Hi @Stůj Jiří,
how write input in razor file to check value on changing
From your description and code, it seems that you are create a Balzor application and use the Razor component (page extension is .razor), in this scenario, you can refer to the following code to add the input and change event:
@page "/inputhandler"
<PageTitle>Input Handler</PageTitle>
<h1>Input Handler </h1>
<input class="form-control border"
type="search"
placeholder="Zadejte jméno, telefonní číslo nebo oddělení..."
id="example-search-input"
@oninput="TextInput"
@onchange="TextChanged">
<div class="input-group-append">
<p>@textInputMessage</p>
<p>@textChangeMessage</p>
</div>
@code {
private string? textInputMessage;
private string? textChangeMessage;
private void TextInput(ChangeEventArgs e)
{
textInputMessage =$"Text Input, New Value: {e.Value.ToString()}";
}
private void TextChanged(ChangeEventArgs e)
{
textChangeMessage =$"Text Changed, New Value: {e.Value.ToString()}";
// Do something with the changed text
}
}
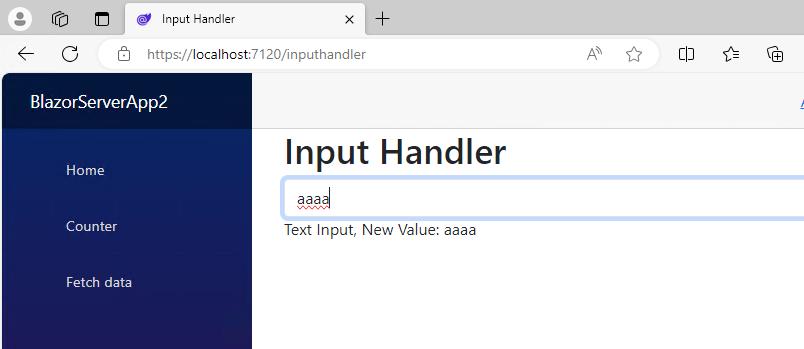
When enter data in the textbox, it will trigger the input event and the output as below:

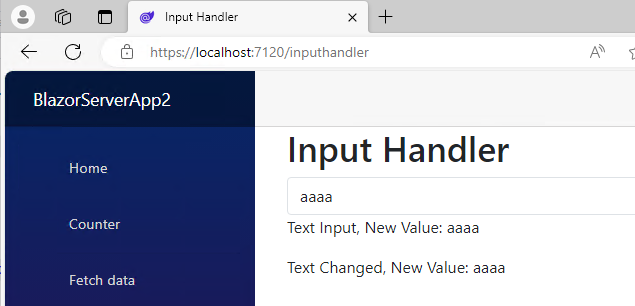
After the cursor moves out of the text box, it will trigger the change event, the result like this:

More detail information, see Built-in event arguments.
If your application is an Asp.net Core Web application (MVC or Razor Page), you can use jquery to detect the change in the input field. Code like this:
<script>
$(document).ready(function(){
$("#myInput").on("input", function(){
// Print entered value in a div box
$("#result").text($(this).val());
});
});
</script>
Solution Two:
We can also use @bind:event="{EVENT}" attribute to bind the input event, code like this:
@page "/bind-event"
<PageTitle>Bind Event</PageTitle>
<h1>Bind Event Example</h1>
<p>
<label>
InputValue:
<input @bind="InputValue" @bind:event="oninput" />
</label>
</p>
<p>
<code>InputValue</code>: @InputValue
</p>
@code {
private string? InputValue { get; set; }
}
More detail information, see ASP.NET Core Blazor data binding.
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best regards,
Dillion