I work on asp.net mvc . i face issue employee name display based on auto complete selection
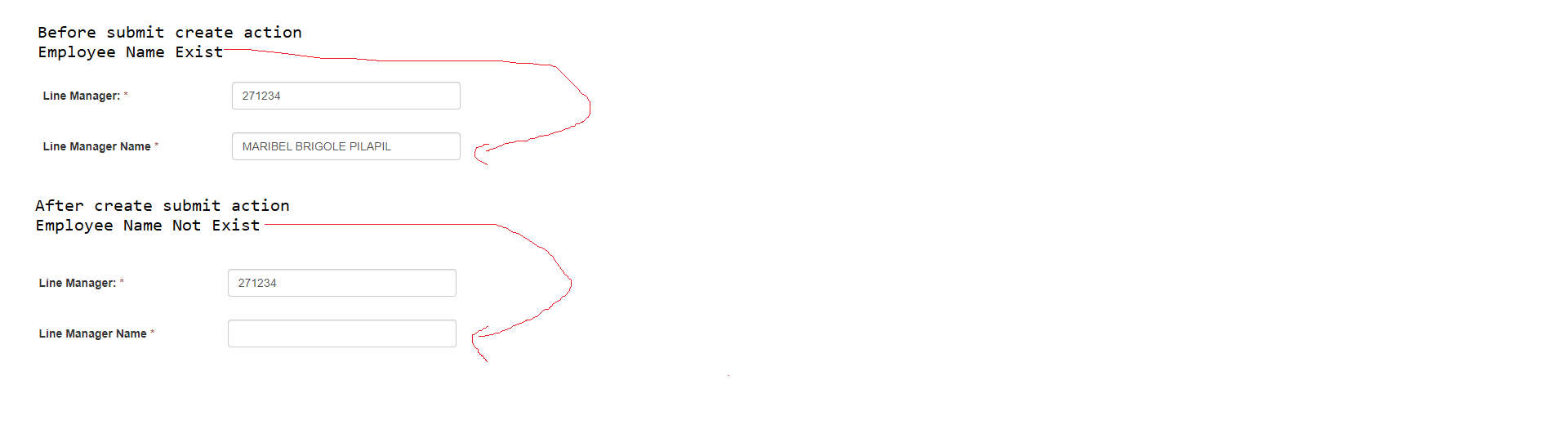
and after select employee id from auto complete employee name display based on selection employee id
after click submit button create action fire and page load but employee name not display so
How to solve this issue please
full code details
@model HR.WorkforceRequisition.Models.ResignationRequester
@{
ViewBag.Title = "Create";
}
@using (Html.BeginForm("Create", "Resignation", FormMethod.Post, new { enctype = "multipart/form-data", @id = "mainform", style = "padding-top: 50px" }))
{
<div class="form-horizontal">
<div class="row">
<div class="form-group col-md-6 hover">
<div class="col-md-5">
@Html.LabelFor(model => model.LineManager, htmlAttributes: new { @class = "control-label" })
<span class="text-danger"> *</span>
</div>
<div class="col-md-7">
@Html.EditorFor(model => model.LineManager, new { htmlAttributes = new { @class = "form-control", id = "txtLineManagerId" } })
</div>
</div>
</div>
</div>
<div class="row">
<div class="form-group col-md-6 hover">
<div class="col-md-5">
@Html.Label("Line Manager Name", htmlAttributes: new { @class = "control-label" })
</div>
<div class="col-md-7">
<input type="text" id="LineManagerName" class="form-control" />
</div>
</div>
</div>
<div id="searchContainer">
</div>
<div id="searchContainerDirector" style="margin-left:900px;">
</div>
<div class="form-group">
<div class="col-md-offset-0 col-md-12">
<input type="submit" value="Submit" class="btn btn-success" />
</div>
</div>
</div>
}
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js" type="text/javascript"
language="javascript"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.min.js" type="text/javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.9/jquery-ui.min.js" type="text/javascript"></script>
<script src="https://code.jquery.com/ui/1.12.0/jquery-ui.min.js"></script>
$(document).ready(function () {
$("#txtLineManagerId").autocomplete({
source: function (request, response) {
var searchText = $("#txtLineManagerId").val();
console.log("search text" + searchText)
$.ajax({
url: '@Url.Action("GetAllEmployeeBasedSearchText", "Resignation")',
data: { searchText: searchText },
method: "GET",
dataType: "json",
success: function (data) {
response($.map(data, function (item) {
console.log("data is" + item.EmployeeID);
return { label: item.EmployeeID, value: item.EmployeeID, employeeName: item.EmployeeName };
}))
}
});
},
position: { my: "right top", at: "right bottom" },
appendTo: '#searchContainer',
select: function (event, ui) {
$("#LineManagerName").val(ui.item.employeeName);
}
});
</script>
public class ResignationController : Controller
{
public ActionResult GetAllEmployeeBasedSearchText(string searchText)
{
JDEUtility jde = new JDEUtility();
List<object> employeeListCriteria = new List<object>();
employeeListCriteria = jde.GetAllEmployeeBasedSearchText(searchText);
return Json(employeeListCriteria, JsonRequestBehavior.AllowGet);
}
}
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<ActionResult> Create(ResignationRequester resignationRequester)
{
return View(resignationRequester);
}
full image show issue by details