
when triggered tooltip() show the element's title as a popup. try adding a title attribute.
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
I want to show an error message using tooltip while we validating the textbox on button click event using jQuery in asp.net c#.
I have add an aspx page to master page and in master page after footer I used this script links for tooltip bootstrap
<!-- Tooltip -->
<script src="https://unpkg.com/@popperjs/core@2"></script>
<%--<script src="https://unpkg.com/vue@next"></script>--%>
And once I successfully add the aspx page to master I added the textbox and button controls to the aspx page
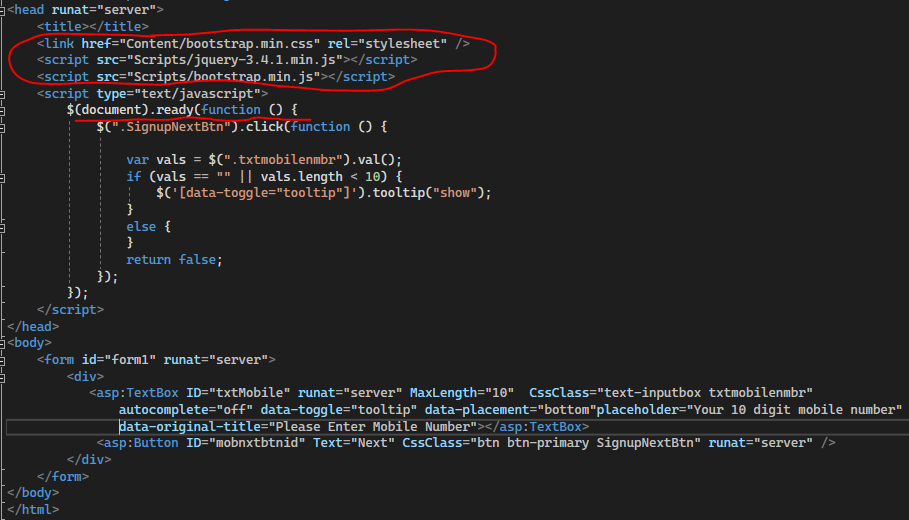
<asp:TextBox ID="txtMobile" runat="server" MaxLength="10" CssClass="text-inputbox txtmobilenmbr" autocomplete="off" data-toggle="tooltip" data-placement="bottom"
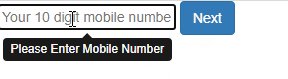
placeholder="Your 10 digit mobile number" data-original-title="Please Enter Mobile Number"></asp:TextBox>
<asp:Button ID="mobnxtbtnid" Text="Next" CssClass="btn btn-primary SignupNextBtn" runat="server" />
And next I written the jQuery logic to achieve my requirement like below
$(".SignupNextBtn").click(function () {
//alert('clicked');
var vals = $(".txtmobilenmbr").val();
vals = vals.toString();
//alert(vals);
if (vals == '' || vals.length < 10 ) {
//$('[rel="tooltip"]').tooltip();
//$("*[rel=tooltip]").tooltip();
//$('[data-toggle="tooltip"]').tooltip();
//$('[data-toggle="tooltip"]').tooltip("enable");
$('[data-toggle="tooltip"]').tooltip("show");
//$('[data-toggle="tooltip"]').tooltip();
//$('.txtmobilenmbr').tooltip({ title: "Hooray!", trigger: "click" });
//alert('hit');
}
else {
}
return false;
});
Once I complete with my code I ran this page and didn't get the error message on textbox. And I used the tooltip() function but it is not working properly.
My output should be like this
I'm new to this kind of concepts.
Suggest me how to achieve this and where I did the mistake.

when triggered tooltip() show the element's title as a popup. try adding a title attribute.
Hi @Ashok Kumar ,
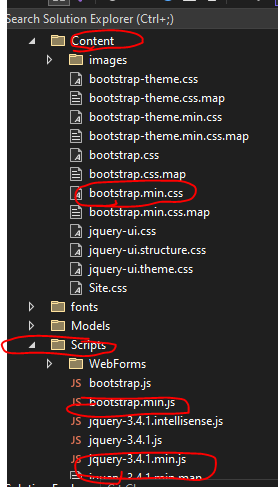
I tested your code, you are using Bootstrap tooltip plugin, I think you need to use bootstrap.js.

You can check out the code below.


Best regards,
Lan Huang
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.