Hi all I am trying to get my table to have cell padding.
Not matter what I try the browser seems to be ignoring my request to have padding around my table.
I an not sure why.
I know some will say add csss to the top of the page or some. I don't not like css. I like to have myc attibutes for styling in line with in the block of code that I am working with. For me its easier to understand.
I have seen all the stuff about .something and classes. I don't like that and would like to have it inline thanks
Here is my source code. Can some one tell me what id going wrong???
This is mvc razor view
<h3 style="background-color:azure">RESULT SOLUTION(S)</h3>
<table style="font-size:12px; padding: 15px 0px 15px 15px;">
<tr>
<td></td>
<td style="background-color:azure">
</td>
<td style="background-color:aliceblue">
@ViewBag.RequestMSG
</td>
<td style="background-color:lightcyan">
| @ViewBag.QuestionsMSG
</td>
<td style="background-color:powderblue">
| @ViewBag.SolutionsMSG
</td>
</tr>
</table>

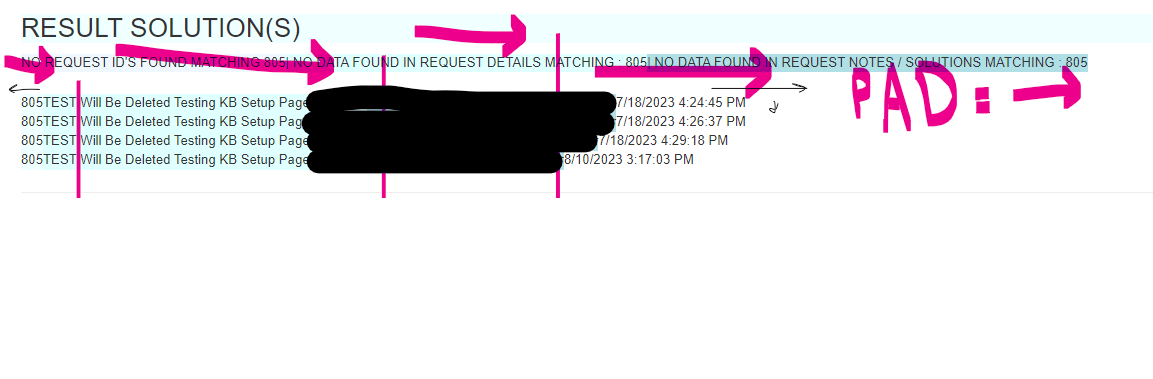
I would like padding between the orange Arrows... you see in the photo.
I should be able to do this inline correct ?