
Hi @Donald Symmons ,
How can I have only font icon where I click to open a div, not button control.
An if on page load, all divs are hidden and I click to open div1, and it opens, then I decide to open another div, it should be able to close the first div I opened, and open the second div. How can this be achieved ?
What does the font icon refer to? I think you can display the <div> by clicking the Label.
You can refer to the example below.CODE:269854-2.txt

<div class="FAQs" style="margin: 0 auto;">
<i class="fas fa-check-square" aria-hidden="true" style="margin: 0 2px; font-size: 21px; color: #356189; opacity: 0.6;"></i>
<label id="label1" style="margin: 0 auto; font-family: 'Proxima Nova', sans-serif; font-size: 17px; font-weight: 700; line-height: normal; vertical-align: baseline; letter-spacing: -1px; word-spacing: 1px; text-align: start;">
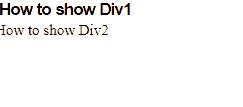
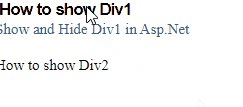
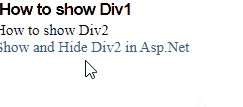
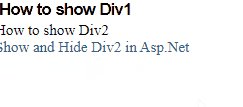
How to show Div1
</label>
<div id="divcontrol1" style="width: 100%; color: White; font-size: 15px; color: #356189;">
Show and Hide Div1 in Asp.Net
</div>
<br />
<label id="label2" style="font-size: 15px;">How to show Div2</label>
<div id="divcontrol2" style="width: 100%; color: White; font-size: 15px; color: #356189;">
Show and Hide Div2 in Asp.Net
</div>
</div>

Best regards,
Lan Huang
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
