Hello,
This solution comes from Sreejith Sree's answer.
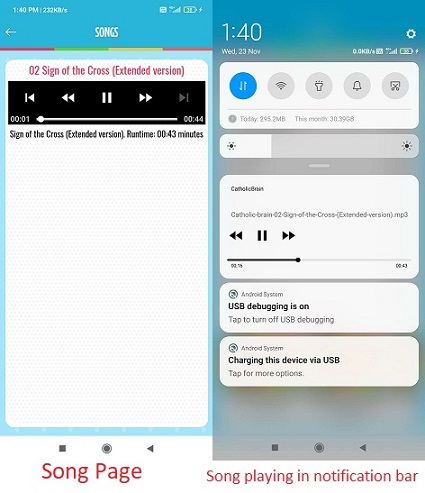
You can implement this using a pop-up page.
XAML:
<StackLayout
HorizontalOptions="Center"
VerticalOptions="End">
<mm:VideoView
Grid.Column="0"
HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand"
AutoPlay="True"
IsVisible="True"
x:Name="audioplayer"
ShowControls="True">
<mm:VideoView.HeightRequest>
<OnIdiom x:TypeArguments="x:Double">
<OnIdiom.Phone>80</OnIdiom.Phone>
<OnIdiom.Tablet>120</OnIdiom.Tablet>
<OnIdiom.Desktop>80</OnIdiom.Desktop>
</OnIdiom>
</mm:VideoView.HeightRequest>
</mm:VideoView>
</StackLayout>
XAML.CS
public partial class AudioPopupPage : PopupPage
{
public AudioPopupPage(object source)
{
InitializeComponent();
if (source != null)
{
audioplayer.Source = source;
}
}
protected override bool OnBackgroundClicked()
{
BackgroundInputTransparent = true;
return false;
}
}
You call the pop-up page when we leave the song page.
protected override bool OnBackButtonPressed()
{
PopupNavigation.Instance.PushAsync(new Views.AudioPopupPage(CrossMediaManager.Current.State), true);
return base.OnBackButtonPressed();
}
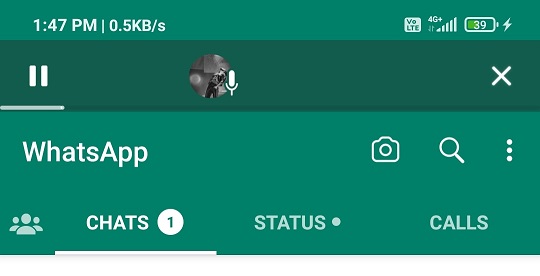
With this approach, this audio player is showing on all pages, and it is working fine on all platforms.
Best Regards,
Leon Lu
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.