Hi @Minh Van ,
Welcome to Microsoft Q&A!
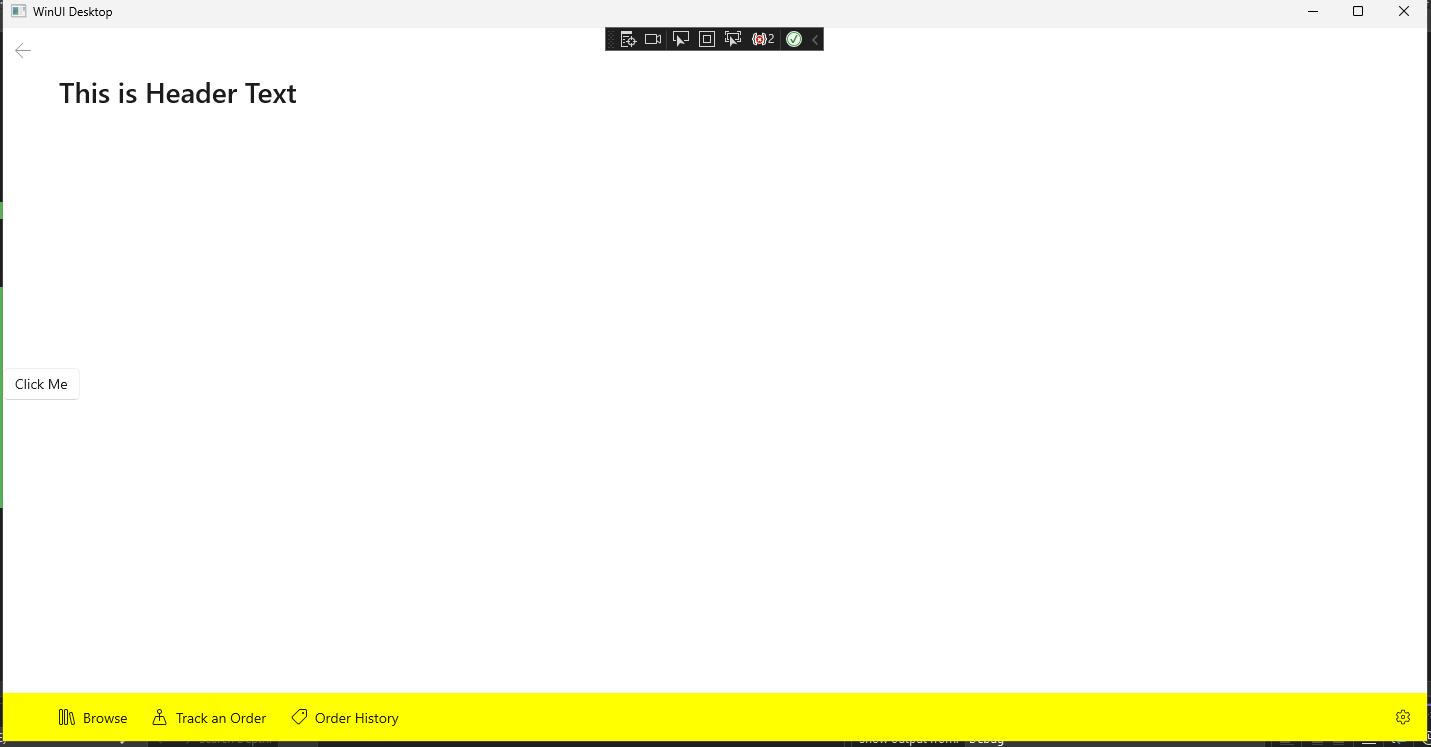
The bottom display can be realized by modifying the Top style of NavigationView.
- Find the NavigationView style in the
...\Microsoft.WinUI\Themes\generic.xamlfile. - Copy the style to your xaml file.
- Modify the display properties of the top style , change the grid where the NavigationView is located.
Grid.Row="1"VerticalAlignment="Bottom"
Default
<!-- DisplayMode top -->
<StackPanel x:Name="TopNavArea" Background="{ThemeResource NavigationViewTopPaneBackground}" Grid.Row="0" HorizontalAlignment="Stretch" VerticalAlignment="Top" Canvas.ZIndex="1" XYFocusKeyboardNavigation="Enabled">
Modified
<!-- DisplayMode top -->
<StackPanel x:Name="TopNavArea" Background="Yellow" Grid.Row="1" HorizontalAlignment="Stretch" VerticalAlignment="Bottom" Canvas.ZIndex="1" XYFocusKeyboardNavigation="Enabled">
4.Use the new style.
<NavigationView Style="{StaticResource NavigationViewStyle1}" x:Name="myNavigationView" PaneDisplayMode="Top" Header="This is Header Text" >
<NavigationView.MenuItems>
<NavigationViewItem Content="Browse" Tag="SamplePage1" Icon="Library" />
<NavigationViewItem Content="Track an Order" Tag="SamplePage2" Icon="Map" />
<NavigationViewItem Content="Order History" Tag="SamplePage3" Icon="Tag" />
</NavigationView.MenuItems>
</NavigationView>

Thank you.
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.