Hi!
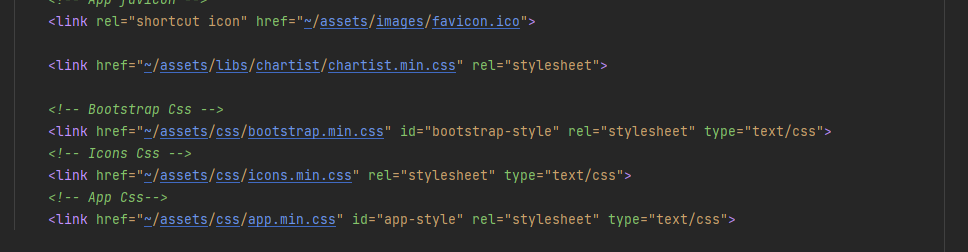
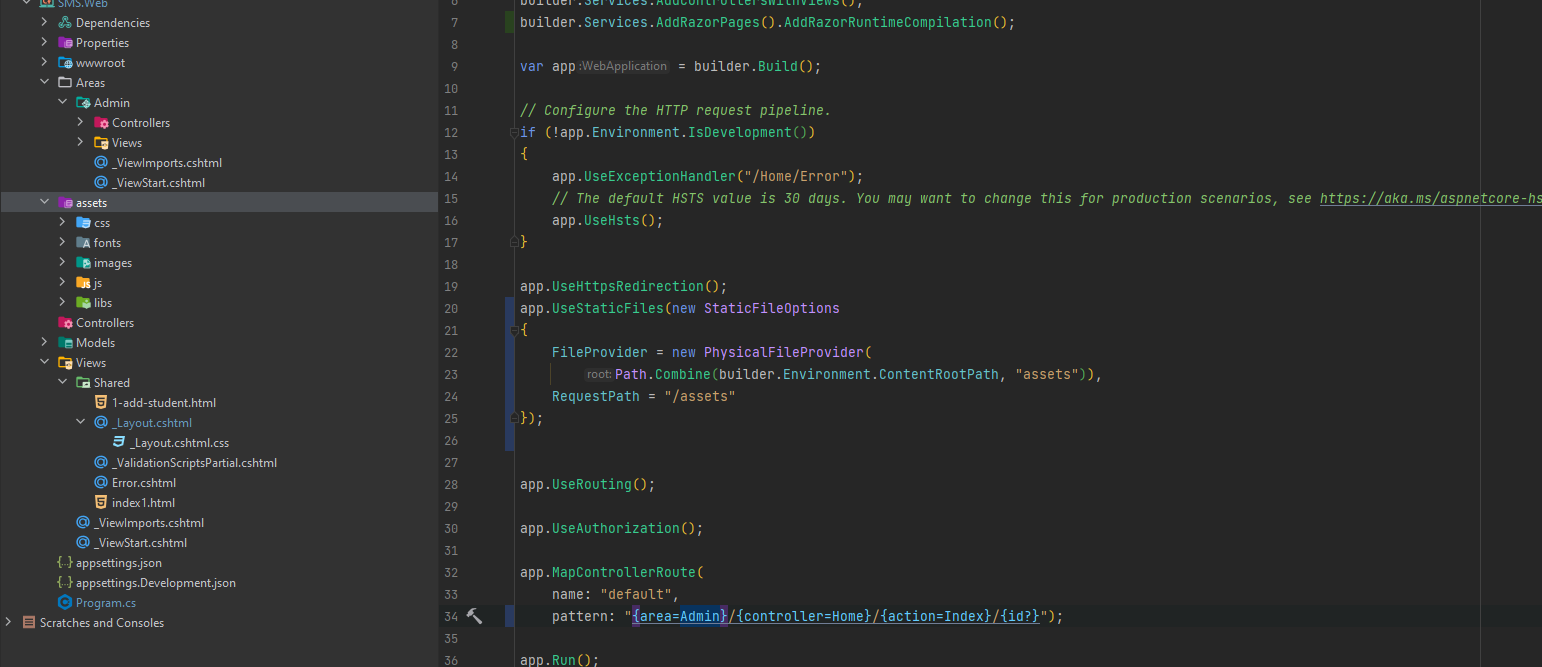
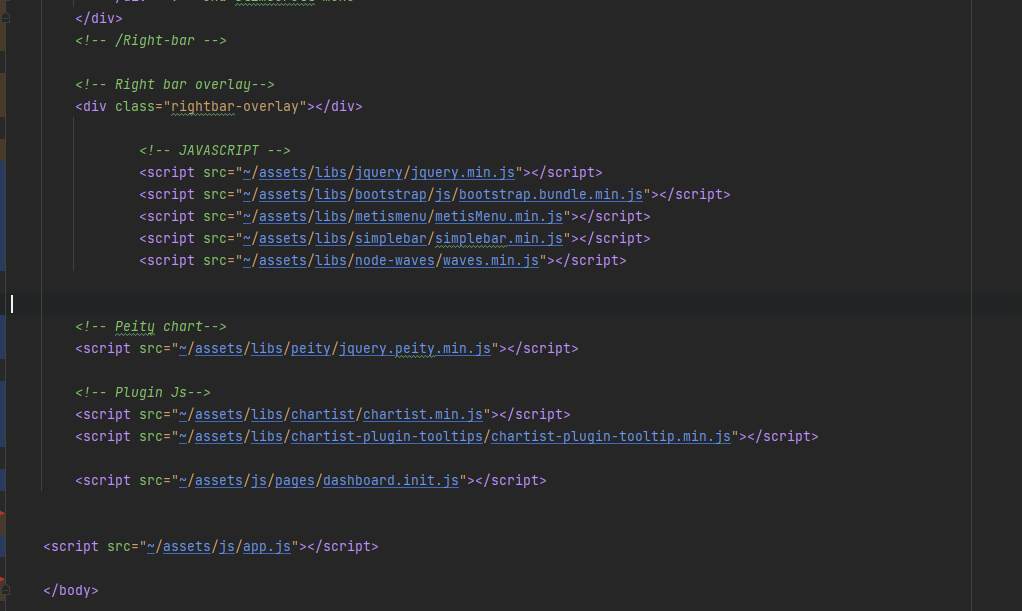
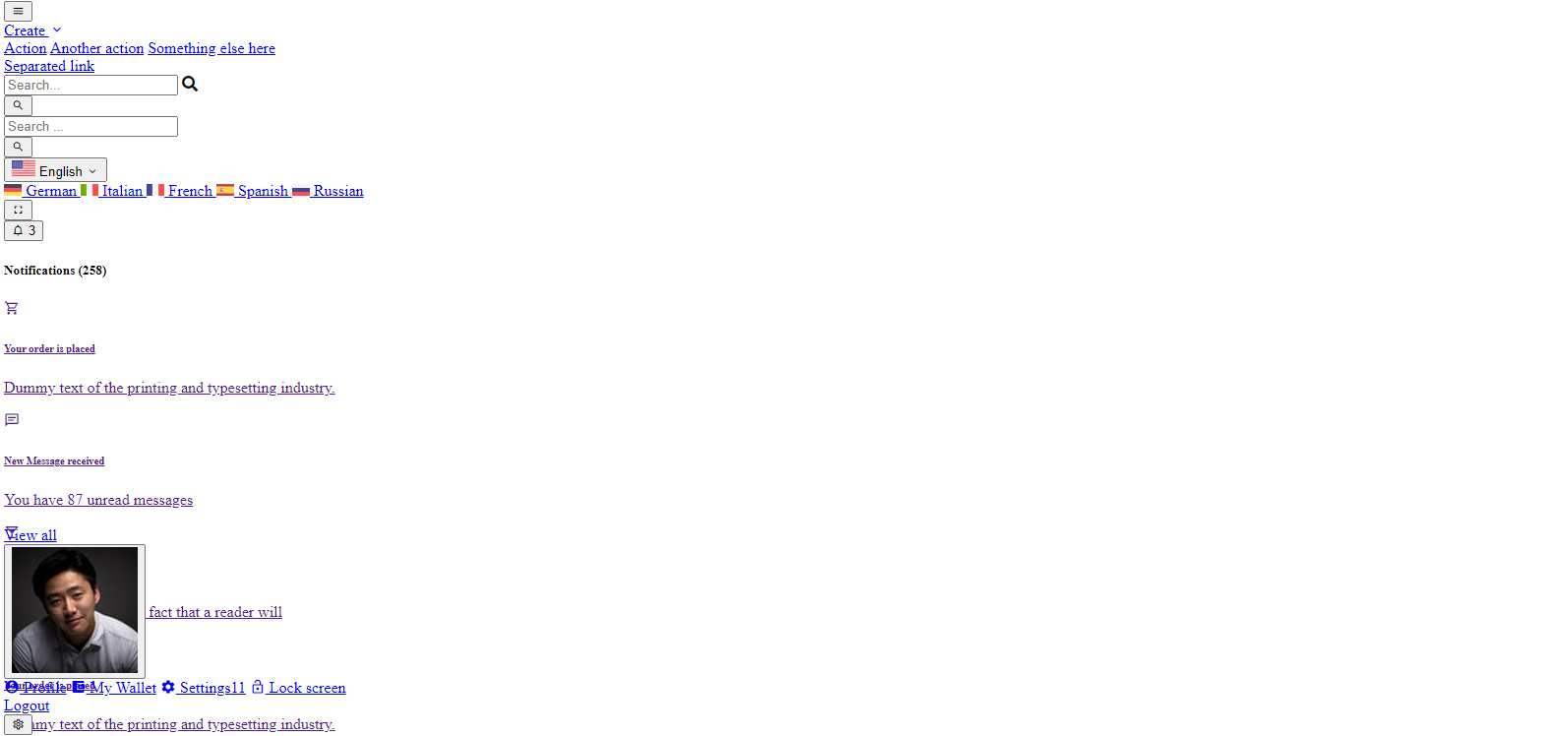
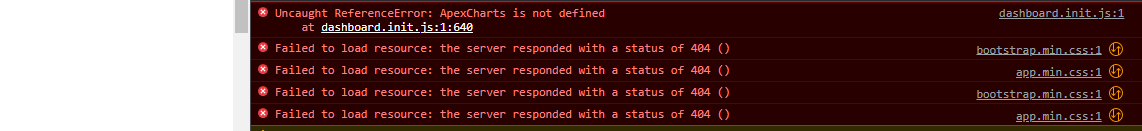
I can see your assets folder are not in the wwwroot folder of your project, then if you're using the ~ operator, your application cannot find the style file.
You can try moving all your assets to your wwwroot folder.
https://learn.microsoft.com/en-us/previous-versions/aspnet/ms178116(v=vs.100)