Hi All,
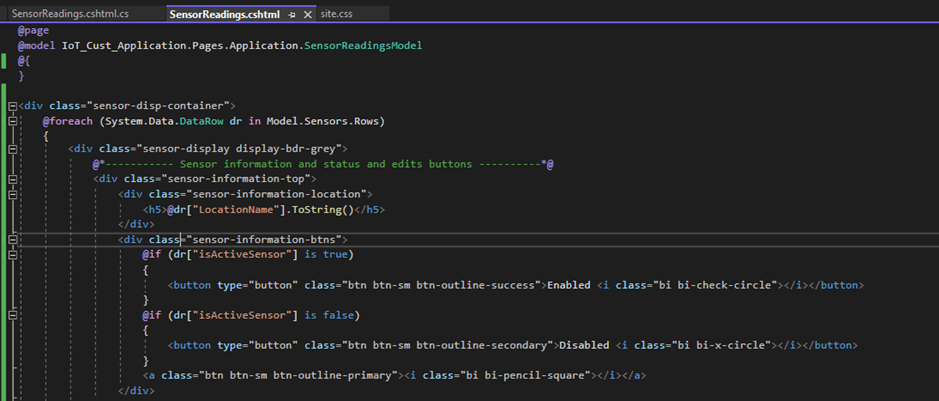
I was wondering whether anyone could help me with an issue I am having with templating in an ASP.NET Core Web App (not MVC). I am looping through a DataTable using the Model property in the html page and the below is fine:

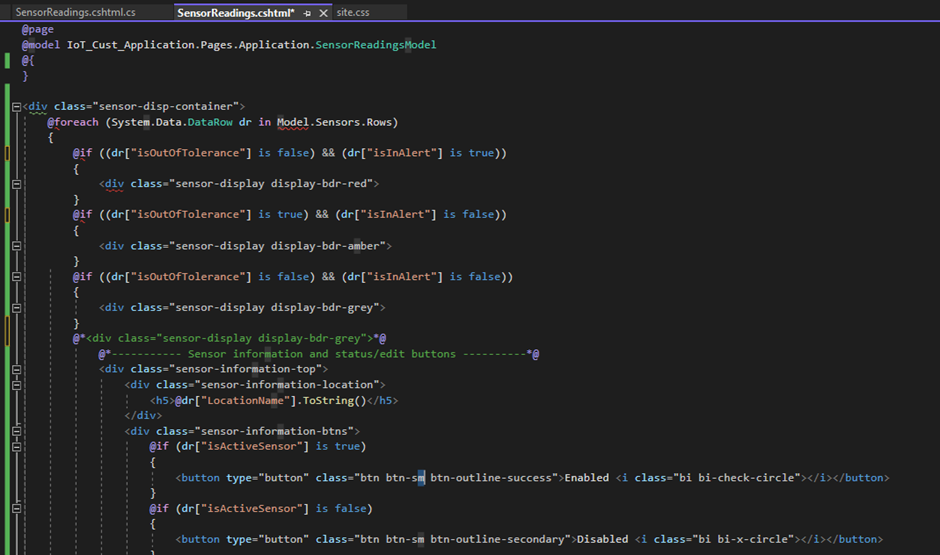
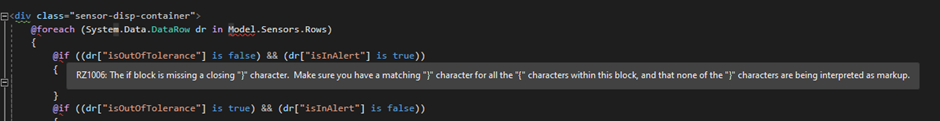
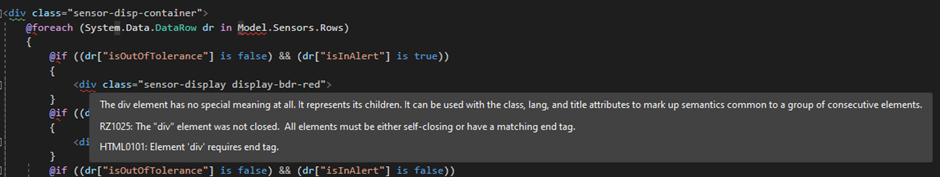
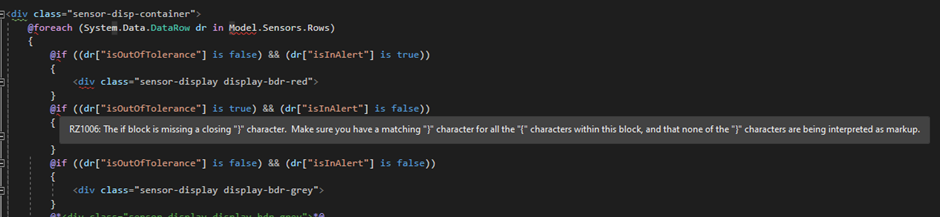
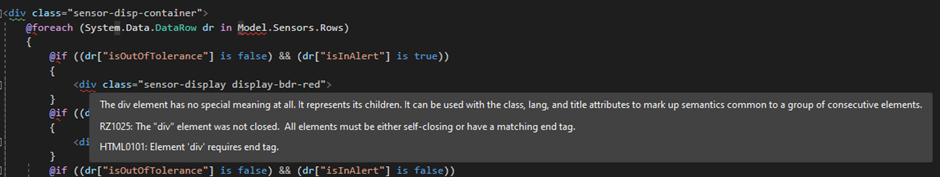
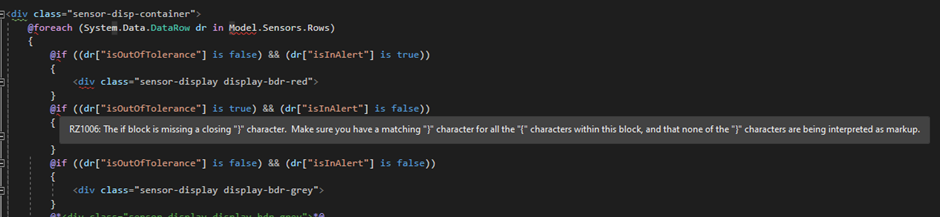
Each row on the DataTable presents a temperature sensor, and for each loop, the temperature and other information from the sensor is displayed in it’s own div, which is styled as a box on the screen. I want to colour the border of each sensor box based on whether the temperature reading is out of tolerance or whether the sensor is in an alert state. There are boolean values within the DataTable to represent these and so I have added the code required and I get errors:







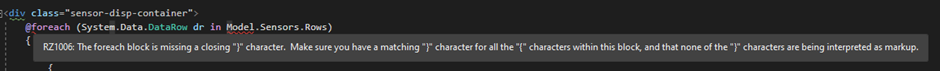
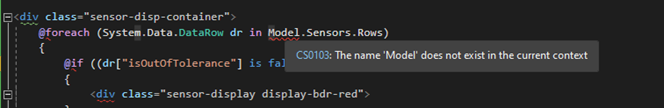
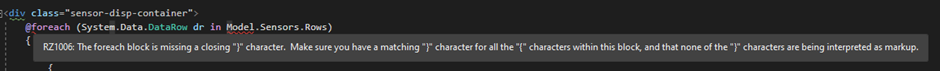
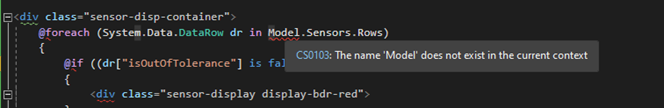
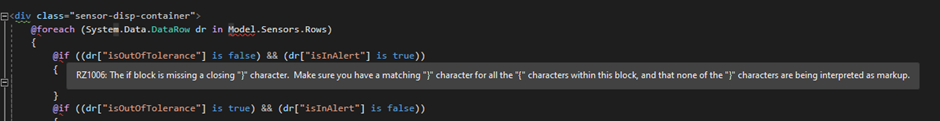
So this query would essentially display only one div with the ‘sensor display’ class, based on the condition. However it seems that the singular the fact that </div> is not include in each ‘if’ statement is a problem. I have not idea why the closing ‘}’ is not being picked up from the ‘foreach’ statement and two of ‘if’ statements, when they blatantly exist. And I also cannot understand why adding this code results in the ‘Model’ not existing in the current context.
I have a work around in place at the moment in that all of the code required for the page is repeated three times for each ‘if’ condition. However, this is not really a good solution when all I am changing is one line for each condition. So, I would like to know if anyone knows how to get this working. Also, where can I find documentation on the ASP.NET Core templating language; I cannot seem to find any guides online anywhere.
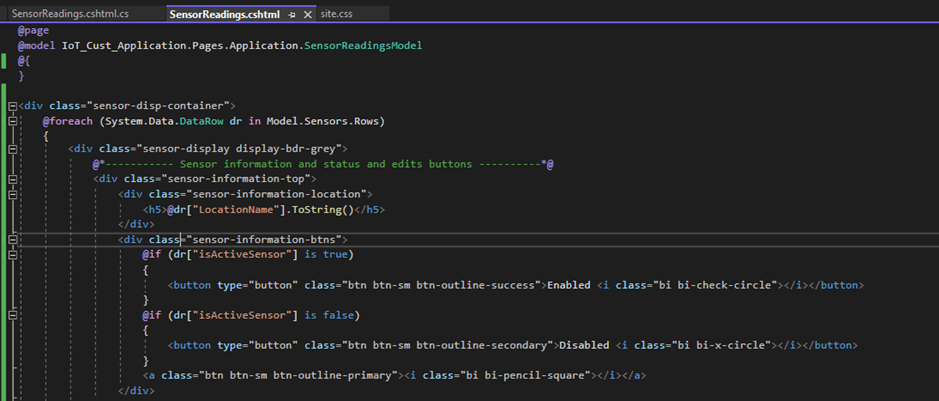
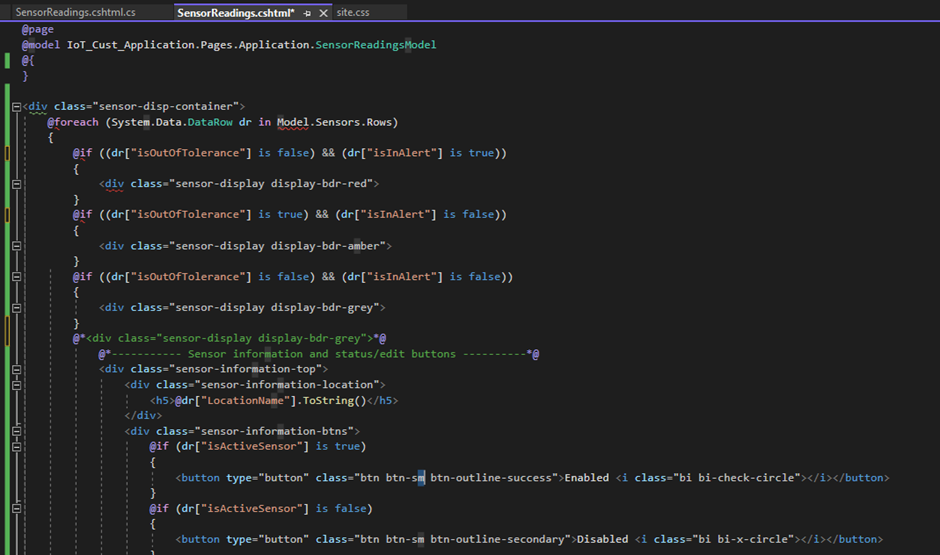
Below is the code. Any help would be appreciated.
@page
@model IoT_Cust_Application.Pages.Application.SensorReadingsModel
@{
}
<div class="sensor-disp-container">
@foreach (System.Data.DataRow dr in Model.Sensors.Rows)
{
@if ((dr["isOutOfTolerance"] is true) && (dr["isInAlert"] is true))
{
<div class="sensor-display display-bdr-red">
}
@if ((dr["isOutOfTolerance"] is true) && (dr["isInAlert"] is false))
{
<div class="sensor-display display-bdr-amber">
}
@if ((dr["isOutOfTolerance"] is false) && (dr["isInAlert"] is false))
{
<div class="sensor-display display-bdr-grey">
}
@*----------- Sensor information and status/edit buttons ----------*@
<div class="sensor-information-top">
<div class="sensor-information-location">
<h5>@dr["LocationName"].ToString()</h5>
</div>
<div class="sensor-information-btns">
@if (dr["isActiveSensor"] is true)
{
<button type="button" class="btn btn-sm btn-outline-success">Enabled <i class="bi bi-check-circle"></i></button>
}
@if (dr["isActiveSensor"] is false)
{
<button type="button" class="btn btn-sm btn-outline-secondary">Disabled <i class="bi bi-x-circle"></i></button>
}
<a class="btn btn-sm btn-outline-primary"><i class="bi bi-pencil-square"></i></a>
</div>
</div>
<div class="sensor-information-bottom">
<h4>@dr["InstalledLocation"].ToString()</h4>
<p class="tolerance-ranges">Tolerance Range: @dr["LowerLimit"].ToString() to @dr["UpperLimit"].ToString()℃</p>
</div>
@*----------- Temperature readings display ----------*@
<div class="temperature-information">
<div class="current-temp">
<h1>@dr["CurrentTemp"].ToString()</h1>
<h2>℃</h2>
</div>
<div class="temp-change">
@if (Decimal.Parse(dr["CurrentTemp"].ToString()) != Decimal.Parse(dr["PreviousTemp"].ToString()))
{
@*<p>@dr["PreviousTemp"].ToString()℃</p>*@
@if (Decimal.Parse(dr["TempChange"].ToString()) > 4)
{
<i class="bi bi-arrow-up arrow-red"></i>
}
@if ((Decimal.Parse(dr["TempChange"].ToString()) > 2) && (Decimal.Parse(dr["TempChange"].ToString()) <= 4))
{
<i class="bi bi-arrow-up arrow-amber"></i>
}
@if ((Decimal.Parse(dr["TempChange"].ToString()) > 0) && (Decimal.Parse(dr["TempChange"].ToString()) <= 2))
{
<i class="bi bi-arrow-up arrow-green"></i>
}
@if ((Decimal.Parse(dr["TempChange"].ToString()) > -2) && (Decimal.Parse(dr["TempChange"].ToString()) <= 0))
{
<i class="bi bi-arrow-down arrow-green"></i>
}
@if ((Decimal.Parse(dr["TempChange"].ToString()) > -4) && (Decimal.Parse(dr["TempChange"].ToString()) <= -2))
{
<i class="bi bi-arrow-down arrow-amber"></i>
}
@if (Decimal.Parse(dr["TempChange"].ToString()) <= -4)
{
<i class="bi bi-arrow-down arrow-red"></i>
}
}
</div>
</div>
</div>
}
</div>