It's probably obvious, please bear with me. I'm a software development newbie. The only development I've done is VBA script in Excel and PowerFx functions in Power Platform.
I am learning how to make an azure function. Specifically, I am working on making an Azure HTTP request with Javascript code. I copied and pasted this Javascript code I found on the internet:
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". Hello there This HTTP triggered function executed successfully."
: "Hello, This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
}
When I run this code in the Azure portal, the output is as expected. It says: "Hello, Azure. This HTTP triggered function executed successfully."
So, I decided to start playing around with it. My goal was, instead of the output saying "Hello, Azure. This HTTP triggered function executed successfully."
... I wanted it to say...
"Hello buddy, Azure. This HTTP triggered function executed successfully."
The only difference is I put in the word "buddy".
So, I change the string for the response message by including the word "buddy". My new code is shown below:
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello buddy, " + name + ". Hello there This HTTP triggered function executed successfully."
: "Hello, This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
}
The only thing that is changing is that one line of code, that now has the word "buddy" in it.
When I click "Run" in the Azure portal, I still get the same message:
"Hello, Azure. This HTTP triggered function executed successfully."
... when I want it to say...
"Hello buddy, Azure. This HTTP triggered function executed successfully."
The weird thing is, I waited a day, and tried it the next day without changing anything. And it worked! So then I tried changing the code even more to say "buddy-ol-pal" instead of "buddy"... but it didn't work.
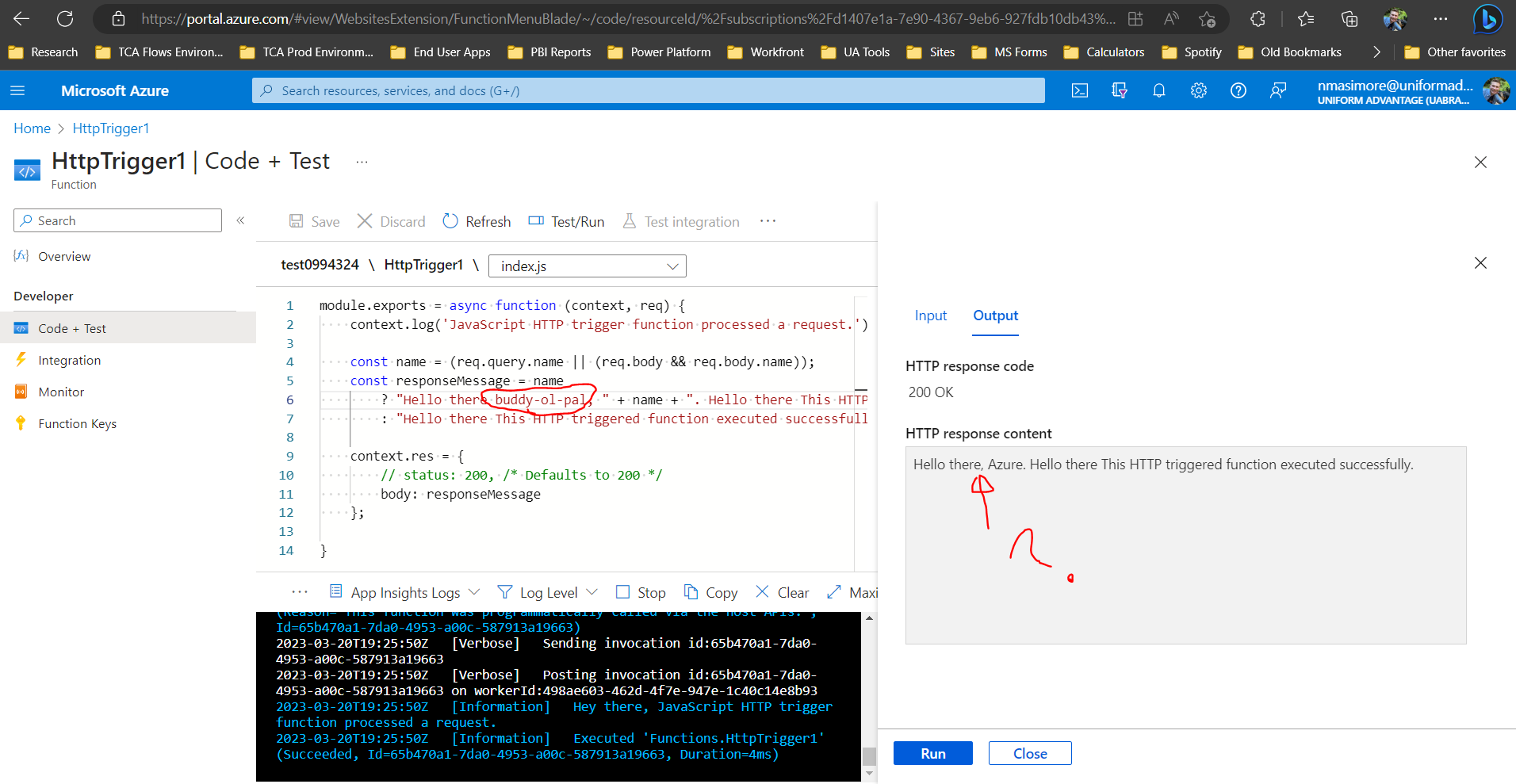
Any feedback here is appreciated, thank you!!! Below is a screenshot of what I'm seeing on my computer. Where the question mark is, it should say "buddy-ol-pal". I clicked Save, and then the "Refresh" button (next to "Discard" button) before running.