I have an error when I try to load the maps using your library, At first I installed the library and ran my application and everything was fine, it worked great, then I created a component, there I implemented the OnInit method, called the library and it stopped working.
And I don't understand why I get that error knowing that what I use inside the OnInit is fine
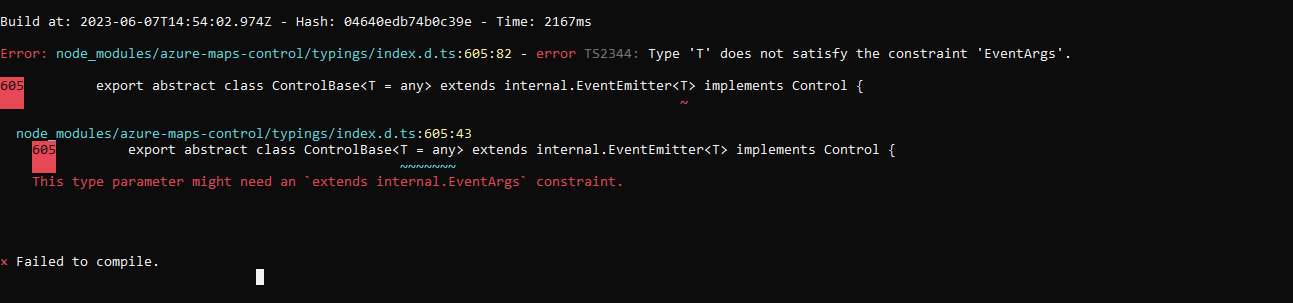
And this would be the error that I get

This is my package.json
{
"name": "azuremapstestdllo",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"watch": "ng build --watch --configuration development",
"test": "ng test"
},
"private": true,
"dependencies": {
"@angular/animations": "^16.0.0",
"@angular/common": "^16.0.0",
"@angular/compiler": "^16.0.0",
"@angular/core": "^16.0.0",
"@angular/forms": "^16.0.0",
"@angular/platform-browser": "^16.0.0",
"@angular/platform-browser-dynamic": "^16.0.0",
"@angular/router": "^16.0.0",
"azure-maps-control": "^2.2.7",
"rxjs": "~7.8.0",
"tslib": "^2.3.0",
"zone.js": "~0.13.0"
},
"devDependencies": {
"@angular-devkit/build-angular": "^16.0.4",
"@angular/cli": "~16.0.4",
"@angular/compiler-cli": "^16.0.0",
"@types/jasmine": "~4.3.0",
"jasmine-core": "~4.6.0",
"karma": "~6.4.0",
"karma-chrome-launcher": "~3.2.0",
"karma-coverage": "~2.2.0",
"karma-jasmine": "~5.1.0",
"karma-jasmine-html-reporter": "~2.0.0",
"typescript": "~5.0.2"
}
}
My component is like this
import { Component, OnInit } from '@angular/core';
import * as atlas from 'azure-maps-control';
@Component({
selector: 'app-map',
templateUrl: './map.component.html',
styleUrls: ['./map.component.css']
})
export class MapComponent implements OnInit {
ngOnInit(): void {
const map = new atlas.Map('mapContainer', {
authOptions: {
authType: atlas.AuthenticationType.subscriptionKey,
subscriptionKey: ''
}
});
}
}


