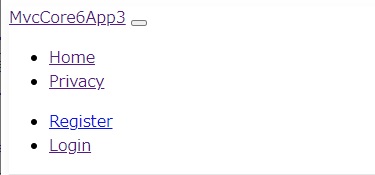
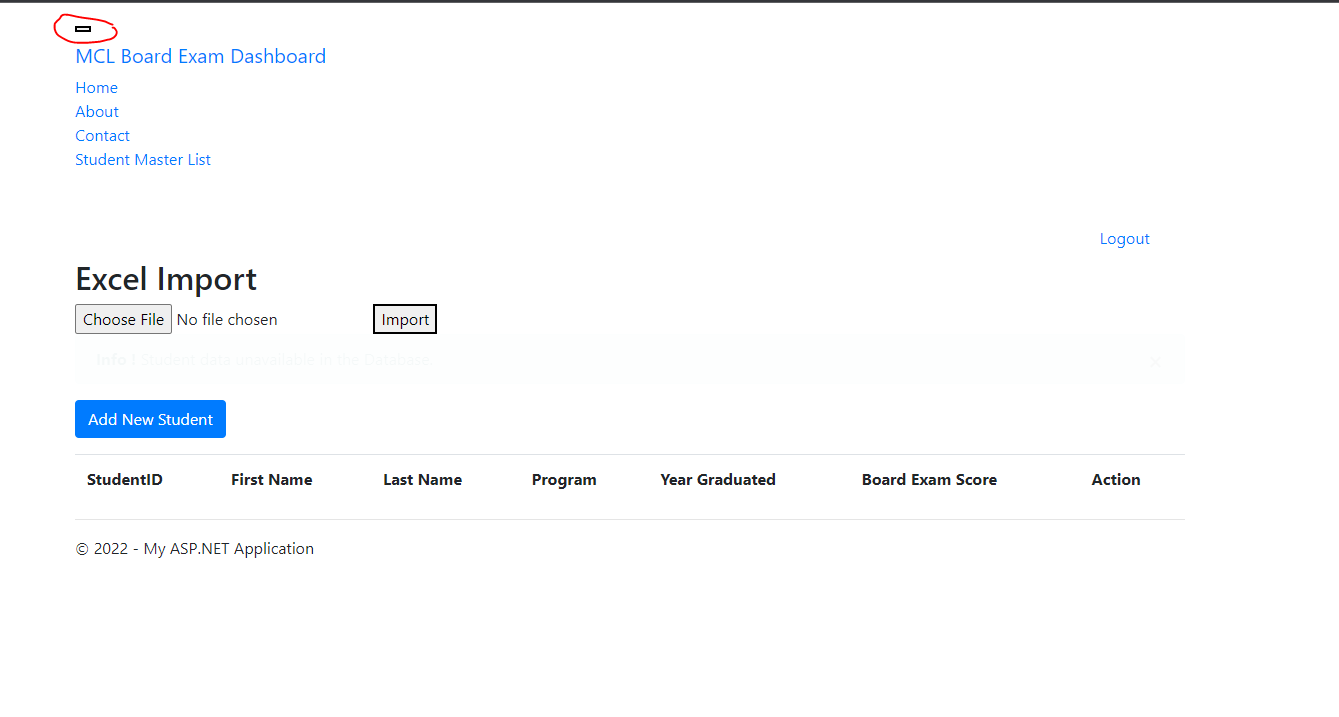
MVC menu showing small rectangle
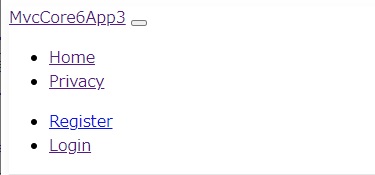
It is the button in the navbar. When the bootstrap.css is missing,

the navbar is shown as follows:

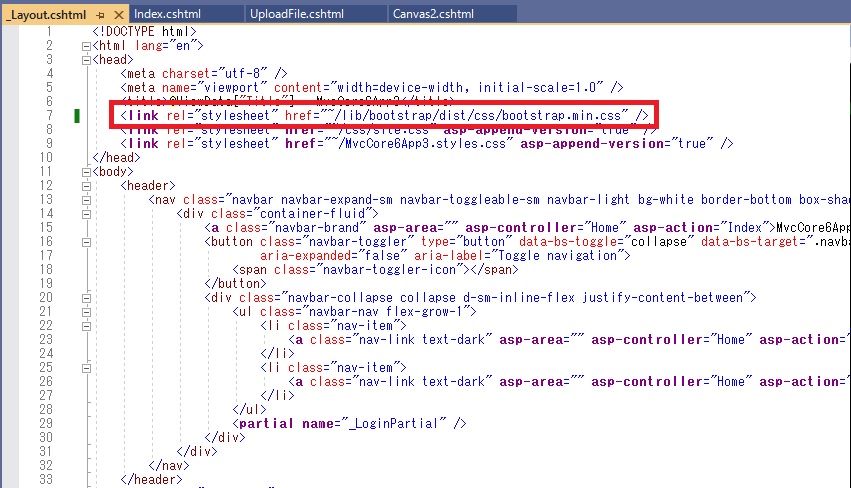
When the bootstrap.css is properly set the navbar is shown as follow:

This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.

My MVC menu was working a fine while ago but now it shows a small rectangle. I try to reload my previous prototypes then the same error occurs.
What did I do wrong? The UI just came distorted
Shared Layout:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
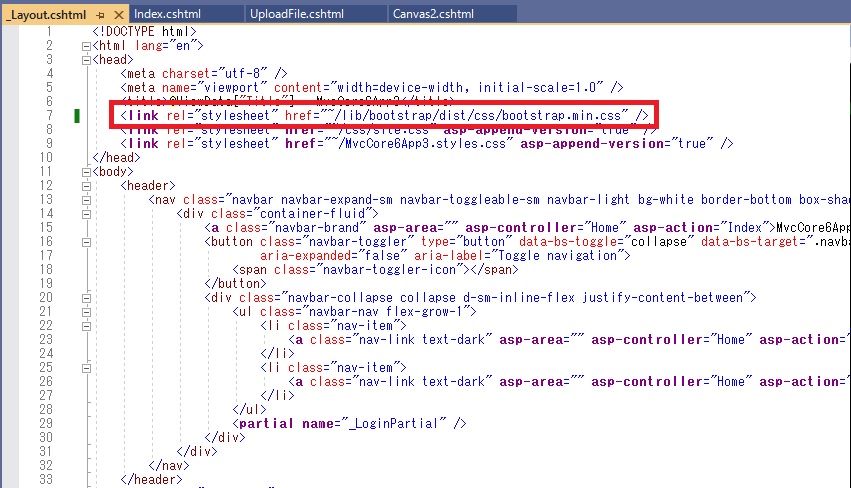
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse" title="more options">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
@if (Session["UserName"] != null)
{
@Html.ActionLink("MCL Board Exam Dashboard", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
<li>@Html.ActionLink("Student Master List", "Index", "Student")</li>
}
</ul>
<ul class="nav navbar-nav" style="float:right !important">
@if (Session["UserName"] != null)
{
<li><p style="color:#fff;margin-top:15px;">Hello @Session["UserName"] </p></li>
<li>@Html.ActionLink("Logout", "Index", "Login")</li>
}
else
{
}
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="~/Scripts/CustomJS/AutoHideAlert.js"></script>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>

MVC menu showing small rectangle
It is the button in the navbar. When the bootstrap.css is missing,

the navbar is shown as follows:

When the bootstrap.css is properly set the navbar is shown as follow: