I don't know if I'm having a senior moment or not...
I'm trynig to implement a parallax scrolling type of display in a web page.
I have sourced the sample code from W3 Schools and adapted it, by adjusting margins basically (Please see - https://www.w3schools.com/howto/howto_css_parallax.asp).
So my code in my web page is as follows:
default2.aspx
MyWebsite.css
And the code in the css file is as follows
/* Box sizing */
*
{
box-sizing: border-box;
}
html
{
height: 100%;
}
/* Body element */
body
{
margin: 0px;
border: none;
padding: 0px;
height: 100%;
/* background-color: transparent; */
}
.AspForm
{
height: 100%;
/* background-color: transparent; */
}
/* MasterPage Root Div */
#RootMasterDiv
{
border-style: none;
height: 100%;
padding: 0px;
/* background-color: transparent; */
}
.ContentDiv
{
height: 100%;
text-align: center;
/* background-color: transparent; */
}
/* Topic Panel */
.PageTopicPanel
{
margin-left: 1%;
margin-right: 1%;
margin-bottom: 24px;
border-width: 1px;
border-style: solid;
border-color: #0066FF;
padding: 24px;
width: 98%;
text-align: left;
vertical-align: top;
background-color: #99CCFF;
}
.PageTopicTitle
{
margin-top: 0px;
margin-bottom: -10px;
font-family: President;
font-size: 24pt;
letter-spacing: 1pt;
color: #0066FF;
text-decoration: underline;
text-align: left;
vertical-align: middle;
}
.PageTopicSubtitle
{
margin-top: 0px;
margin-bottom: 8px;
font-family: President;
font-size: 18pt;
letter-spacing: 1pt;
color: #0066FF;
text-align: left;
vertical-align: middle;
}
.PageTitleGlyph
{
width: 40px;
height: 40px;
border: none;
float: right;
}
.PageBodyText12
{
font-family: Tahoma;
font-size: 12pt;
color: #0066FF;
text-align: left;
vertical-align: top;
}
.GirlMeadowParallax
{
/* The image used */
background-image: url('images/top.jpg');
/* Full height */
height: 100%;
/* Create the parallax scrolling effect */
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
.CoupleIndoorsParallax
{
/* The image used */
background-image: url('images/bottom.jpg');
/* Full height */
height: 100%;
/* Create the parallax scrolling effect */
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
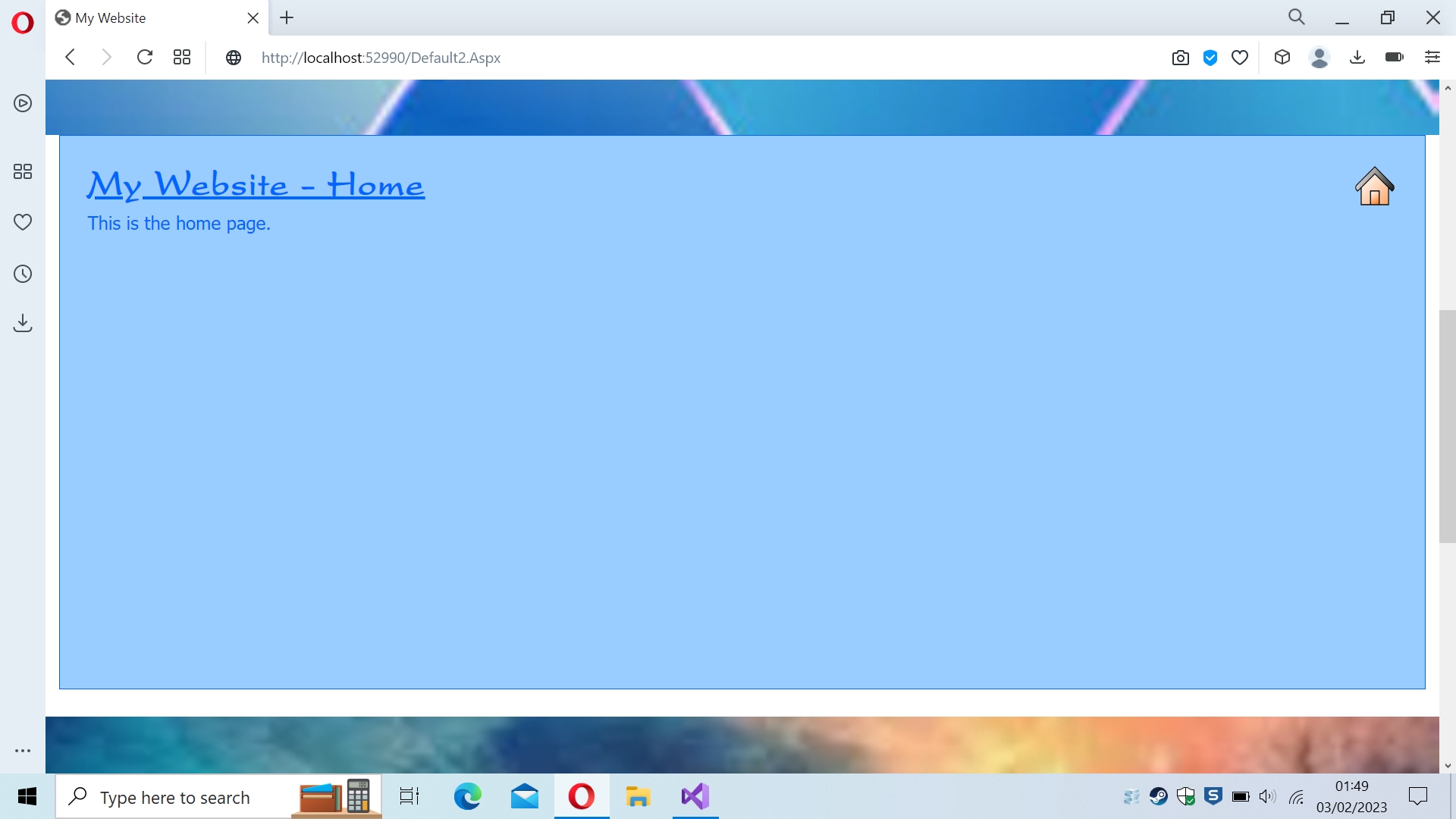
And basically, whats happening is that there is a White block instead instead of it being transparent.

And when I change the background-color from transparent to red (for example) then it appears red but when i change it to transparent it appears white not transparent.

I just cannot fathom it out!
Can anyone point me in the correct direction please?
Thank You.
PS.
I have also attatched the top.jpg and bottom.jpg graphic images that i'm using for the parallax scrolling (They display okay and as expected).

