How about using the HTML <canvas> element? You will be able to resize the image to the specified size and draw it on the canvas.
Shown below is a sample code of ASP.NET Core MVC view.
@{
ViewData["Title"] = "Canvas2";
}
<h1>Canvas2</h1>
<input type="file" id="file1" />
<input id="button1" type="button" value="Upload" style="display:none;" />
<br />
<div id="msg"></div>
<canvas id="mycanvas"></canvas>
<div id="result"></div>
@section Scripts {
<script type="text/javascript">
//<![CDATA[
const maxFileSize = 500000;
const allowedContentType = "image/jpeg";
// resize image less than the following size
const maxWidth = 500;
const maxHeight = 500;
let inputFile, uploadButton, msgDiv, myCanvas, resultDiv;
const CreateDataUrl = file => {
return new Promise(resolve => {
const reader = new FileReader();
reader.addEventListener('loadend',
e => resolve(e.target.result));
reader.readAsDataURL(file);
});
};
const CreateImage = dataUrl => {
return new Promise(resolve => {
const img = new Image();
img.addEventListener('load',
e => resolve(e.target));
img.src = dataUrl;
});
};
window.addEventListener('DOMContentLoaded', () => {
inputFile = document.getElementById("file1");
uploadButton = document.getElementById("button1");
msgDiv = document.getElementById("msg");
myCanvas = document.getElementById("mycanvas");
resultDiv = document.getElementById("result");
if (window.File && window.FileReader && window.FileList) {
uploadButton.addEventListener('click', uploadImage);
inputFile.addEventListener('change', async () => {
resultDiv.innerText = "";
if (ClientValidate(inputFile) == false) {
uploadButton.style.display = "none";
myCanvas.style.display = "none";
return;
}
let dataUrl = await CreateDataUrl(inputFile.files[0]);
let img = await CreateImage(dataUrl);
// draw resized image on canvas
DrawImageOnCanvas(img);
});
}
else {
inputFile.style.display = "none";
myCanvas.style.display = "none";
msgDiv.innerText = "File API not supported";
}
});
// helper method to validate the selected image file
function ClientValidate(fileUpload) {
msgDiv.innerText = "";
if (fileUpload.files[0] == null) {
msgDiv.innerText = "file not selected";
return false;
}
if (fileUpload.files[0].type != allowedContentType) {
msgDiv.innerText = "file type is not " + allowedContentType;
return false;
}
if (fileUpload.files[0].size > maxFileSize) {
msgDiv.innerText = "file size exceeds " + maxFileSize;
return false;
}
return true;
}
// resize image to specified size and draw it on canvas
function DrawImageOnCanvas(image) {
// size of original image
const w = image.width;
const h = image.height;
let targetW, targetH;
const context = myCanvas.getContext('2d');
if (w <= maxWidth && h <= maxHeight) {
myCanvas.setAttribute('width', w);
myCanvas.setAttribute('height', h);
context.drawImage(image, 0, 0);
}
else if (w < h) {
targetH = maxHeight;
targetW = Math.floor(w * targetH / h);
myCanvas.setAttribute('width', targetW);
myCanvas.setAttribute('height', targetH);
context.drawImage(image, 0, 0, targetW, targetH);
}
else {
targetW = maxWidth;
targetH = Math.floor(h * targetW / w);
myCanvas.setAttribute('width', targetW);
myCanvas.setAttribute('height', targetH);
context.drawImage(image, 0, 0, targetW, targetH);
}
uploadButton.style.display = "inline-block";
myCanvas.style.display = "block";
}
// upload image on canvas to server
async function uploadImage() {
const context = myCanvas.getContext('2d');
const dataUrl = context.canvas.toDataURL("image/jpeg");
const params = {
method: "POST",
body: '{"imgBase64":"' + dataUrl + '"}',
headers: { 'Content-Type': 'application/json' }
}
const response = await fetch("/api/Canvas", params);
if (response.ok) {
const message = await response.text();
resultDiv.innerText = message
} else {
resultDiv.innerText = "アップロード失敗";
}
}
//]]>
</script>
}
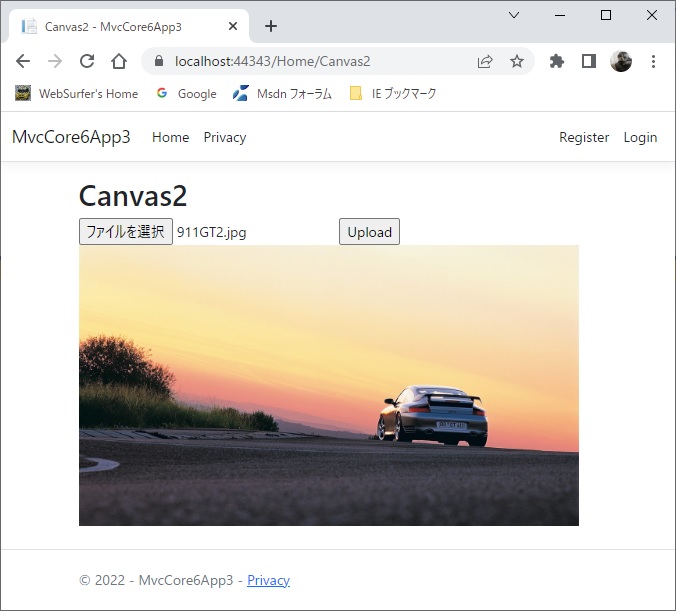
Result: