaScript) probably is not worth the efforts.
And you really to hide such rows, are better to "filter" or limit the data base criteria.
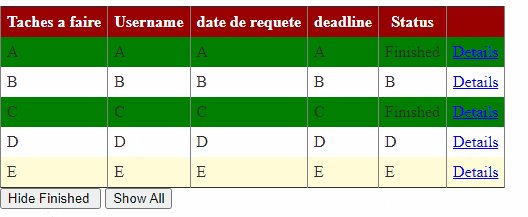
and with a data pager, if you are using formatting to hide/show the rows, then that will mess up the page somewhat.
I suggest filter against the data, not some formatting/hide show on the GV.
What this means/suggests is we "remove" the DataSource from the markup, to code behind.
So, remove the sqldatasource in markup, and from the GV, remove the DataSource= "datasource1" from the gv
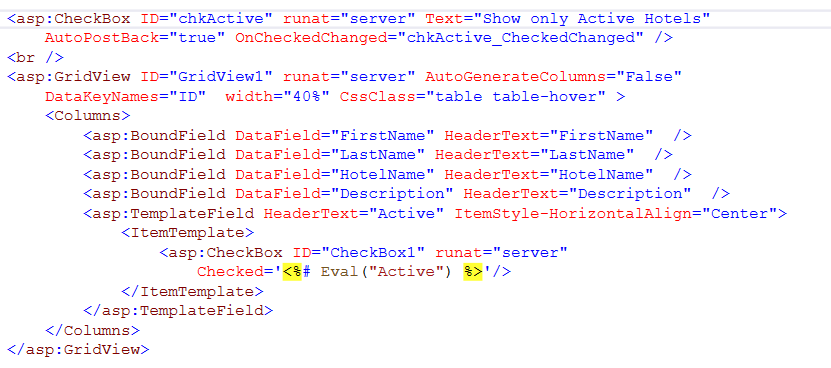
So, say this simple markup:

And code behind to load gv, and filter
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
LoadGrid();
}
void LoadGrid()
{
using (SqlConnection conn = new SqlConnection(Properties.Settings.Default.TEST4))
{
string strSQL = @"SELECT * FROM tblHotelsA ";
if (chkActive.Checked)
{
strSQL += "WHERE Active = 1 ";
}
strSQL += " ORDER BY HotelName";
using (SqlCommand cmdSQL = new SqlCommand(strSQL, conn))
{
conn.Open();
DataTable rstData = new DataTable();
rstData.Load(cmdSQL.ExecuteReader());
GridView1.DataSource = rstData;
GridView1.DataBind();
}
}
}
protected void chkActive_CheckedChanged(object sender, EventArgs e)
{
LoadGrid();
}
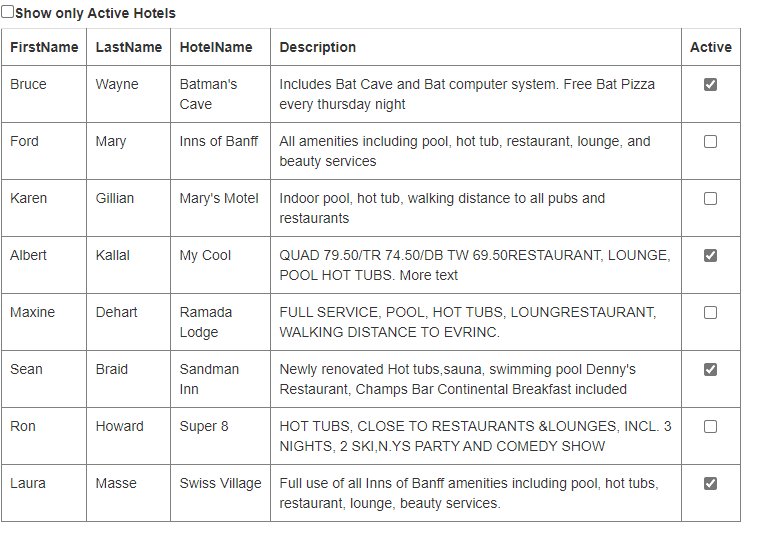
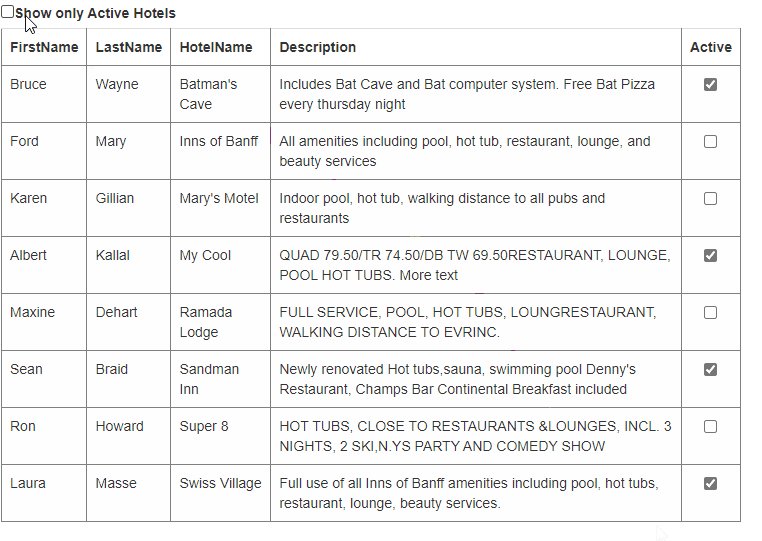
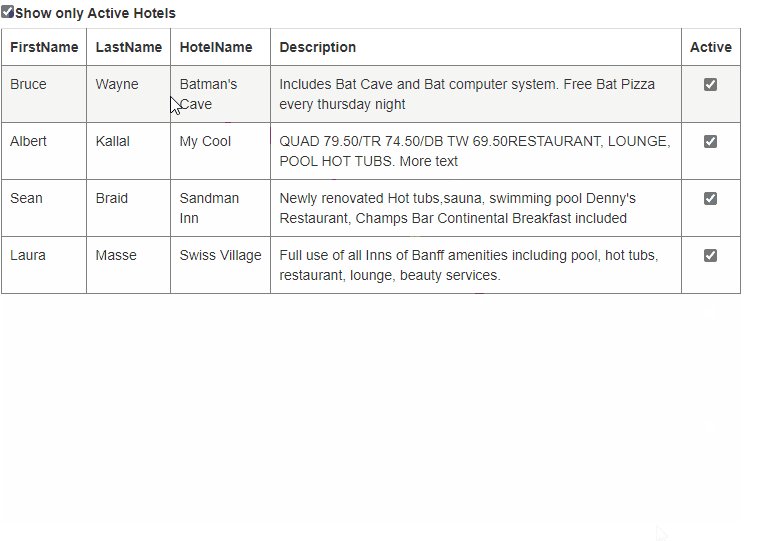
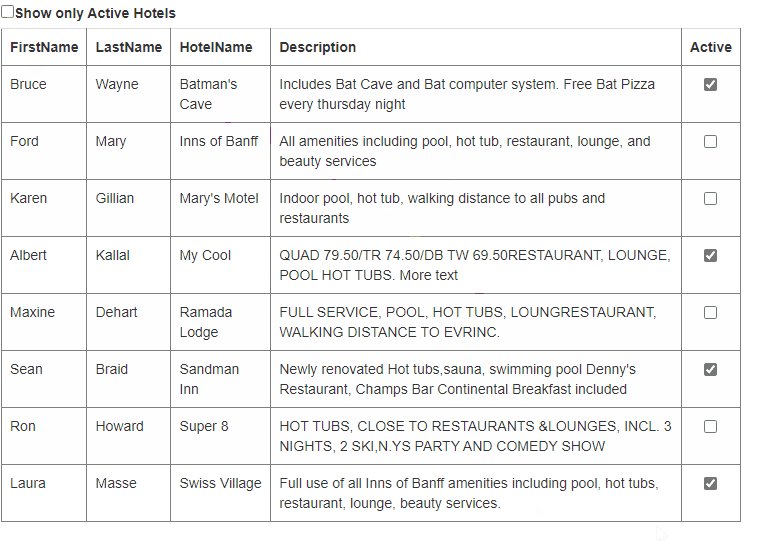
So, the result is now this: