Hi, @김 영철 . Welcome Microsoft Q&A.
Canvas.SetLeft is working fine. You could refer to the example below.
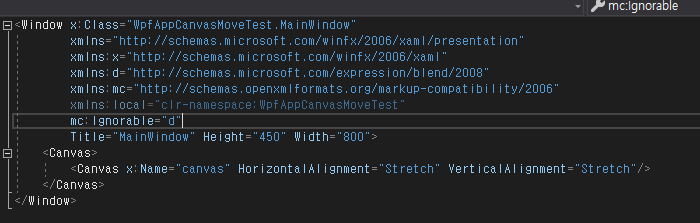
<Window x:Class="CanvasLeftDemo.MainWindow"
...
Title="MainWindow" Height="450" Width="800">
<Canvas Background="AliceBlue" >
<Canvas x:Name="c" HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" Height="400" Width="580"
Background="Green" />
<Canvas x:Name="canvas" HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" Height="400" Width="580"
Background="Pink" />
</Canvas>
</Window>
MainWindow.xaml.cs:
public partial class MainWindow : Window
{
private UserControl1 objPoint1 = new UserControl1();
private UserControl1 objPoint2 = new UserControl1();
public MainWindow()
{
objPoint1.Height = 40;
objPoint2.Height = 40;
objPoint1.Width = 40;
objPoint2.Width = 40;
InitializeComponent();
canvas.Children.Add(objPoint1);
canvas.Children.Add(objPoint2);
Canvas.SetLeft(canvas, -10);
Canvas.SetTop(canvas, -10);
Canvas.SetLeft(objPoint1, 200);
Canvas.SetTop(objPoint1, 200);
Canvas.SetLeft(objPoint2, 203);
Canvas.SetTop(objPoint2, 203);
}
}
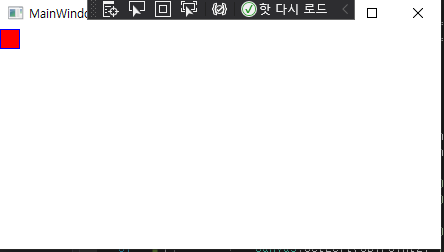
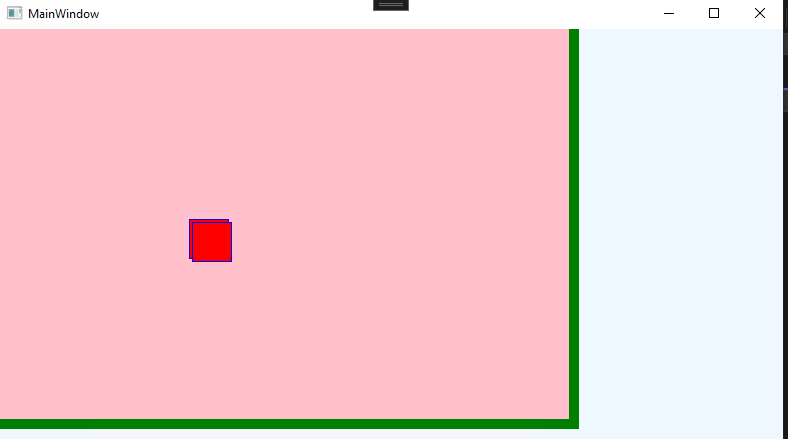
The result:

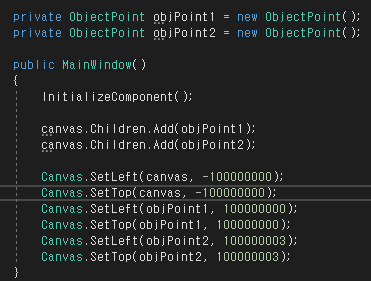
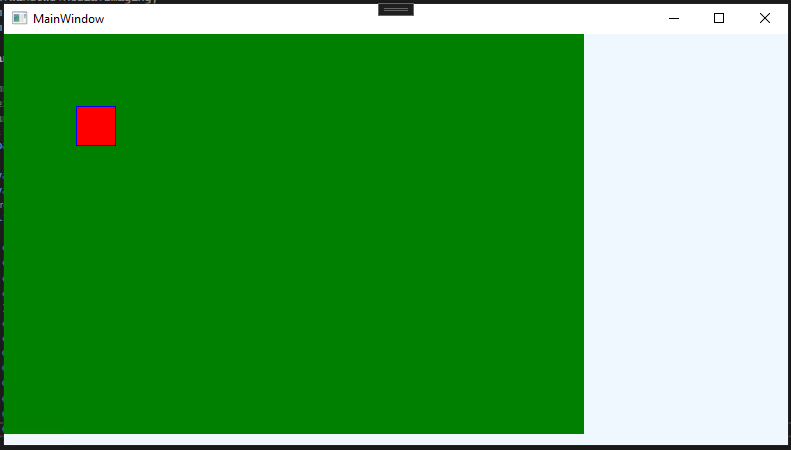
Edit the code :
public MainWindow()
{
objPoint1.Height = 40;
objPoint2.Height = 40;
objPoint1.Width = 40;
objPoint2.Width = 40;
InitializeComponent();
canvas.Children.Add(objPoint1);
canvas.Children.Add(objPoint2);
Canvas.SetLeft(canvas, -100000000);
Canvas.SetTop(canvas, -100000000);
Canvas.SetLeft(objPoint1, 100000070);
Canvas.SetTop(objPoint1, 100000070);
Canvas.SetLeft(objPoint2, 100000073);
Canvas.SetTop(objPoint2, 100000073);
}

----------------------------------------------------------------------------
If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.