
wideViewPort issue in Android teams custom tab
Hello. I'm planning to attach the page used by the company through static tab and distribute it in teams. We are currently testing it with mobile phone, but there is a problem that the screen is enlarged only on Android devices.
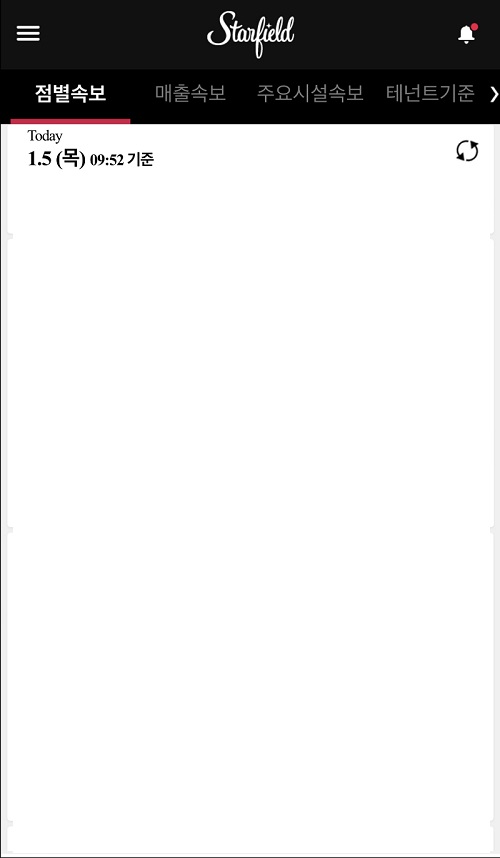
- in iOS (output normally)

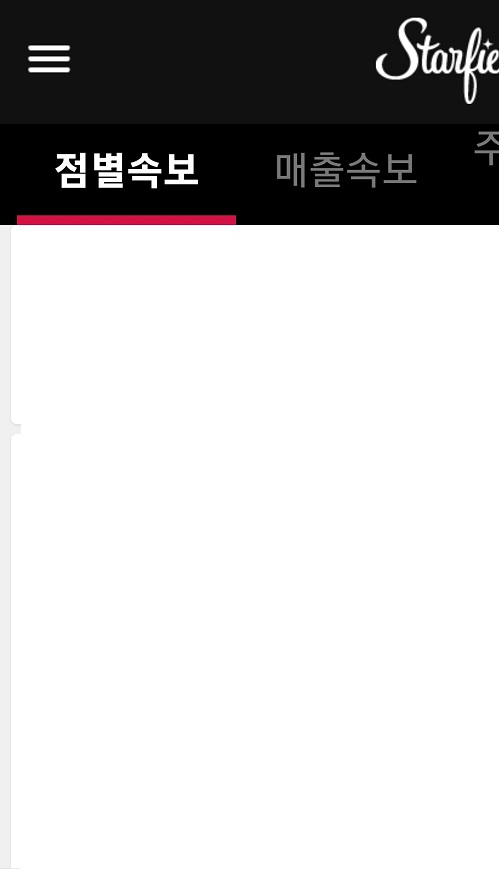
- in Android

From the results obtained through several trying, if 'setUseWideViewPort' of Android WebView Settings is false, it is enlarged and if it is true, it is output normally. Is Teams controlling that setting? How can we solve this problem? Other browsers, like Chrome, don't see this kind of it, and it's only happening in teams.
In addition, Here's the content value of viewport meta tag that is set when running on Android.
<head>
<meta name="viewport" content="user-scalable=0,initial-scale=0.48,width=750,target-densitydpi=device-dpi,minimum-scale=0.48,maximum-scale=0.48">
</head>
Microsoft Teams | Development
